Fcharts: A Simple and Effective Way to Create Charts in Flutter
fcharts
A work-in-progress chart library for Flutter. Until version 1.0.0 the API is subject to change drastically. Needless to say, fcharts is not production ready.
The goal of this project is to allow for creating beautiful, responsive charts using a simple and intuitive API.
Inspired by Mikkel Ravn's tutorial on Flutter widgets and animations. If you have used Recharts (ReactJS library) you will find the high level API to be somewhat familiar.
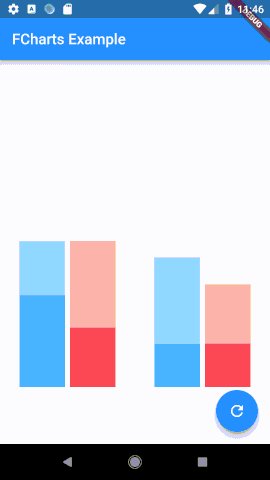
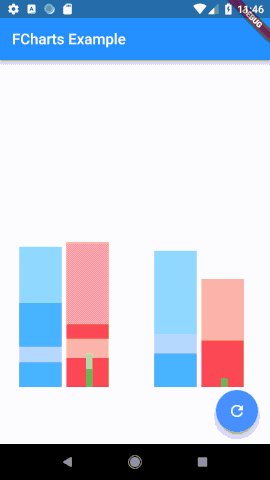
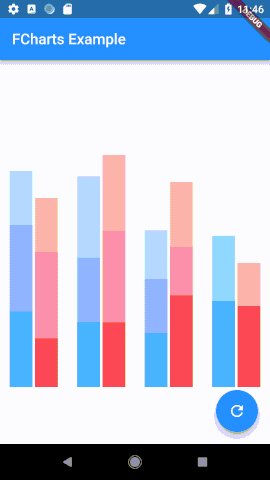
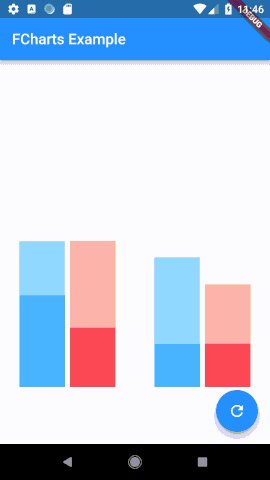
Demo

Example Usage
class SimpleLineChart extends StatelessWidget {
// X value -> Y value
static const myData = [
["A", "✔"],
["B", "❓"],
["C", "✖"],
["D", "❓"],
["E", "✖"],
["F", "✖"],
["G", "✔"],
];
@override
Widget build(BuildContext context) {
return new LineChart(
lines: [
new Line<List<String>, String, String>(
data: myData,
xFn: (datum) => datum[0],
yFn: (datum) => datum[1],
),
],
chartPadding: new EdgeInsets.fromLTRB(30.0, 10.0, 10.0, 30.0),
);
}
}
The above code creates:

.gitignore
doc/
*.iml
.DS_Store
.atom/
.dart_tool/
.idea
.packages
.pub/
build/
ios/.generated/
packages
pubspec.lock
.vscode.travis.yml
os:
- linux
sudo: false
addons:
apt:
# Flutter depends on /usr/lib/x86_64-linux-gnu/libstdc++.so.6 version GLIBCXX_3.4.18
sources:
- ubuntu-toolchain-r-test # if we don't specify this, the libstdc++6 we get is the wrong version
packages:
- libstdc++6
- fonts-droid
before_script:
- git clone https://github.com/flutter/flutter.git -b beta
- ./flutter/bin/flutter doctor
script:
- ./flutter/bin/flutter test
cache:
directories:
- $HOME/.pub-cacheDownload details:
Author: thekeenant
Source: https://github.com/thekeenant/fcharts
License: MIT license

1.00 GEEK