There is always a slight trepidation about putting a new website live, and for good reason, it’s usually untested by anyone (or anything).
Now, I think I’m fairly OK with UX and UI. I understand a website should be easy to use, look good, and most of all be interesting and engaging for the user.
I was fairly happy with the way my new site looked and worked.
So I pressed the Go Live button, and for a week or so everything was going great, then suddenly my website fell off a cliff.

Oh oh
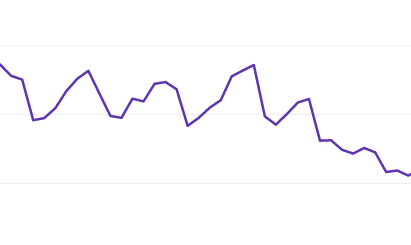
Google’s Search Console performance graph began to head downwards, my website visits plummeted and the contemplation to turn my old site back on was playing in the back of my mind.
But not one to take the easy route I decided to turn it into a challenge.
Google’s Search Console became a window to world I’d seen on many an occasion but never stopped long enough to have a proper look round
I also started investigating what techniques other websites, who were top of the rankings for keywords I used to rank for myself, were using.
After a month of tweaks, harsh lessons and hours spent checking Google for my chosen keywords, the performance graph is starting to rise but I am by no means out of the woods…yet.
I’ve decided to share my findings and lessons I have learned a long the way with you all, mainly so you don’t make the same mistakes I did, but also to give you a good indication that a small oversight can have long-lasting damaging effects.
#nodejs #web-development #google-search #seo #software-development