Adding style to your Angular applications on the basis of components with separate style files helps you create a more modular design.
Today, I have prepared an article for you about component styles in Angular. By now, I’ve memorized how this actually works but for this article, I did my research by studying samples and understanding the logic. So, I have prepared this article for you with plenty of examples. I hope you’ll find it useful.

I used Angular’s own documentation while writing this. You can access the link here.
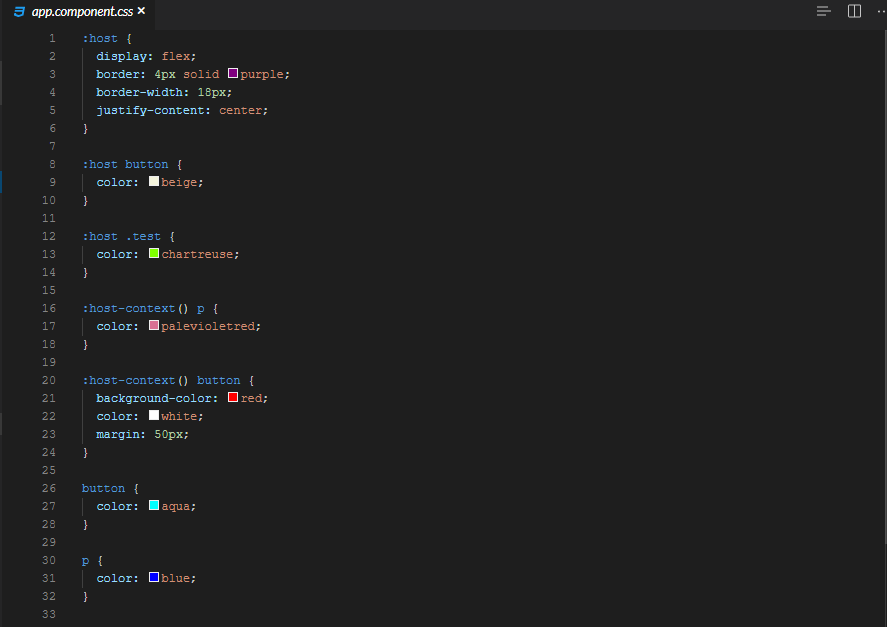
You can use CSS standards directly in your Angular applications. In other words, you can add any information you know about media queries, selectors, rules, and CSS, and add color to your application.
Adding style to your applications on the basis of components with separate style files helps you create a more modular design when all of them are considered as a whole.
HTML and style definitions can be made in different ways in Angus. If you want, you can define it in the @Component component or access it from the HTML and CSS pages, such as in the usual layout.
#javascript #programming #angular #software-development #web-development