A markdown & vue3 preview plugin for vite
vite-plugin-vuedoc
A markdown & vue preview plugin for vite.
Feature
- [x] markdown file
- [x] vue demo preview
- [x] vue demo source
- [ ] add tests
- [ ] add playground
- [ ] sourcemap
- [ ] better hmr
- [ ] support highlight options
- [ ] gray-matter
Install
yarn add vite-plugin-vuedoc
Options
type VueDocPluginOptions = {
wrapperClass: string
previewClass: string
markdownPlugins: any[]
}
-
wrapperClass default: ‘’
classname wrapped markdown file
-
previewClass default: ‘’
classname wrapped vuedemo
-
markdownPlugins default: []
markdown-it plugins
Quick Start
use vite-plugin-vuedoc
// vite.config.ts
import type { UserConfig } from 'vite'
import vitePluginVuedoc from 'vite-plugin-vuedoc'
const config: UserConfig = {
plugins: [vitePluginVuedoc()]
}
export default config
import style
import ‘vite-plugin-vuedoc/style.css’
// main.ts
import { createApp } from 'vue'
import App from './App.vue'
import 'vite-plugin-vuedoc/style.css'
const app = createApp(App)
app.mount('#app')
markdown doc
import markdown
// router.ts
export const router = createRouter({
routes: [
{ path: '/home', redirect: '/' },
{
path: '/button',
name: 'button',
component: async () => import('./docs/Button.zh-CN.md')
}
]
})
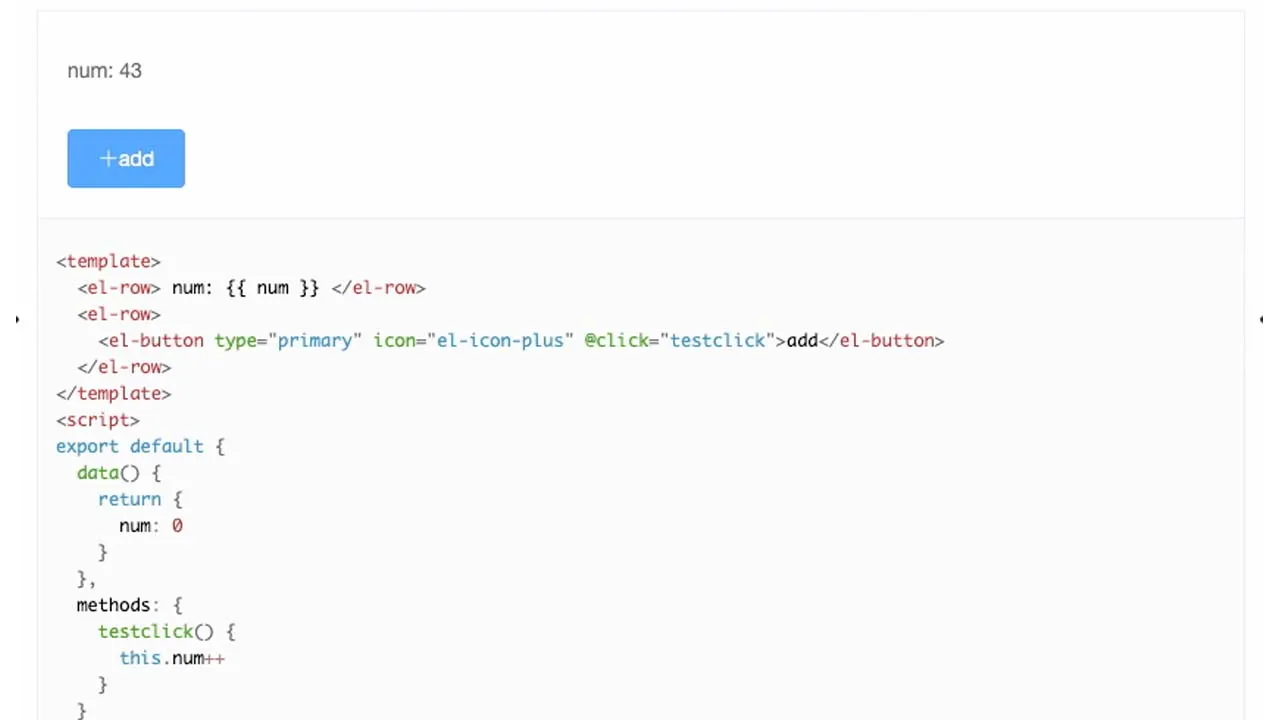
screenshots
vue javascript
Download Details:
Author: JasKang
Source Code: https://github.com/JasKang/vite-plugin-vuedoc
#vue #vuejs #javascript

10.15 GEEK


