Today I wanted to share with you the tools I daily use to increase my productivity as a front-end developer.
1: Sizzy
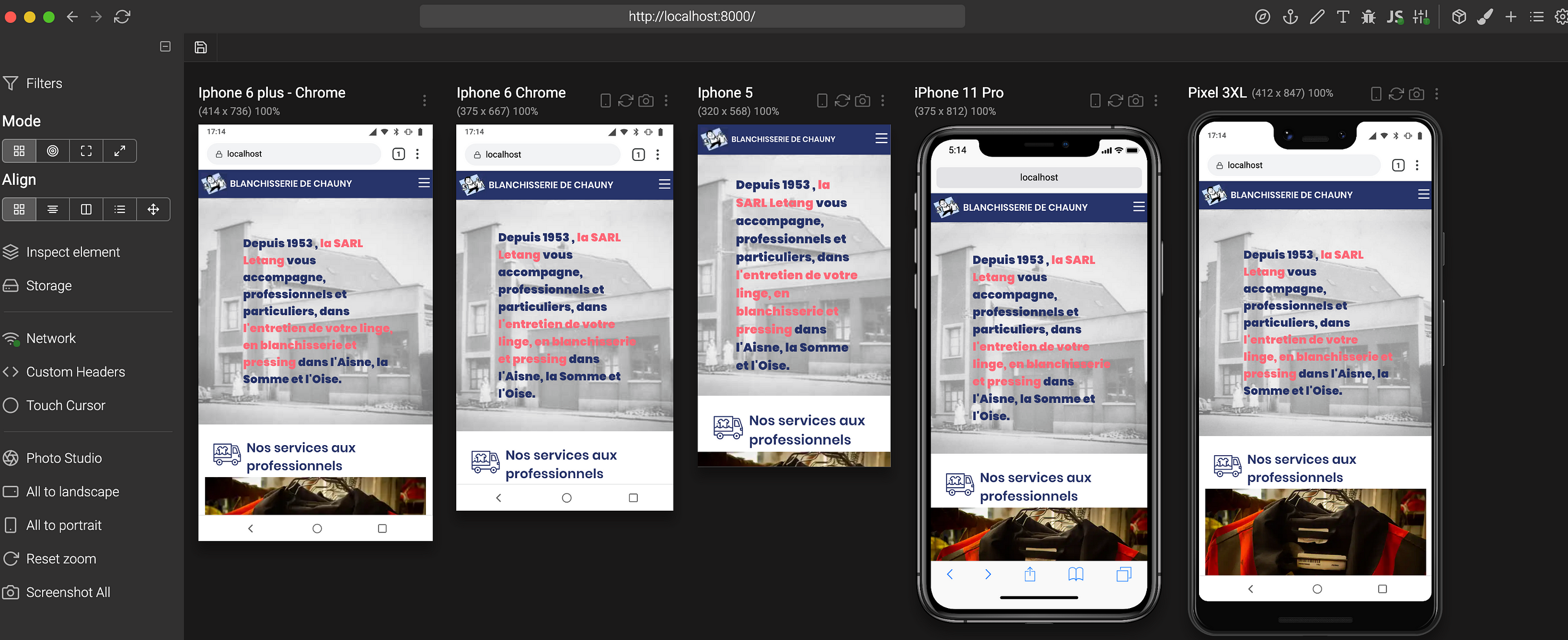
Make your website responsive (almost) without pain, use Sizzy! In my first experience as a web developer, I was given the task of improving the responsive site of the website. And, it was a nice CSS learning lesson. But also, a pain to switch to the mobile view every time I was making a change. It’s at that time I started to use Sizzy.
