Top 9+ CSS Tags That Every Developer Should Know
Learn the top 9+ CSS tags that every developer should know. In this article, we will share the top 9+ CSS tags that every developer should know.
CSS tags are the building blocks of CSS code. They allow you to select HTML elements and apply styles to them. There are many different CSS tags available, but there are a few that every developer should know.
1. CSS3 Paper Tags

This is a primary tag made with only HTML and CSS. It has a papery look to it.
Download Source Code/ View Demo
Made with: HTML, CSS
Author: Fernando Pasik
Compatibility: Chrome, Edge, Firefox, Opera, Safari
2. Tags

You can use this tag design to make price tags for shopping.
Download Source Code/ View Demo
Made with: HTML, CSS
Author: Kseso
Compatibility: Chrome, Edge, Firefox, Opera, Safari
3. Xmas Tags That Look Like Luggage Tags

These stylish tags resemble the type of tags you see on luggage when you travel.
Download Source Code/ View Demo
Made with: HTML, CSS
Author: Nickinish
Compatibility: Chrome, Edge, Firefox, Opera, Safari
4. Anchor Tags

A collection of hover effects for links.
Download Source Code/ View Demo
Made with: HTML, CSS
Author: Jonathan Hodgson
Compatibility: Chrome, Edge, Firefox, Opera, Safari
5. CSS Christmas Tags

The tags flip on hover.
Download Source Code/ View Demo
Made with: HTML, CSS
Author: Lauren Ashpole
Compatibility: Chrome, Edge, Firefox, Opera, Safari
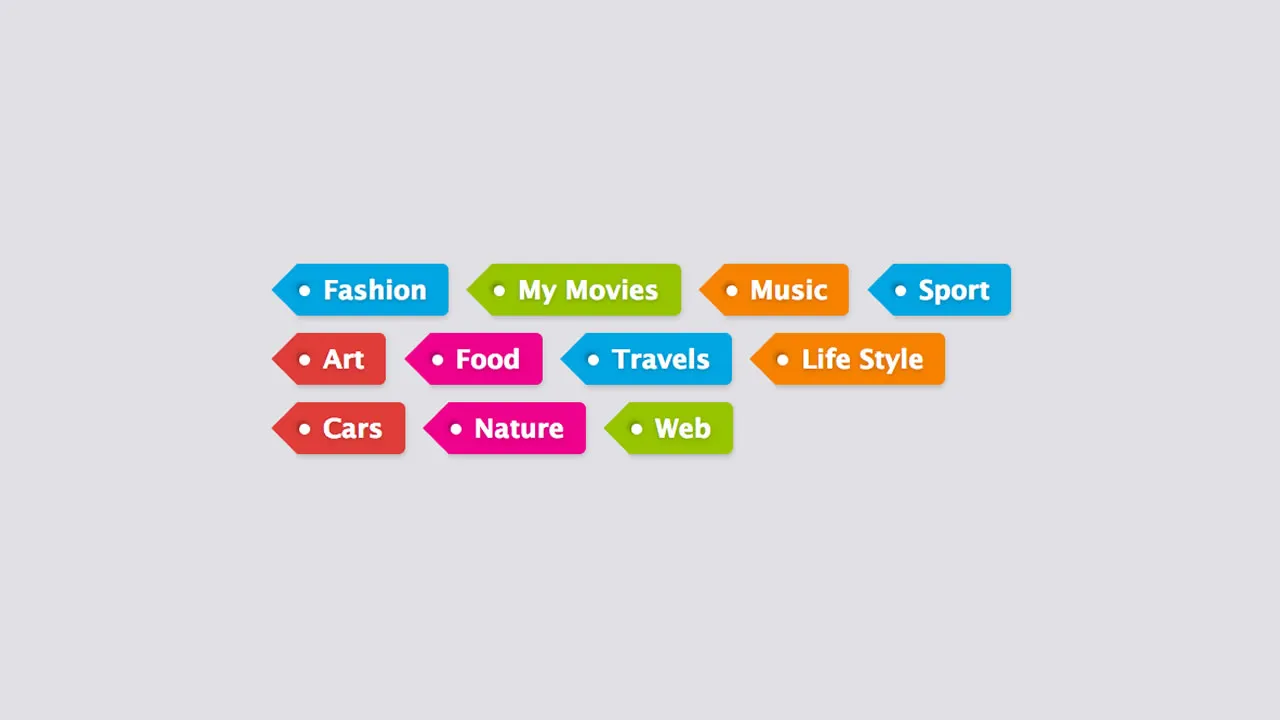
6. Style for Tags Bar and Search

Transform, cubic-bezier, and writing-mode, WebKit-background-clip were used to create this tag.
Download Source Code/ View Demo
Made with: HTML, CSS
Author: Andrej Sharapov
Compatibility: Chrome, Edge, Firefox, Opera, Safari
7. Tags

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Metty
Compatibility: Chrome, Edge, Firefox, Opera, Safari
8. Rounded, Folded Tags

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Joshua Comeau
Compatibility: Chrome, Edge, Firefox, Opera, Safari
9. Rainbow Stacked Tags

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Sarah Fossheim
Compatibility: Chrome, Edge, Firefox, Opera, Safari
10. Minimalistic Ecommerce Tag

Download Source Code/ View Demo
Made with: HTML, CSS
Author: SliceCrowd
Compatibility: Chrome, Edge, Firefox, Opera, Safari
11. UI design – Product tag

Download Source Code/ View Demo
Made with: HTML, CSS
Author: CodeFrog
Compatibility: Chrome, Edge, Firefox, Opera, Safari
#css #html