When you add a link in a chat message or share it in a post on social networks like Whatsapp, Facebook, Twitter, LinkedIn; you see a small visual preview and a brief description of the link. This mostly includes title, description, image, and site name. This gives us a small summary of what to expect from that URL.
URL preview basically works based on Open Graph Protocol. There are these tags in html of the websites, which has special attributes like ‘og:title’, ‘og:description’, ‘og:image’. These are to be used for showing the URL preview.
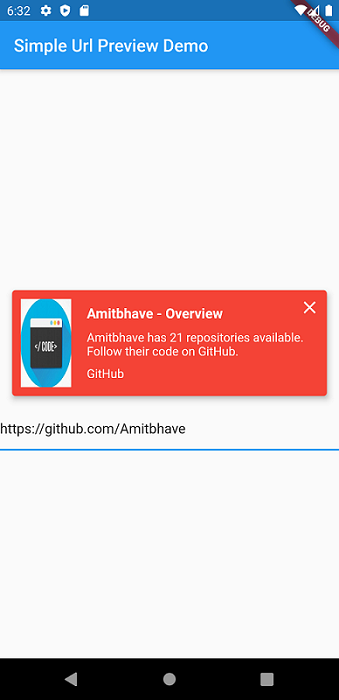
To have the same functionality in an application in Flutter, I created this simple to use SimpleUrlPreview package.
#flutter #open-source #flutter-package #dart

22.10 GEEK