Five tools to speed the development of your Vue.js applications.
Not long ago Vue.js passed React in GitHub stars. Although a somewhat shallow metric to measure, no doubt that this is only an indicator of the great success and popularity Vue.js is gathering in the community in 2018.As we use more great frameworks like Vue to build new applications,
**Dev Velocity **
becomes one of the most important aspects of our work. Building amazing applications is great, building them fast is even better.So, here are some useful tools to help speed your development with Vue.js, save time, and deliver faster to production. Feel free to comment and add useful tools you work with to build faster :)
1. Bit

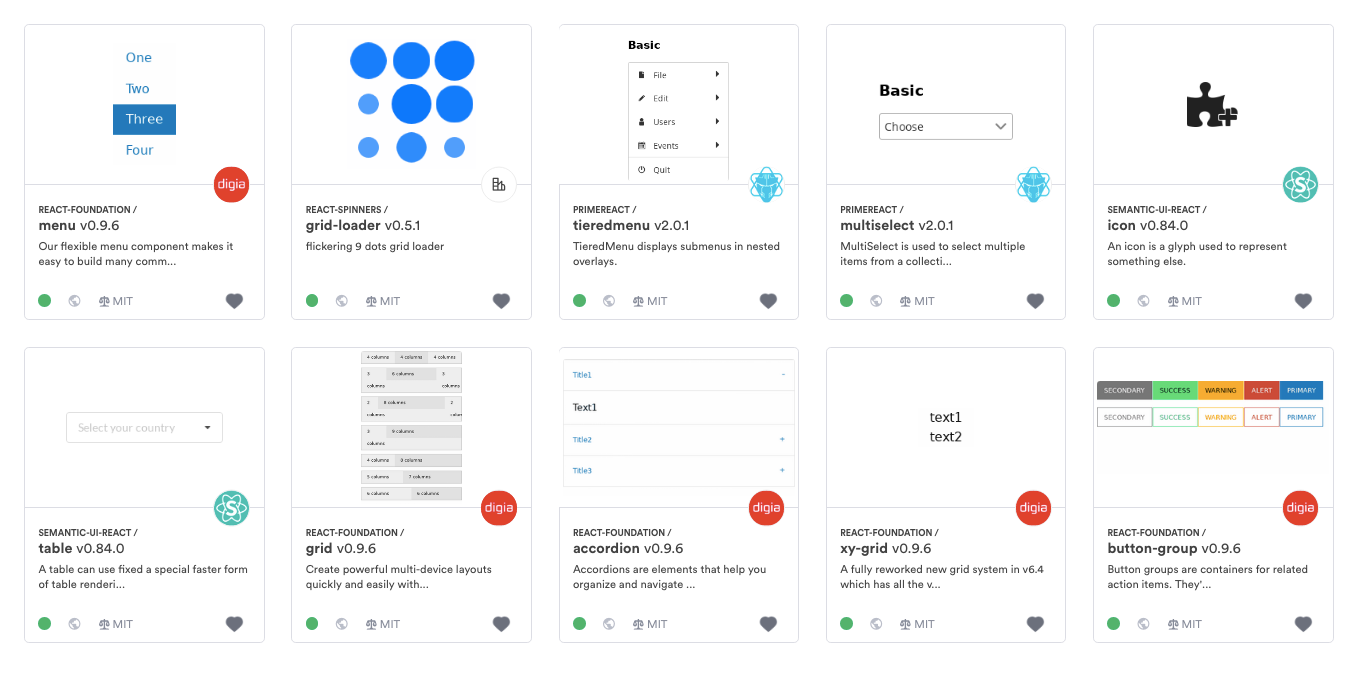
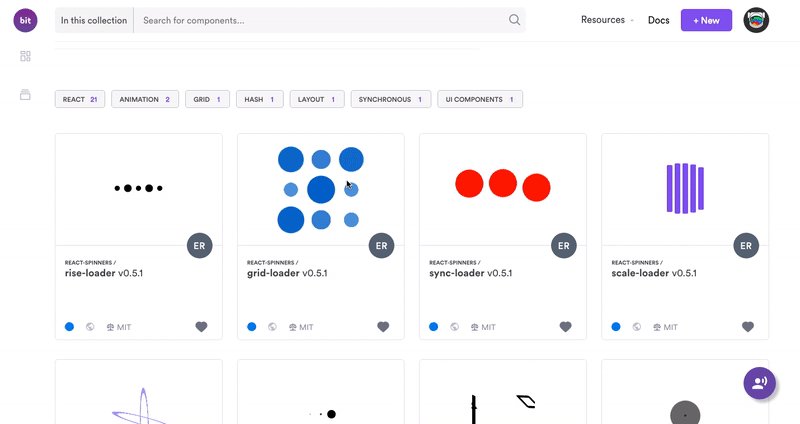
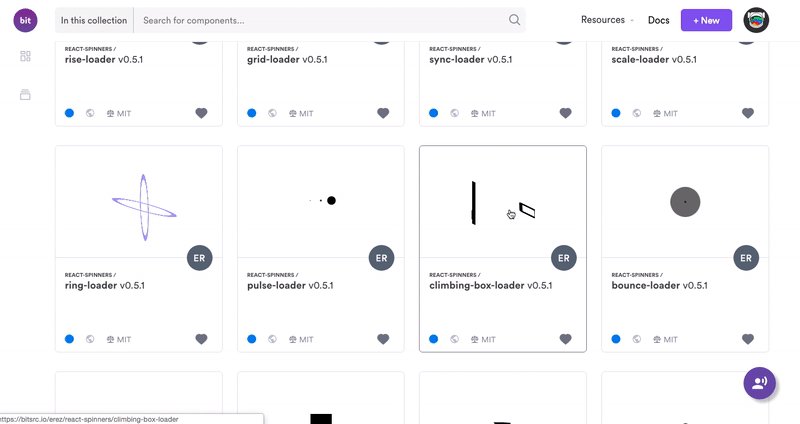
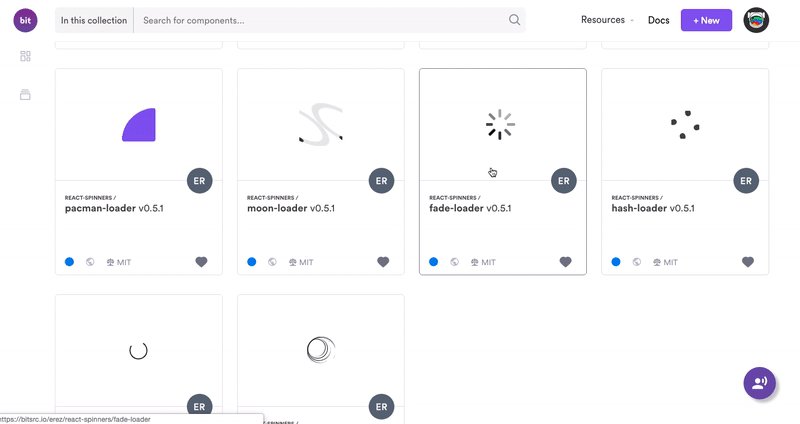
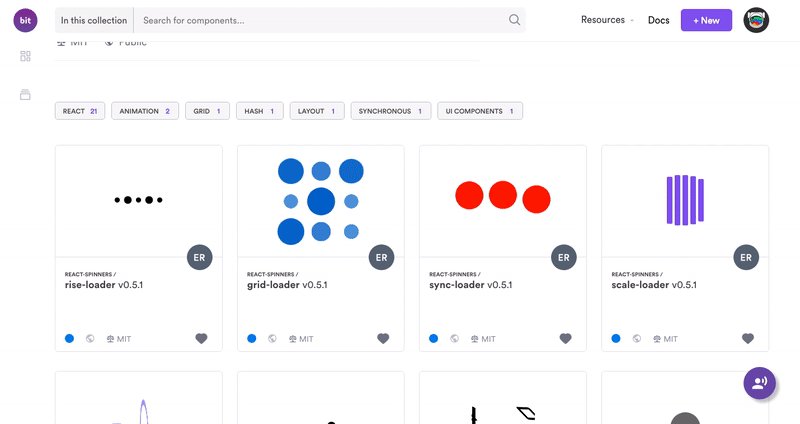
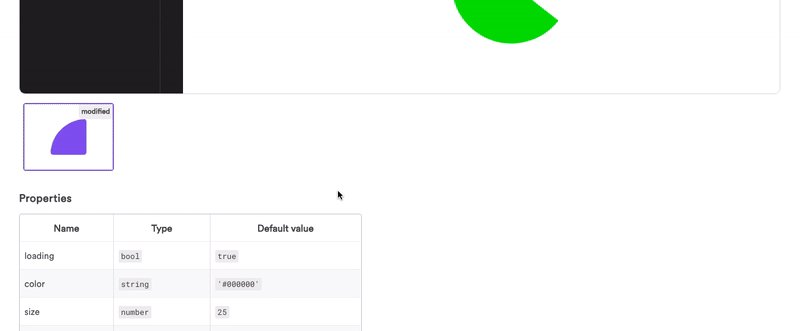
Bit** **helps you organize and share components between apps.By sharing and reusing components your team can build apps faster. It also makes components easy to discover and choose from with visual features.

