5 Amazing JavaScript Destructuring Tricks
Learn 5 powerful JavaScript destructuring tricks to take your code to the next level. Master this essential feature to write more concise, efficient, and elegant code.
JavaScript destructuring is a powerful tool, but did you know it can do more than just extract values from arrays and objects? In this article, you'll learn 5 amazing destructuring tricks that will make your code more concise, efficient, and readable.
Destructuring is a powerful tool in JavaScript. It lets you unpack arrays and objects into meaningful variables and is handy when you’re dealing with JSON data, nested objects, or arrays.
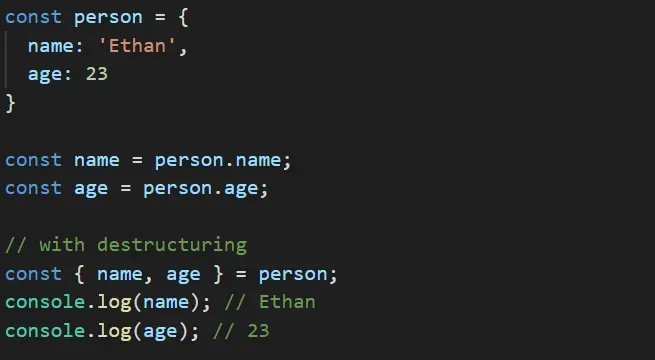
The following example shows one of the most trivial ways of creating destructuring-assignment expressions:

If the variable name passed in the destructuring expression on the left doesn’t match with the object property, the value gets assigned as undefined. Though the above example was fairly straightforward, we can do a lot more with the destructuring syntax.
Access Nested Properties and Set Default Values
Destructuring also works for nested objects and helps avoid long-chain lists. Here’s an example:
const person = {
name: 'Ethan',
age: 23,
work: {
job: 'Driver'
}
};
const {work: {job} } = person;
console.log(job); //prints: DriverIf a key doesn’t exist in the destructured object, you’d end up with a undefined value. You can avoid this by setting a default value, as shown below:

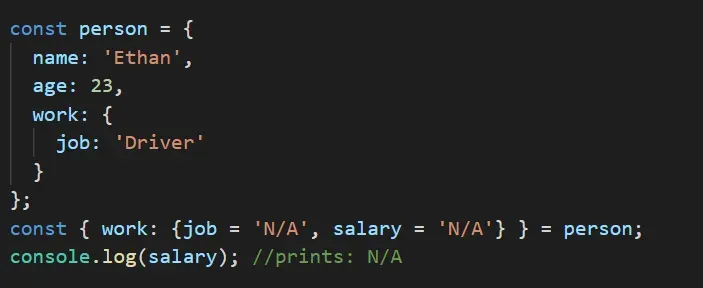
Now consider if the work property wasn’t available at all. In that case, you’d need to write the above destructuring expression in the following way:
const { work: { job = 'NA', salary = 'NA'} = {} } = person;Accessing Array Elements
Just like object destructuring, array destructuring is also possible with a syntax, as shown below:
const arr = [1,2,3];
const [a, b] = arr;
//a = 1, b = 2It’s also possible to skip items in case you don’t want to assign them to local variables. We use the comma operator for this:
//skips the 2nd element
const [first,,third] = arr;Using the comma operator for a huge array might be a tedious task. Instead, we can use the object destructuring like syntax — by accessing elements with an index, as shown below:
const arr = ['a','b','c','d'];
const {0: first, 3: fourth} = arr;
console.log(fourth) //d
const {0: first, 3: fourth, 9: tenth = 'z'} = arr;In the last statement, we’ve defined a default value just in case the array doesn’t have that index.
You can also access nested array elements in a fashion similar to objects:
const arr = ['a', [1, 2, 3]]
const [first, [one, two, three]] = arr;Omitting Properties Using the Rest Syntax
The rest syntax is meant to pick up multiple elements and set them into a new element. This is useful when you want to omit a certain property with destructuring.
const arr = ["Hello", "How" , "are", "you"];
var [hello,...remaining] = arr;
console.log(remaining) // ["How" , "are", "you"]The above expression can also be used for cloning an array.
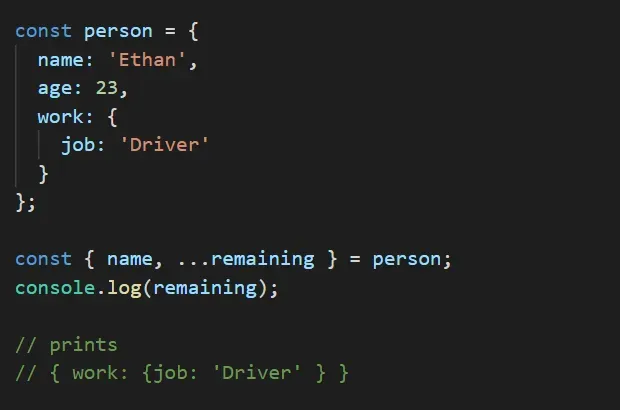
We can use the same logic for retrieving, or rather removing, a nested object as well:

Using Computed Properties in Destructuring
Up until now, we’ve seen and used static keys for destructuring. But for objects with dynamic keys, you need to use computed properties.
Computed properties are specified in square brackets, as shown below:
const person = {
name: 'Ethan',
work: {
job: 'Driver'
}
};let name = 'name'const { [name] : username } = person;
console.log(username); //EthanSwapping Variables Using Destructuring Expressions
Typically, we’d use a temporary variable for swapping, like shown below (though, there’s a math formula and XOR operator to do it as well):
let a = 1;
let b = 2;
let temp;temp = a;
a = b;
b = temp;Destructuring lets you swap variables with ease in a single expression, as shown below:
[a, b] = [b, a];What makes destructuring even more interesting is the ability to swap n number of variables:
[a, b, c] = [b, c, a]Conclusion
Destructuring might seem tricky when you’re starting out, but once you’ve found your feet, it’ll help you quickly pick what you need by creating certain patterns.
Thanks for reading.
#javascript #js