Using a flat-file database can provide dynamic data to your static Nuxt app without the hassle of setting up a remote API.
Making your Nuxt web app static can potentially save you the time and money of setting up a server-rendered app. It may also offer superior performance.
But what if your app needs dynamic data? The most popular solution is to set up an API alongside your static app that can deliver dynamic data via AJAX.
In this article, I’ll show you another possible architecture - using a flat-file database. This architecture might save you the hassle of setting up an API and offers superior performance.
What is a flat-file database?
A “flat-file database” is a database architecture where data is stored in a simple text file rather than in database software like MySQL or MongoDB.
In a Nuxt app, this file can be a JSON file that sits in your static files directory and is deployed alongside the markup files.
At runtime, the JSON file is loaded by the Nuxt app. Once the data is parsed as JavaScript data it can be used to power the app.
Why use a flat-file database?
Flat-file databases are advantageous because of their simplicity and low overhead. But they are also insecure and don’t offer the performance benefits of conventional database software – which is why they’re rarely used.
In the context of Nuxt apps, though, they have another great advantage – they can be stored and accessed from static hosting.
Using a flat-file database may also have a performance advantage over an API service which will have a small latency overhead incurred when requests are processed by the server.
However, flat-file DBs won’t always be appropriate to use, as they offer no security and are read-only while in production. This means you’ll need to rebuild the site any time you want to write new data.
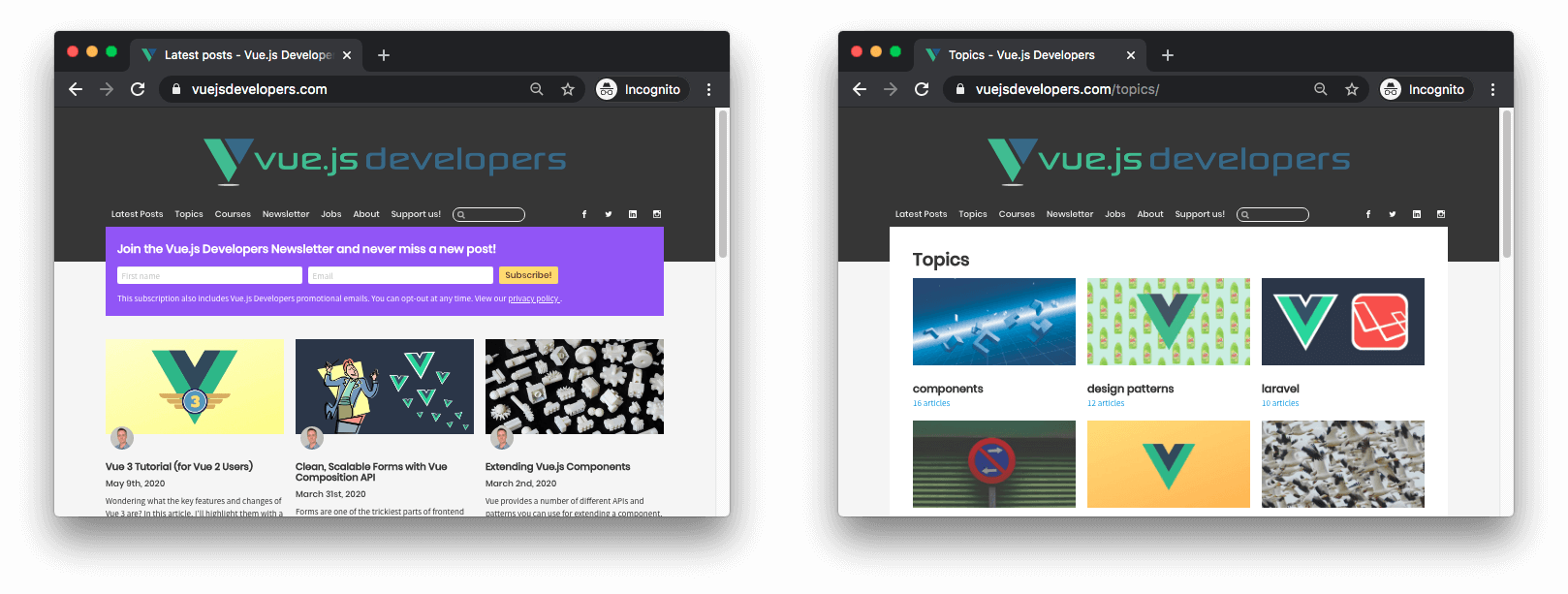
A type of data that is a good candidate for flat-file storage and retrieval is meta data. For example, on the Vue.js Developers blog, which I built with Nuxt, I use a flat-file database to store meta data about published posts.
This allows me to easily access that data across the site, for example on the home page where the latest blog articles are displayed, and on the topics page which indexes posts based on topic tags applied (both shown below).

Implementing the flat-file database architecture in Nuxt
Let’s now see how to implement the flat-file database architecture in your own Nuxt site.
Say we want to create a blog home page which show the latest published article like that on the Vue.js Developers blog.
We’ll begin by seeing how flat-file-sourced data gets used in the page, and then work backwards until we can see how the whole architecture works.
#nuxt #vue #web-development #developer
