It’s been just over a month since MakeStuffUp.Info — my first solo project as an independent Creator; was released to the world. It was not a big project or complicated in any way, it’s not even unique, but I’m thrilled where it landed. I didn’t work on it full-time, only 1–2 hours every workday, among my other commitments such as client work.

It was a decision early on that I would use a no-code tool to build the project. Firstly, I’m a designer, and although I can code, it’s not where my strengths lie. Moreover, MakeStuffUp.Info was never made to be a big moneymaker. It’s always been first and foremost for myself and my immediate circles. I wanted to share what I learn, to keep myself accountable for what I do, and ultimately, to create a level of transparency for my practice. No-code tools have matured so much in the last few years, which lets me achieve my goals with low development and maintenance costs. Within three months, I got the site up and running, with a strong focus on curation quality and its content.
Of course, there’s still so much to do. Will I ever hire an engineer to build a customised site? Maybe. As of writing this, I’m not sure how much energy I want to commit to this project just yet. For now, let me take you through what I’ve learned so far.
- The project was officially launched on the 17th of June, 2020. And by officially, I mean I posted on my social media channels (which don’t much of a following), my first post on Product Hunt, and a few selected Subreddit. A few days later, I paid for an ad on Instagram. Marketing budget: AU$33 + 3 hours of work.
- Before starting putting the site together, I reviewed all of the resources I’d collected throughout my career. There were hundreds of resources in total (some outdated) scattering across my browsers’ bookmarks — all 3 of them; plus “saved” podcasts, books, articles, videos, and other types of content. The list goes on. I needed a way to categorise them and decided to go with a somewhat fluid structure, following the Product Design Process, and then categorise further if required. A holistic approach if you will.
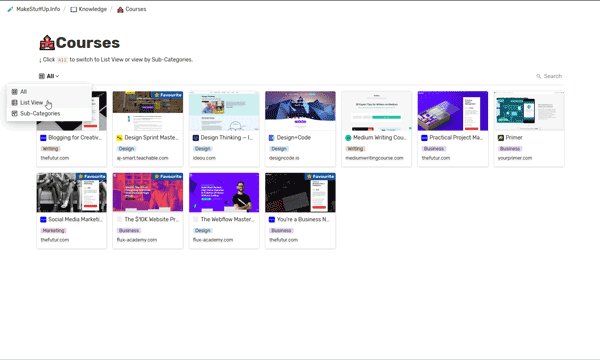
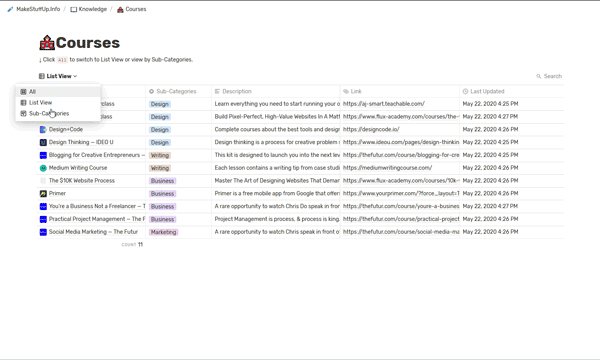
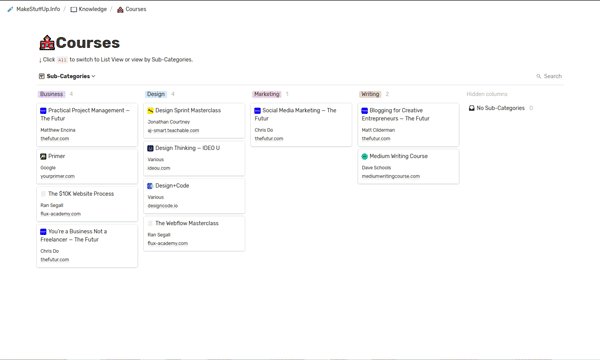
- Natively, I could also create alternative ways to view the site, which provides flexibility in usage for different types of site visitors. Sidenote: I’m curious what you think about the 3 ways of viewing the site, which one do you prefer: Cards with Thumbnails, List View, or by Sub-Categories? Let me know in the comment ✍️ or if you’re reading this as an email, simply reply to answer.

- Quality feedback: The feedback I’ve received from my peers have also been fantastic. All the feedback so far are positive. Thanks so much to everyone who have given me your time and opinions. Your support means more than you know. 🙏🙏🙏
- Quantity feedback: The results have been incredibly encouraging. In 28 days after the launch date, the site attracted 186 page views in total, at an incredibly low bounce rate (12.5%). The early indication is that the site does give values to its targeted customer segment, tech workers, more specifically, designers. Most traffic happened one day after the launch.
- Results: Out of 110+ people that visited the site in the first month, 3.5% of them engaged in one way or another, either it’s to submit a resource, or to subscribe to the newsletter. Visitors are also returning, which is precisely the behaviour I wanted to see. I take all of the feedback so far as a good sign, but there’s not enough data to be conclusive.
- Another unexpected outcome: Through the project, I’ve had the chance to talk to so many people with whom I would otherwise never have the reason to have a conversation. And as I go through the process, I also came across more resources and tools I hadn’t known before, in turn, continue to expand more knowledge pool. On the other hand, the site becomes a beacon for the no-code movement in some ways, unintentionally. Since I built the site without coding, and the collection provides enough tools to build MVP websites and apps without coding.
With some more background, let’s talk about feedback and results next.
#startup #knowledge #no-code #entrepreneurship #product-design #visual studio code