Beautiful background pattern views for SwiftUI
Stripes
SwiftUI Background stripes and other texture patterns.
Example Patterns
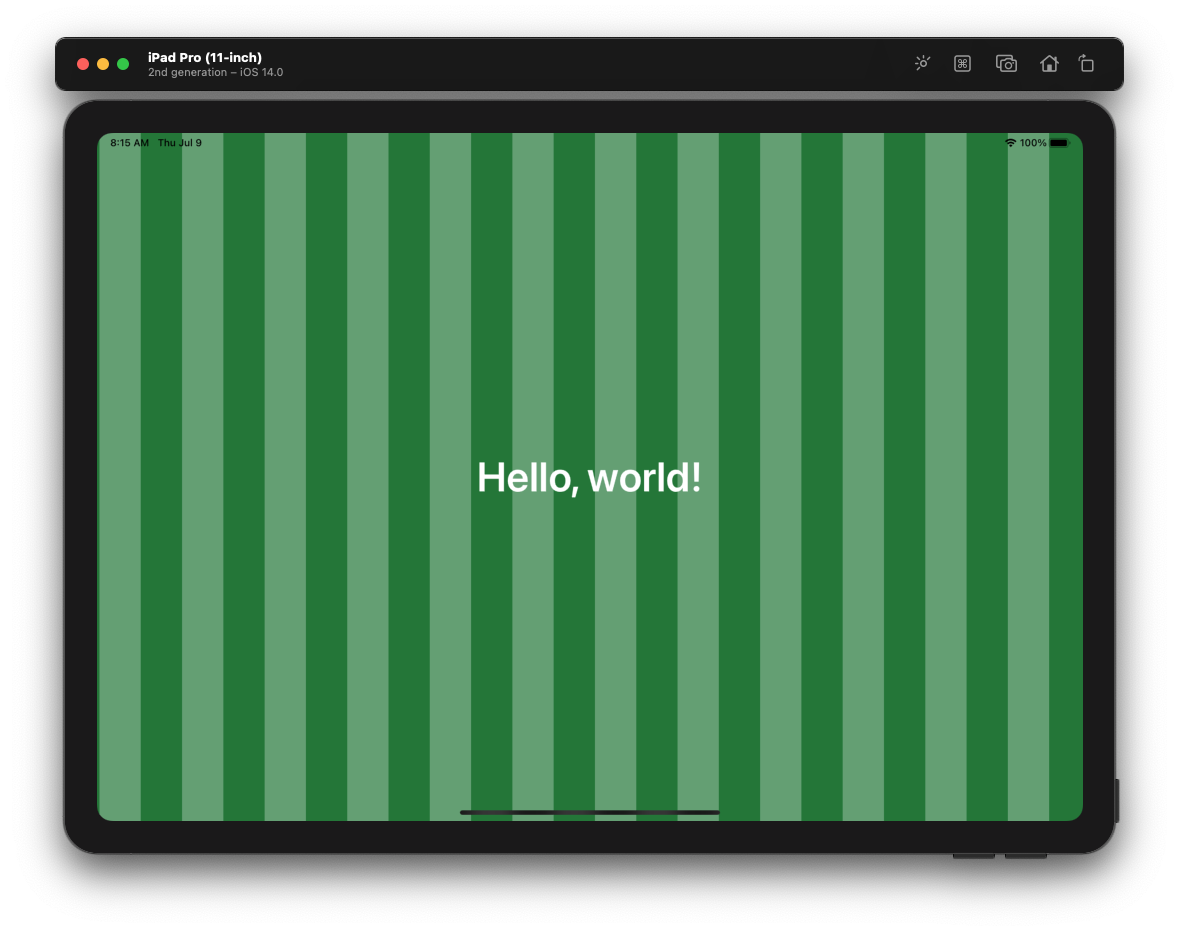
Vertical Bars