Spinner components with Bit
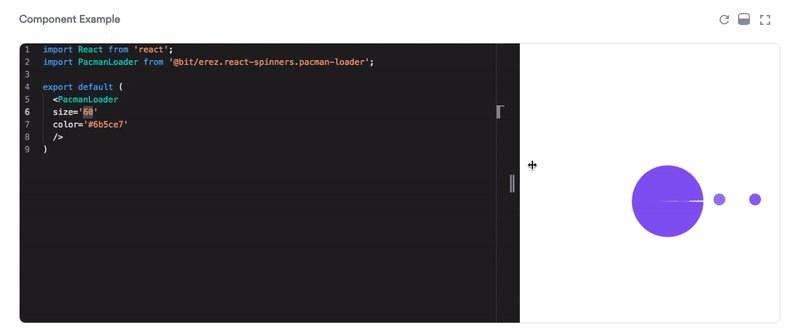
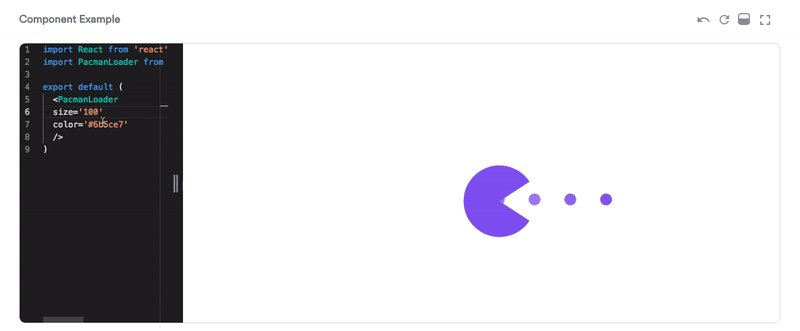
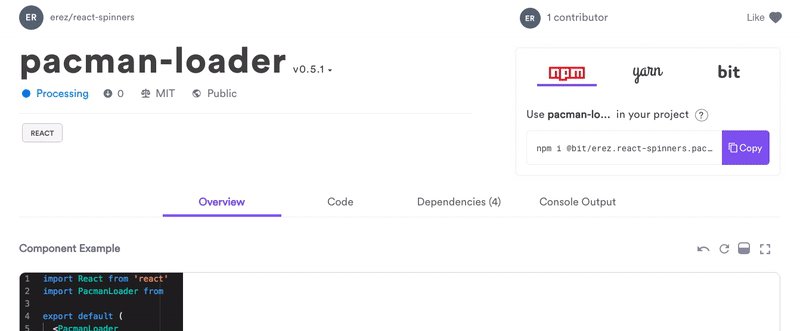
Components can be shared from any repository and then played with in a live playground, to learn how they work, and installed using NPM and Yarn.

Pacman component: play and install
To complete the workflow, Bit extracts component docs from the code, and even run the component’s tests in the cloud- so you can choose the best ones.Bit’s workflow saves time and scales code-sharing for your team’s components, especially when working on multiple projects.
