A Simple Calendar Where You Can add Reminders for A Specific Date/time and City
JC Calendar
For the live app click here.
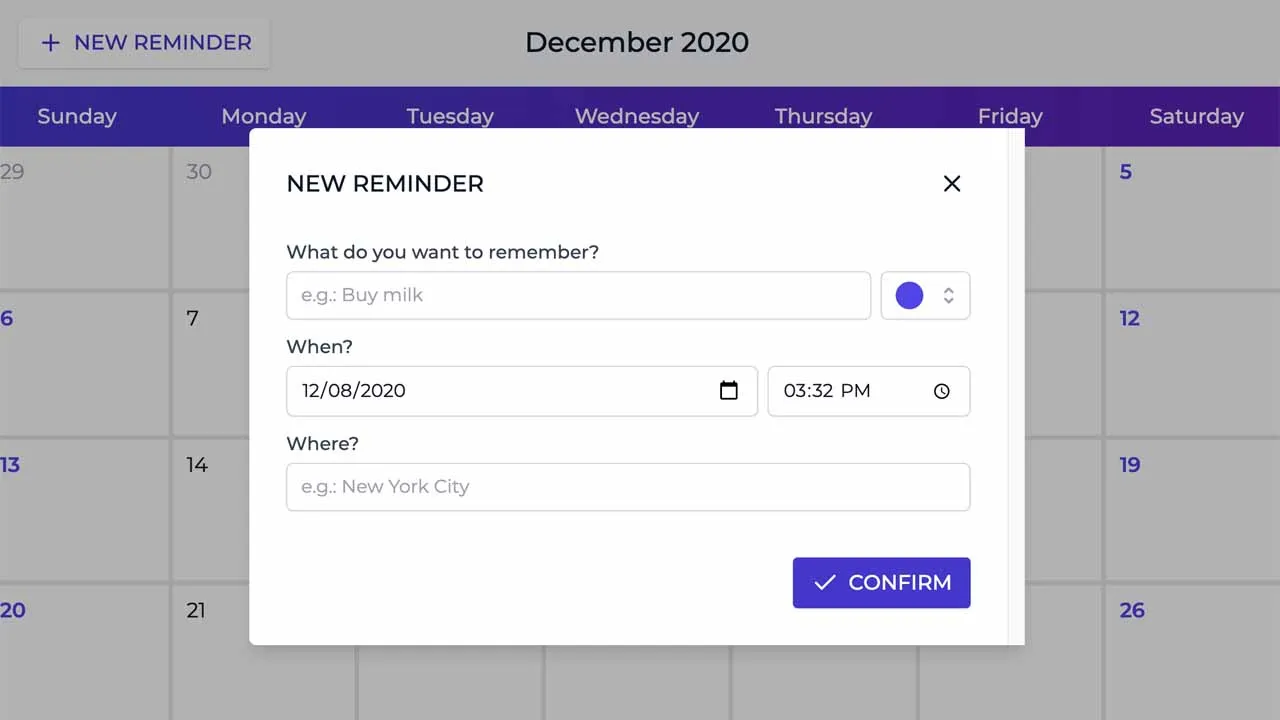
This is a simple calendar app where you can add reminders for a specific date/time and city.
Development
Installing Dependencies
You will need Node.js (v12+) to start and build this project.
Also will need to run the following command in order to install the project’s dependencies before running other commands:
npm install
Running in Development Mode
To start the project simply run:
npm start
This will start a webpack development server that will serve the built web app. It also includes hot-reloading for live updates when you save a file.
If you want to use the forecast functionality you’ll need to add the API key as follows:
REACT_APP_FORECAST_API_KEY=api_key_value npm start
If you are a Windows user, open a PowerShell window and run:
$env:REACT_APP_FORECAST_API_KEY="api_key_value"; npm start
You will need to replace api_key_value for the actual key.
You can find more about the API and get a key at https://www.weatherapi.com/.
Running Tests
npm test
This will start jest, which will run tests when tests changes or files that are being used for testing changes.
Creating a Production Build
If you are on a Unix based system, run:
NODE_ENV=production npm run build
If you are a Windows user, open a PowerShell window and run:
$env:NODE_ENV="production"; npm run build
You can also set
NODE_ENVas an environment variable in any way you would with any other variable, or you can also just omit it.Please note that if
NODE_ENVis not set toproduction, some files will not be optimized.You will still need to set
REACT_APP_FORECAST_API_KEYas mentioned in Running in Development Mode, if you wish to use the forecast API functionality.
Technologies
React
Builds the view layer of the web app.
Redux
Store’s the app’s data and acts as it’s single source of truth. Is also responsible for predictable state changes through actions.
Redux Saga
A Redux middleware that will handle async actions as well as complex actions, acting as a process manager.
Tailwind.css
The CSS framework of the web app. It is a utility-first CSS framework.
Download Details:
Author: augustofabianrodrigues
Source Code: https://github.com/augustofabianrodrigues/jc-calendar
#react #reactjs #javascript