컴퓨터 사양이 좋아지고 네트워크 속도가 빨라지면서, 홈페이지의 배경으로 동영상을 사용하는 곳이 많아지고 있습니다. 동영상을 배경으로 사용하는 방법은, 서버에 동영상을 올려놓고 video 태그로 넣는 방법과 유튜브에 업로드하고 불러오는 방법이 있습니다.
유튜브를 이용하면 트래픽 비용을 줄일 수 있다는 장점이 있는데, 영상 제목이나 콘트롤 바, 공유 등 불필요한 내용까지 보여준다는 단점도 있습니다. 그 단점을 해결해주는 것이 jquery.mb.YTPlayer입니다. 영상만 깔끔하게 보여줄 수 있게 도와줍니다.
다운로드 / CDN
jquery.mb.YTPlayer는 다운로드 또는 CDN 서비스로 사용할 수 있습니다.
- 홈페이지 : https://github.com/pupunzi/jquery.mb.YTPlayer
- CDN : https://cdnjs.com/libraries/jquery.mb.YTPlayer
예제 1
다음 영상을 배경으로 넣어보겠습니다.
전체 코드는 다음과 같습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>YTPlayer</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery.mb.YTPlayer/3.3.1/css/jquery.mb.YTPlayer.min.css">
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.mb.YTPlayer/3.3.1/jquery.mb.YTPlayer.min.js"></script>
<script>
jQuery( function() {
jQuery( '#background' ).YTPlayer();
} );
</script>
</head>
<body>
<div id="background" class="player" data-property="{
videoURL:'https://youtu.be/KKjuRJh_3LY',
mute: true,
showControls: false,
useOnMobile: true,
quality: 'highres',
containment: 'body',
loop: true,
autoPlay: true,
stopMovieOnBlur: false,
startAt: 0,
opacity: 1
}"></div>
</body>
</html>
웹브라우저를 꽉 채워서 영상을 재생합니다.

하나씩 분석해보면…
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery.mb.YTPlayer/3.3.1/css/jquery.mb.YTPlayer.min.css">
- jquery.mb.YTPlayer의 CSS를 불러옵니다.
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
- jQuery를 불러옵니다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.mb.YTPlayer/3.3.1/jquery.mb.YTPlayer.min.js"></script>
- jquery.mb.YTPlayer의 스크립트 파일을 불러옵니다.
<script>
jQuery( function() {
jQuery( '#background' ).YTPlayer();
} );
</script>
- #background에 대하여 실행합니다.
<div id="background" class="player" data-property="{
videoURL:'https://youtu.be/KKjuRJh_3LY',
mute: true,
showControls: false,
useOnMobile: true,
quality: 'highres',
containment: 'body',
loop: true,
autoPlay: true,
stopMovieOnBlur: false,
startAt: 0,
opacity: 1
}"></div>
- #background를 정의합니다. 상세한 설정은 여기서 확인할 수 있습니다.
- videoURL : 영상의 주소입니다.
- mute : 자동 실행하려면 소리를 없애야 합니다.
- showControls : 재생 등 콘트롤 바를 보여줄지 정합니다.
- useOnMobile: : 모바일 기기에서도 재생할지 정합니다.
- quality : 영상 품질을 정합니다.
- containment: 영상이 들어갈 위치입니다. body인 경우, 웹브라우저에 꽉 차게 영상을 보여줍니다.
- loop : 반복 여부를 정합니다.
- autoPlay : 자동 재생 여부를 정합니다.
- stopMovieOnBlur : 다른 프로그램을 활성하는 등, 포커스가 이동했을 때 재생 여부를 정합니다.
- startAt : 시작 시점을 정합니다.
- opacity : 불투명도를 정합니다.
예제 2
특정 요소 안에 영상을 넣는 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>YTPlayer</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery.mb.YTPlayer/3.3.1/css/jquery.mb.YTPlayer.min.css">
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.mb.YTPlayer/3.3.1/jquery.mb.YTPlayer.min.js"></script>
<script>
jQuery( function() {
jQuery( '#background' ).YTPlayer();
} );
</script>
<style>
#background { z-index: -1; }
</style>
</head>
<body>
<div id="background" class="player" data-property="{
videoURL:'https://youtu.be/KKjuRJh_3LY',
mute: true,
showControls: false,
useOnMobile: true,
quality: 'highres',
containment: 'self',
loop: true,
autoPlay: true,
stopMovieOnBlur: false,
startAt: 0,
opacity: 1
}"></div>
</body>
</html>