2. StoryBook + Vue

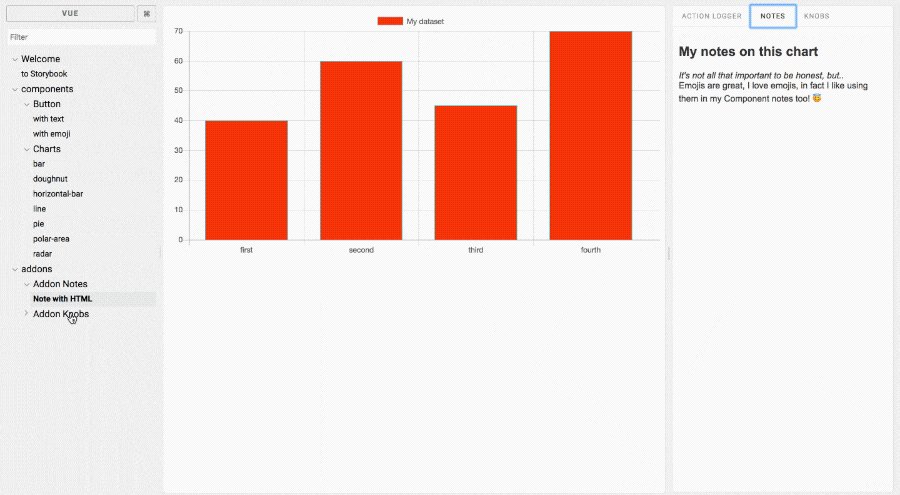
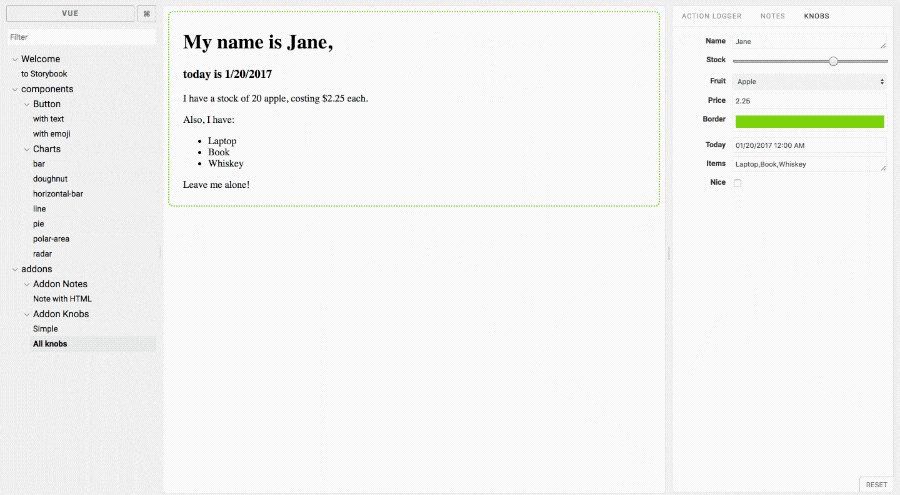
Although mostly mentioned in the context of React, with the release of Storybook 3.2 it now supports the same useful workflow for Vue components.
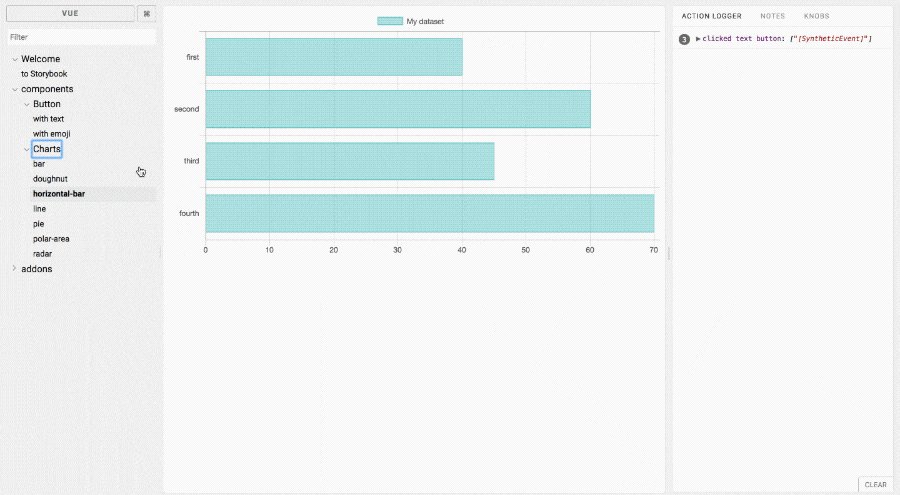
StoryBook provides a rapid UI component development environment that enables you to explore a component library, navigate and view UI components in a real-time web development environment with hot-reload.
Through StoryBook you can develop components faster in isolation from your app, encouraging reusability. StoryBook can also be combined with Bit, to quickly prototype and develop components in different projects.
You can also try these useful addons: addon-actions, addon-links, addon-knobs, addon-notes. More will be supported soon.
