When you see an application for the first time, the microcopy can give away many clues about the app’s purpose, how the app can help us, and how we can interact with the app. Still, many organizations develop great applications but don’t write an effective microcopy.
“Microcopy” refers to the small bits of text that guide your users to their goal, instruct them, and alleviate their concerns. Microcopy includes all information bits we communicate to users.
For example, a search bar contains text to hint at how to use the search bar, or at what information you can look up. It alleviates users’ concern about what information they can find using the search bar.
Therefore, it’s a crucial part of user experience (UX) to help users quickly understand the purpose of an individual element and the whole application. Effective microcopy accelerates the user’s learning process.
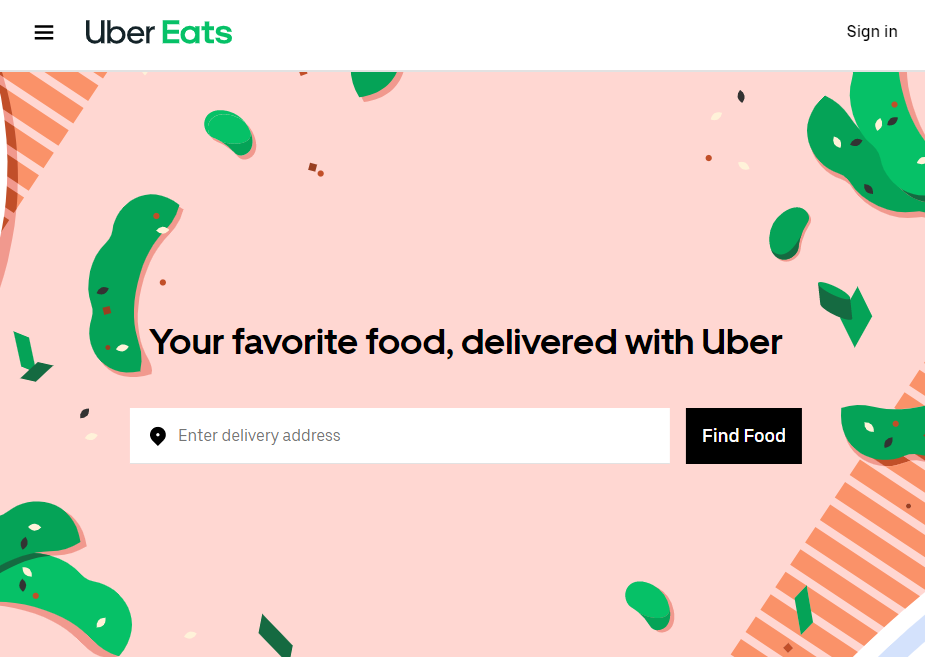
Imagine using Uber Eats for the first time. When you visit their website, we may have no idea about the website’s purpose. However, microcopy makes the purpose of the website immediately clear. We can use Uber Eats to deliver food right at our doorstep.

The website first displays a short slogan, which is also part of the microcopy. “Your favorite food, delivered with Uber.” The keyword food immediately pops up. To strengthen this slogan, they’ve paired “food” with the adjective “favorite”.
More importantly, we find a search bar directly below the slogan. This search bar asks us to enter our delivery address. Next, there’s a clear button that encourages us to search for food. In other words, they instruct us on how to use the application by following the textual clues.
It’s amazing how just 11 words can immediately clarify the meaning and purpose of an application. To repeat, Uber Eats is about finding food you like and delivering it right at your doorstep. Who doesn’t like a delicious pizza without having to leave the comfort of your home?
Let’s take a look at five tips to writing microcopy that will accelerate a user’s learning process.
- Consider the Order of Microcopy Elements
- Be Transparent, Add Meta Info
- Use a Consistent Tone
- Use Active Voice Over Passive Voice
- Use the [Slogan-]Info-Action Format
#web-development #user-experience #developer