첫번째 예제와 다른 점은…
<style>
#background { z-index: -1; }
</style>
- z-index를 낮춥니다. 그래야 마우스로 클릭하여 영상을 멈추게하는 것을 막을 수 있습니다.
containment: 'self',
- 자신의 영역 안에 영상이 나오도록 합니다.
예제 3
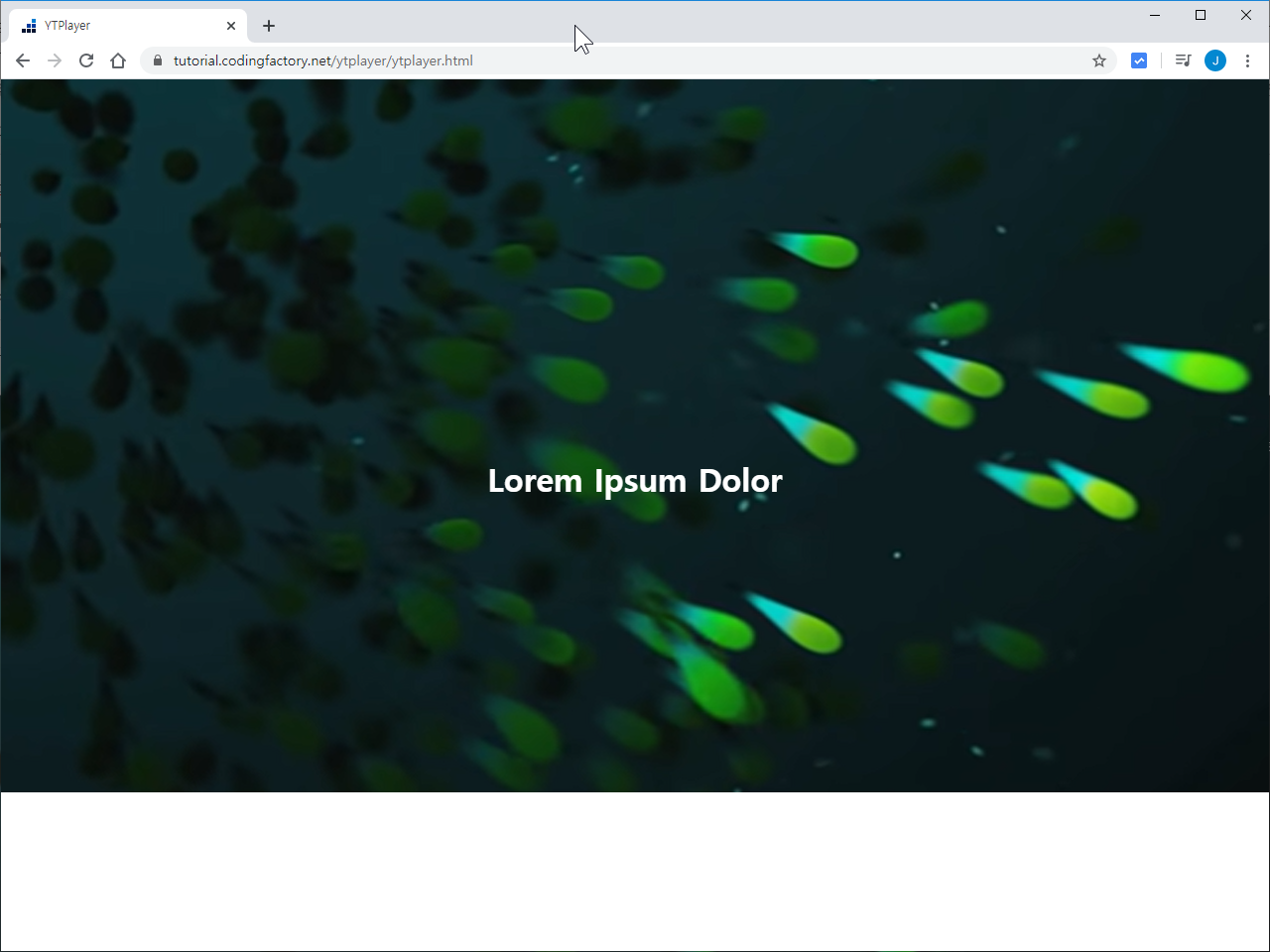
다음은 동영상 위에 텍스트를 추가한 간단한 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>YTPlayer</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery.mb.YTPlayer/3.3.1/css/jquery.mb.YTPlayer.min.css">
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.mb.YTPlayer/3.3.1/jquery.mb.YTPlayer.min.js"></script>
<script>
jQuery( function() {
jQuery( '#background' ).YTPlayer();
} );
</script>
<style>
body { margin: 0px; }
.jb-box { position: relative; }
#background { z-index: -1; }
.jb-text { position: absolute; top: 50%; left: 50%; width: 400px; margin-left: -200px; text-align: center; color: #ffffff; }
</style>
</head>
<body>
<div class="jb-box">
<div id="background" class="player" data-property="{
videoURL:'https://youtu.be/KKjuRJh_3LY',
mute: true,
showControls: false,
useOnMobile: true,
quality: 'highres',
containment: 'self',
loop: true,
autoPlay: true,
stopMovieOnBlur: false,
startAt: 0,
opacity: 1
}"></div>
<div class="jb-text">
<h1>Lorem Ipsum Dolor</h1>
</div>
</div>
</body>
</html>

#jquery #plugin #jquery.mb.ytplayer #codingfactory

11.25 GEEK