3. Vue dev-tools

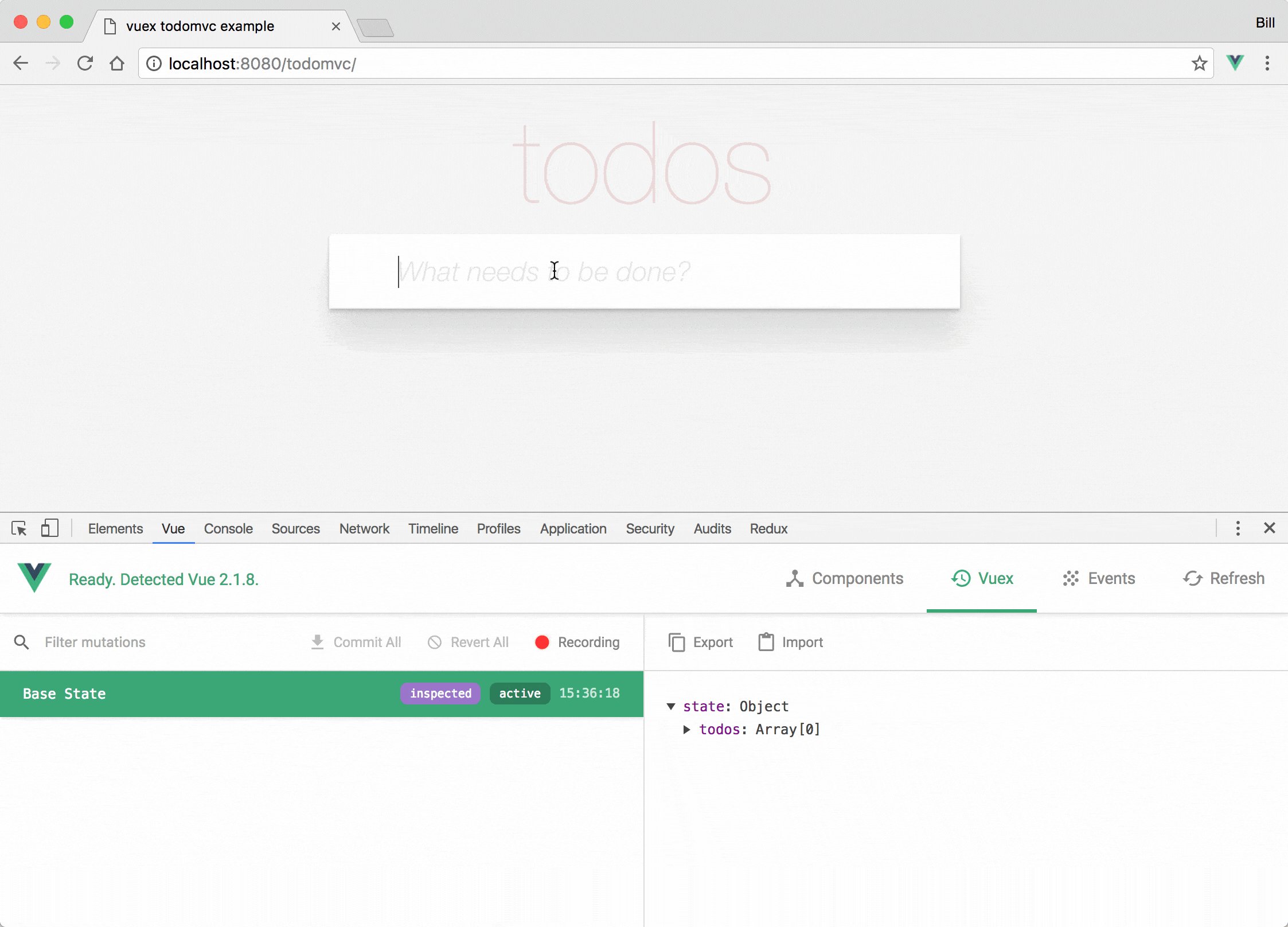
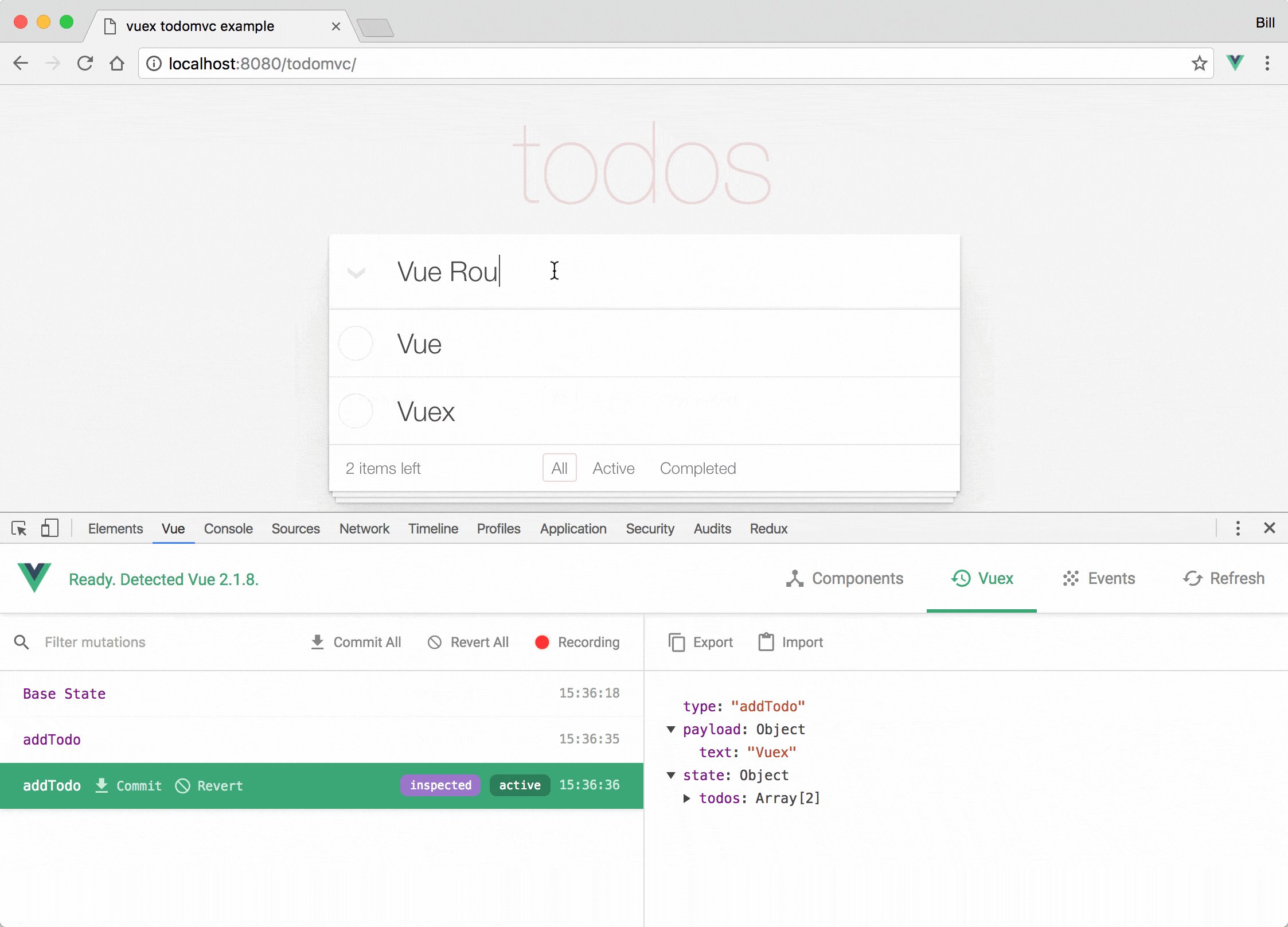
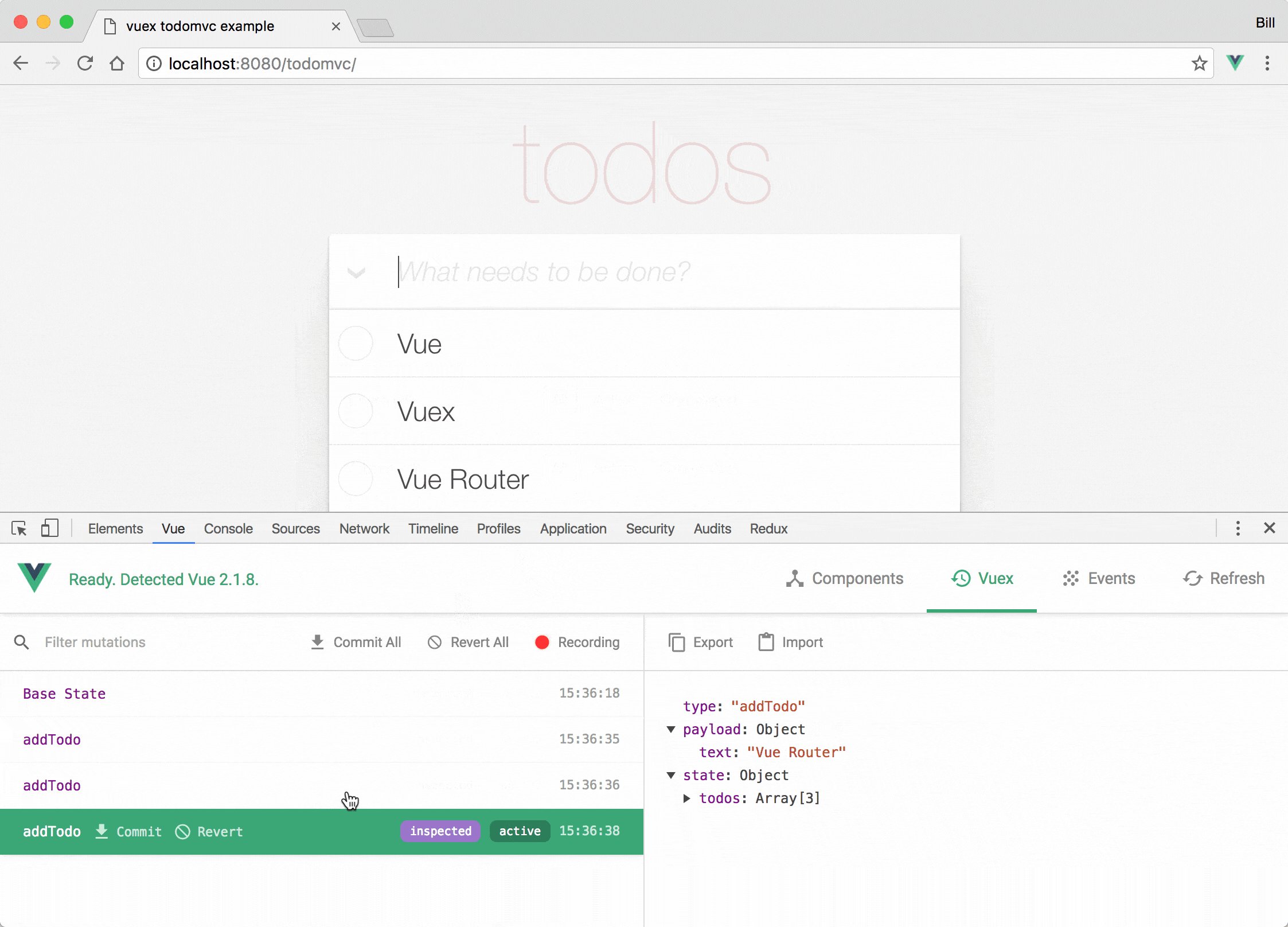
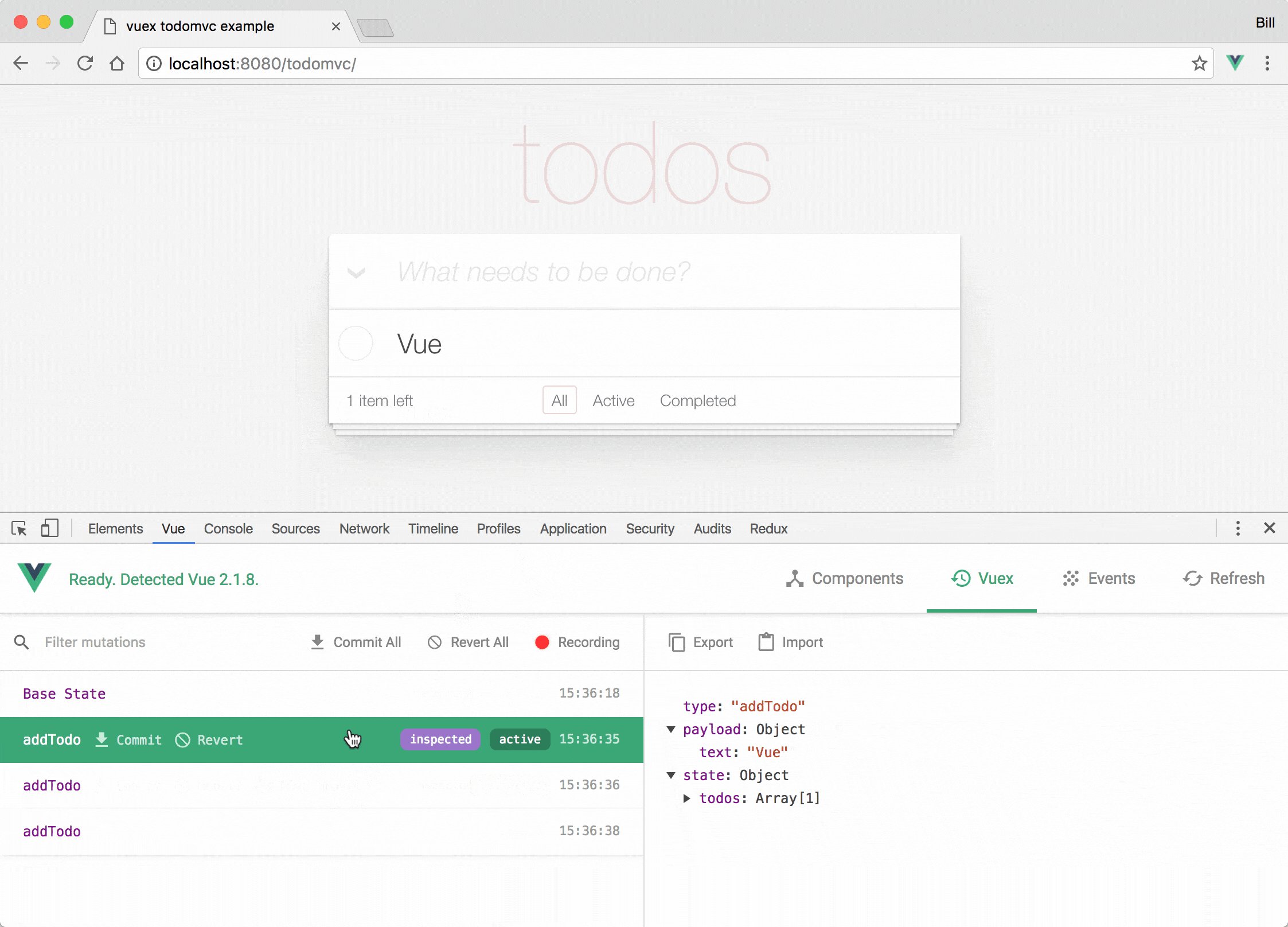
Vue-devtools is a Chrome/Firefox browser extension for debugging Vue.js applications. It can also be used as a standalone Electron app in any environment. You can combine vue-devtools with Vuex to create a time-travel debugging workflow(!).
With the release of version 4, you can now modify the data of your component directly in the Component inspector pane. If you are using vue-loader or Nuxt in your project, you can now open the selected component in your favorite code editor (provided that it’s a Single-File Component).
Learn more about the new features of v.4 release here. Note: if the page uses a minified build of Vue.js, inspection is disabled by default.
4. Vue loader and Vue-CLIVue-loader