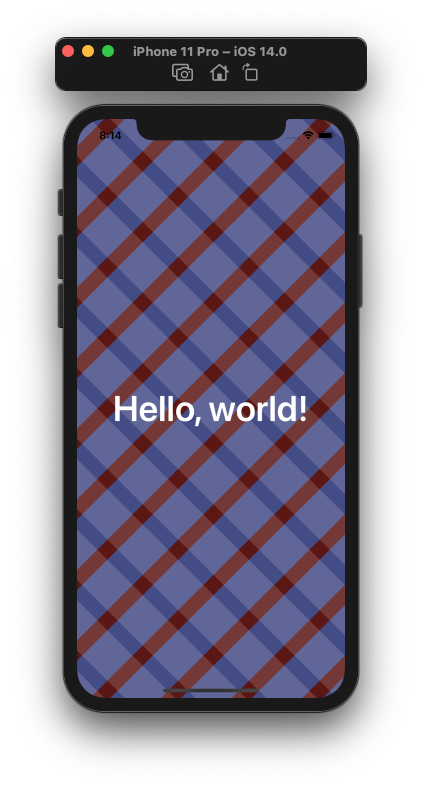
Overlapping Patterns

Usage
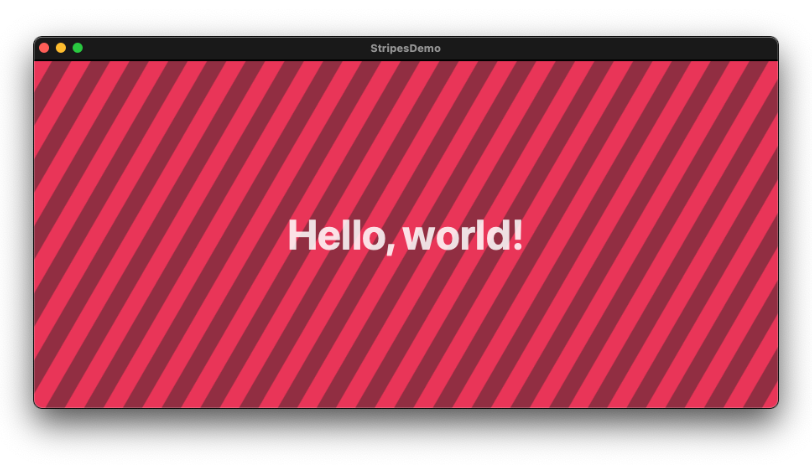
import SwiftUI
import Stripes
struct ContentView: View {
var body: some View {
ZStack {
Stripes(config: .default)
Text("Hello, world!")
.font(.system(size: 50))
.bold()
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
}
}
Swift
Installation
Preferred: Add package to Xcode project
- In Xcode, tap on
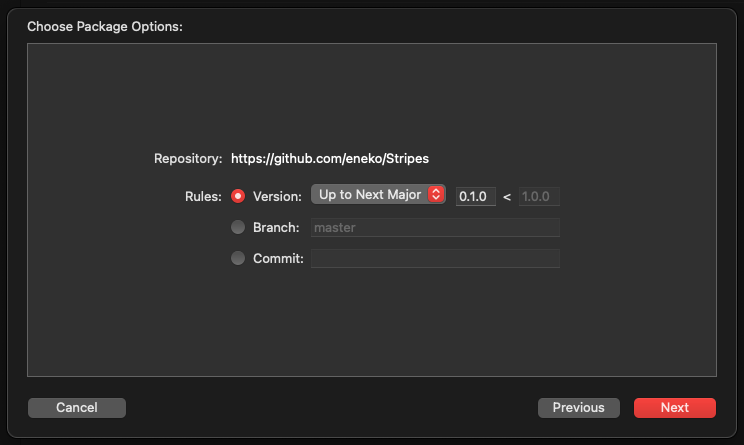
File -> Swift Packages -> Add Package Dependency - Enter the package URL
https://github.com/eneko/Stripes

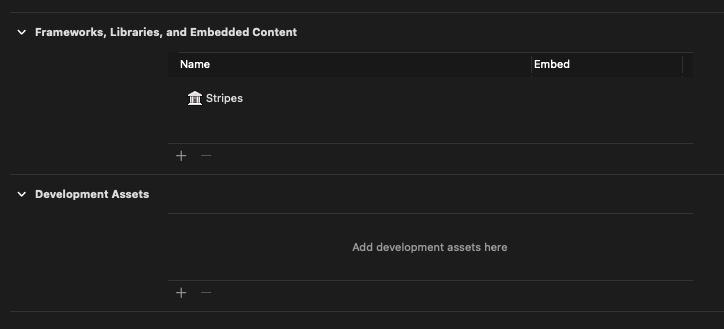
- Ensure the library is added to the list of Frameworks & Libraries

GitHub
http://github.com/eneko/Stripes/zipball/master
#SwiftUI #Background

16.65 GEEK