In a recent blog, we discussed the new ASP. NET File Manager control and how it works seamlessly with Cloud-based storages like Google, Azure, and DropBox. This seamless integration makes it easy to load, delete, move, and download files on cloud locations by setting up cloud connections and providing these connections to File Manager and Cloud Service API.
While cloud storage is the preferred storage for many, some companies prefer to store data on their local servers as they may have specific security needs.
In the latest ComponentOne 2020v2 release, we added Local Storage support for File Manager, so all the possible operations with Cloud storage can be done with local storage.
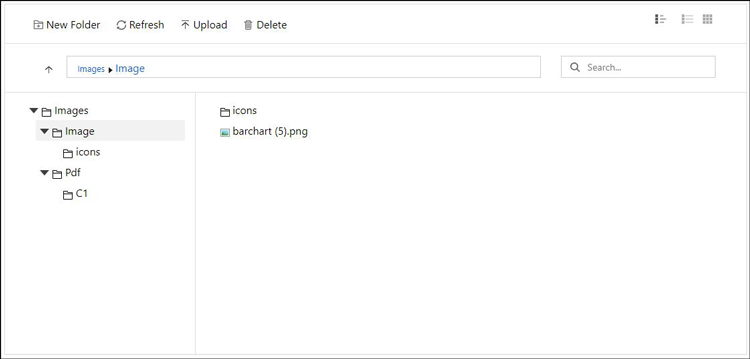
Here is what the control looks like:
In this blog, we will learn to work with the file manager in the following two steps:
- Setting up the Cloud Service WebAPI
- Setting up the File Manager
Setting up the Cloud Service WebAPI:
The cloud service API provides the files/folder information to be displayed by the file manager. Here are the steps to add and configure the Cloud Service API for Local Storage:
To start with Cloud Service API, we need a project for WebAPI. If there is already a WebAPI in the application, we don’t need to create a new one, but if there is no WebAPI project, we will make the Asp. Net Core 3.1 WebApi project using Visual Studio 2019.
#.net #desktop #web