Vue-loader is a loader for webpack that allows you to author Vue components in a format called Single-File Components (SFCs). The combination of webpack and vue-loader gives you a faster workflow for developing your Vue.js applications.
The project provides useful features such as using different webpack loaders for different parts of your components, treating static assets as module dependancies to be handled with webpack loaders, hot-reloading while preserving states during developments and more.
Here’s a nice tutorial for getting started with Vue.js and Webpack 4.
Vue-CLI

Although the “old” Vue-CLI is now deprecated and Vue-CLI 3 is in RC status, the project provides an interactive project scaffolding with zero config rapid prototyping, a runtime dependency (@vue/cli-service) and a full graphical user interface to create and manage Vue.js projects.
Composed of a CLI tool, CLI service (built on top of Webpack) and a plugin system, the project provides out-of-the-box support for Babel, TypeScript, ESLint, PostCSS, PWA, Unit Testing & End-to-end Testing. The plugin system lets you build and share reusable solutions and the project is configurable without the need for ejecting.
5. Vue templates and boilerplates

Vue.js provides some great out-of-the-box templates to save time and help you start building your app using your favorite stack and setup. This is a great way to save time and speed your development without having to configure and boilerplate your application’s setup every time. Here are some of the best.
Webpack / webpack-simple
A full-featured Webpack + vue-loader setup built for vue-CLI with hot reload, linting, testing & css extraction. The simple version, which isn’t production oriented, provides a Webpack + vue-loader setup for quick prototyping.
Browserify / browserify-simple
A full-featured Browserify + vueify setup with hot-reload, linting & unit testing (also see: docs for vueify). Much like webpack-simple, the simpler version of this project is a simple Browserify + vueify setup for quick prototyping which is useful but not build for production-grade development.
Simple
This boilerplate is targeted at “beginners who want to start exploring Vue without the distraction of a complicated development environment”, and is basically the thinest version possible of a Vue setup in single HTML file.
Also check out
pwa, vue-starter (see), vue-enterprise-boilerplate, vue-express-mongo-boilerplate, vuexpresso (GraphQL).
Further reading:
☞ How to get data attribute value in Vue.js?
☞ Vue.js Firebase Tutorial: Build Firestore CRUD Web Application
☞ Using Stateless Components in Vue.js
☞ Hooks are coming to Vue.js version 3.0
☞ Knowing What To Test - Vue Component Unit Testing
☞ VuePress: Documentation Made Easy
☞ Creating a To-Do List App with Vue.js & Laravel
☞ Hooks are coming to Vue.js version 3.0
#vue-js #javascript