And, Sizzy is one of those tools that I fall in love with because it is saving me time. It’s not a free tool, but it’ll worth it! Now, let’s stop talking and dig in. One screenshot and you’ll understand the beauty of this tool:

2: Get css scan
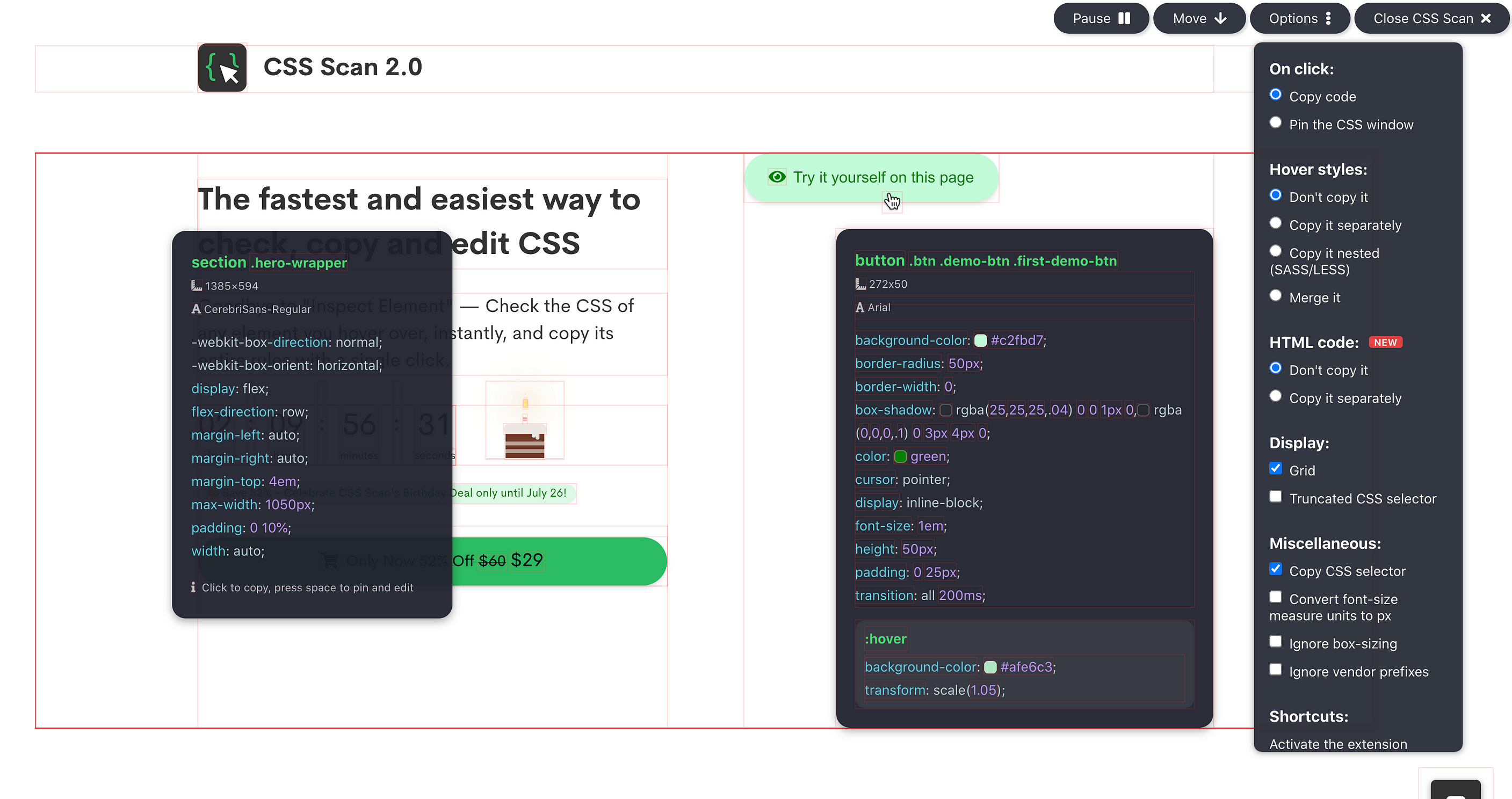
Another tool that is not free, but that is really good: GetCssScan. It is like a scan for css. So, it will allows to you to quickly check the css of any element on your page. It works as an add-on and has some great features such as the one allowing you to display the grids or display hover styles

Get CSS Scan
#programming #front-end-development #web-development #front-end-developer
