How to Enable Cross Origin Access Control in Hapi.JS
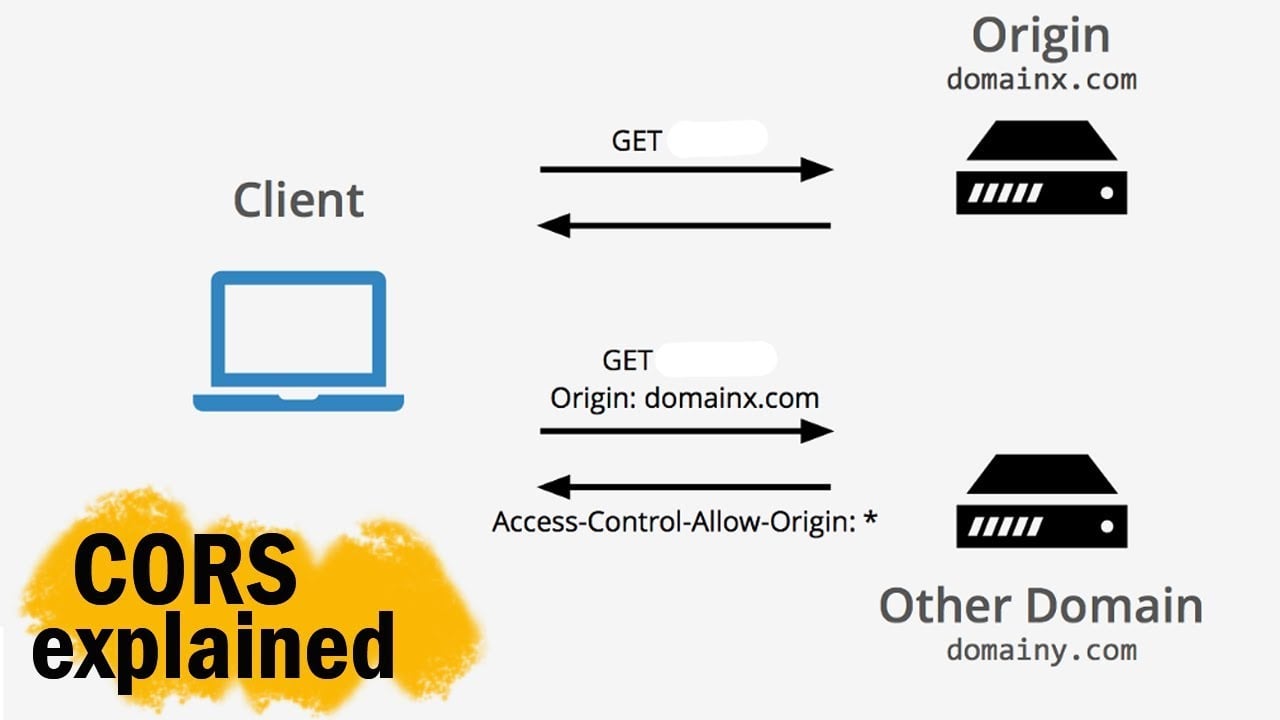
cors - the Cross-Origin Resource Sharing protocol allows browsers to make cross-origin API calls. CORS is required by web applications running inside a browser which are loaded from a different domain than the API server. CORS headers are disabled by default (false). To enable, set cors to true, or to an object with the following options:
origin - a strings array of allowed origin servers (‘Access-Control-Allow-Origin’). The array can contain any combination of fully qualified origins along with origin strings containing a wildcard ‘’ character, or a single ‘’ origin string. Defaults to any origin [‘*’].
maxAge - number of seconds the browser should cache the CORS response (‘Access-Control-Max-Age’). The greater the value, the longer it will take before the browser checks for changes in policy. Defaults to 86400 (one day).
headers - a strings array of allowed headers (‘Access-Control-Allow-Headers’). Defaults to [‘Accept’, ‘Authorization’, ‘Content-Type’, ‘If-None-Match’].
additionalHeaders - a strings array of additional headers to headers. Use this to keep the default headers in place.
exposedHeaders - a strings array of exposed headers (‘Access-Control-Expose-Headers’). Defaults to [‘WWW-Authenticate’, ‘Server-Authorization’].
additionalExposedHeaders - a strings array of additional headers to exposedHeaders. Use this to keep the default headers in place.
credentials - if true, allows user credentials to be sent (‘Access-Control-Allow-Credentials’). Defaults to false.
To enable CORS (Access-Control-Allow-Origin) for a single route we can add the cors property to route.options object:
server.route({
method: 'GET',
path: '/index',
options: {
cors: true,
handler: async (req, h) => {
return "OK";
}
}
});
To enable CORS (Access-Control-Allow-Origin) for all routes in Hapi server we can set the cors value to true:
const server = Hapi.server({
port: 9000,
host: 'localhost',
routes: {
cors: {
origin: ['*'] // an array of origins or 'ignore'
}
}
});
Access-Control-Allow-Credentials
With error: Credentials flag is ‘true’, but the ‘Access-Control-Allow-Credentials’ header is ‘’. It must be ‘true’ to allow credentials. Origin ‘http://localhost:9000’ is therefore not allowed access.
You need to set the credentials option on your route cors setting:
const server = Hapi.server({
port: 9000,
host: 'localhost',
routes: {
cors: {
origin: ['*'], // an array of origins or 'ignore'
credentials: true // boolean - 'Access-Control-Allow-Credentials'
}
}
});
for config each route:
server.route({
method: 'GET',
path: '/index',
options: {
cors: {
credentials: true
},
handler: async (req, h) => {
return "OK";
}
}
});
Happy coding!
#hapi #hapi-js #javascript #nodejs