Top 10 Custom React Hooks you Should Have in Your Toolbox
In this article, we’ll discuss some cool stuff related to Custom Hooks
The custom hooks you should probably have in your arsenal
Hooks came and conquered React and shook the whole developer community. Scrolling down your twitter feed without noticing the word hooks is a rare occasion these days. And by this day, I hope you have accepted your fate and have adopted them in your codebase.
Have these thoughts ever crossed your mind when you are done with a code segment?
How can this code be optimized?🤔> How can this code be optimized?🤔> How can this code be optimized?🤔
Of course, they did and so came Custom hooks to our rescue. You probably know what are custom hooks and chances are you might have written them if you haven’t do check out my previous article where I teach the art of writing them.
I prefer fewer keystrokes rather than overwriting the monotonous and repetitive code.
How can this code be optimized?🤔
It can be pretty gruesome writing custom hooks every time we encounter a different problem. Sure, it’s challenging and I know you love to encounter them, but there can be times that you are running short on time or have some deadlines that you have to keep up with.
But thanks to our awesome and nerdy React community that we have already been blessed with thousands of these hooks. It’s up to us to use them to their full potential and that is what this post is for, to make you aware of these wonderful hooks that every developer should have in his arsenal.
Without any further ado, let’s get into what you are here for.
1. useArray hook
Array manipulation is what a dev goes through every weekday. Adding elements to an array or removing an element at a given index is a daily routine for us. useArray reduces this burden by providing us with various array manipulation methods. This hook is a part of the react-hanger package.
Installation:-
yarn add react-hanger
Including it in our file is super easy:
import {useArray} from 'react-hanger'
Usage:
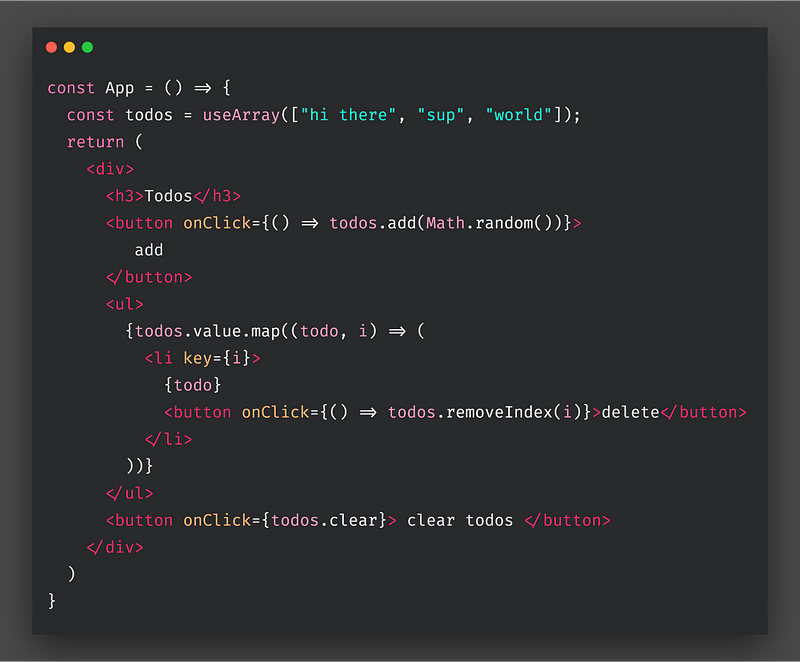
Building a todo list was never this simple. We provide the array in the hook and get access to these methods and array in the todos object below.

useArray hook
I have discussed its implementation in my previous article.
For a much detail look into the hook, you can check out the Bit component or the GitHub repo.
2. react-use-form-state hook
Forms are everywhere, even in the smallest of applications we have to encounter forms and manage their state. Managing form state in React can be a bit unwieldy sometimes.
react-use-form-state is a small React Hook that attempts to simplify managing form state, using the native form input elements you are familiar with.
Installation:
npm i react-use-form-state
Usage:

useFormState hook
formState has a structure like this:
{
"values": {
"name": "Mary Poppins",
"email": "mary@example.com",
"password": "1234",
"plan": "free",
},
"validity": {
"name": true,
"email": true,
"password": false,
"plan": true,
},
"touched": {
"name": true,
"email": true,
"password": true,
"plan": true,
}
}
It’s a much efficient way to keep track of the state of the form. There is more to it so please check out the docs.
For a much detail look into the hook, you can check out the Bit component or the GitHub repo.
3. react-fetch-hook
Making ajax calls is like the most basic and most performed task for a frontend developer. And the React community is quick enough to create a hook for this purpose too.
Installation:
npm i react-fetch-hook
Usage:

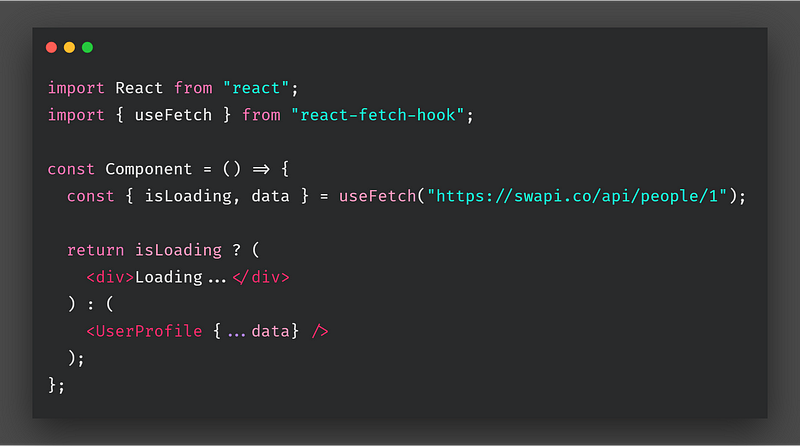
useFetch hook
Not much to say, useFetch hook gets us the data and the isLoading state.
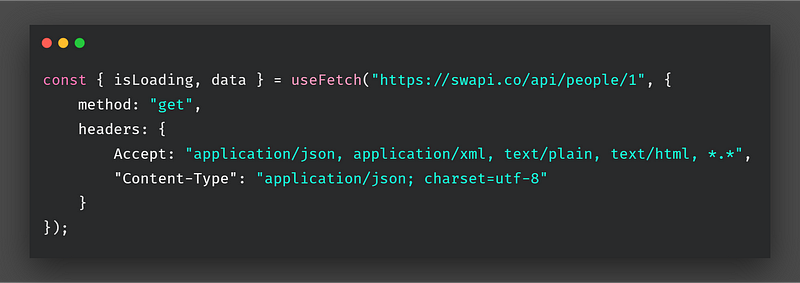
We can also provide the required options object to the hook.

Options provided to the hook
For a much detailed look, you can check out the Bit component or the GitHub repo.
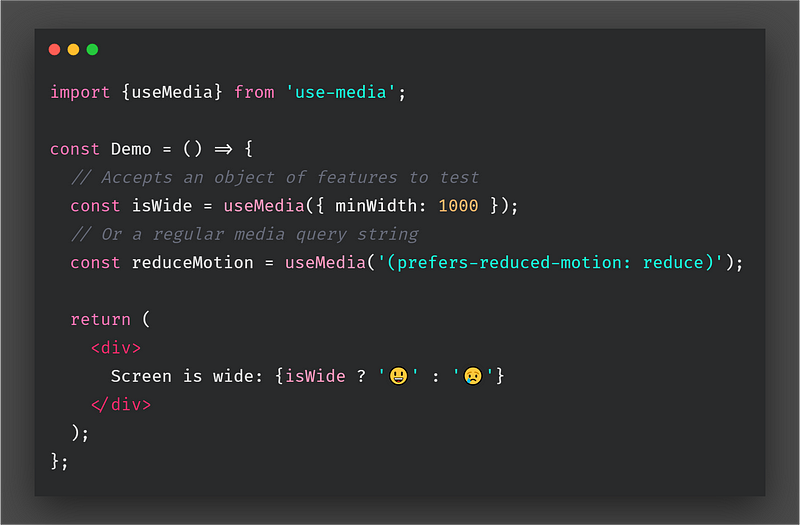
4. useMedia hook
useMedia is a React sensor hook that tracks the state of a CSS media query. We all know the importance of the media queries and how much important is responsiveness for any site.
Usage:

useQuery hook
An object is provided to the hook, which returns a boolean response.
For a much detailed look, you can check out the Bit component or the GitHub repo.
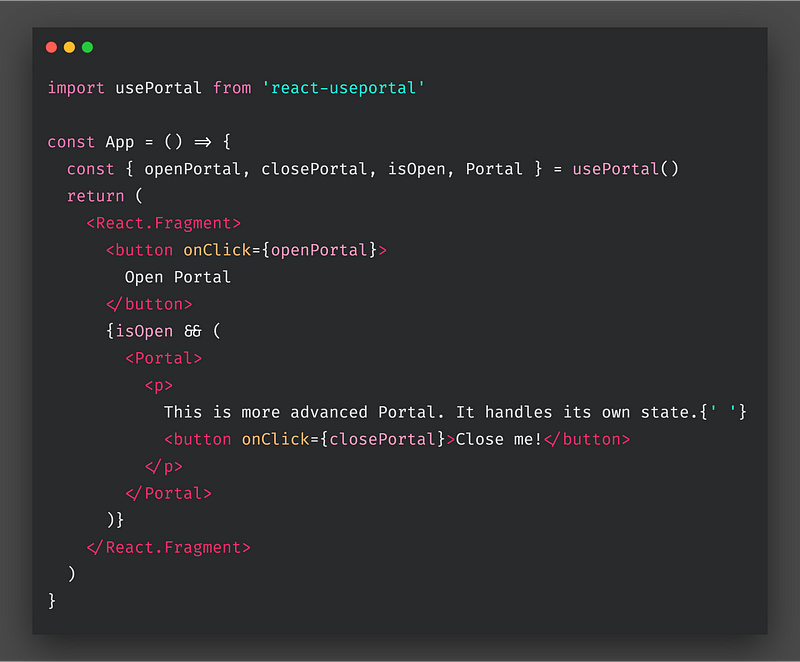
5. react-useportal hook
React Portals provide a first-class way to render children into a DOM node that exists outside the DOM hierarchy of the parent component. And this hook helps us do that.
Installation:
yarn add react-useportal
Usage:

usePortal hook
This is pretty easy to use. This hook provides us with two methods openPortal and closePortal (one opens the portal and another close it), one boolean value isOpen to show the status of the portal and a component to wrap the content of the portal. There is a lot to this hook, so do check out the docs.
For a much detail look into the hook, you can check out the Bit component or the GitHub repo.
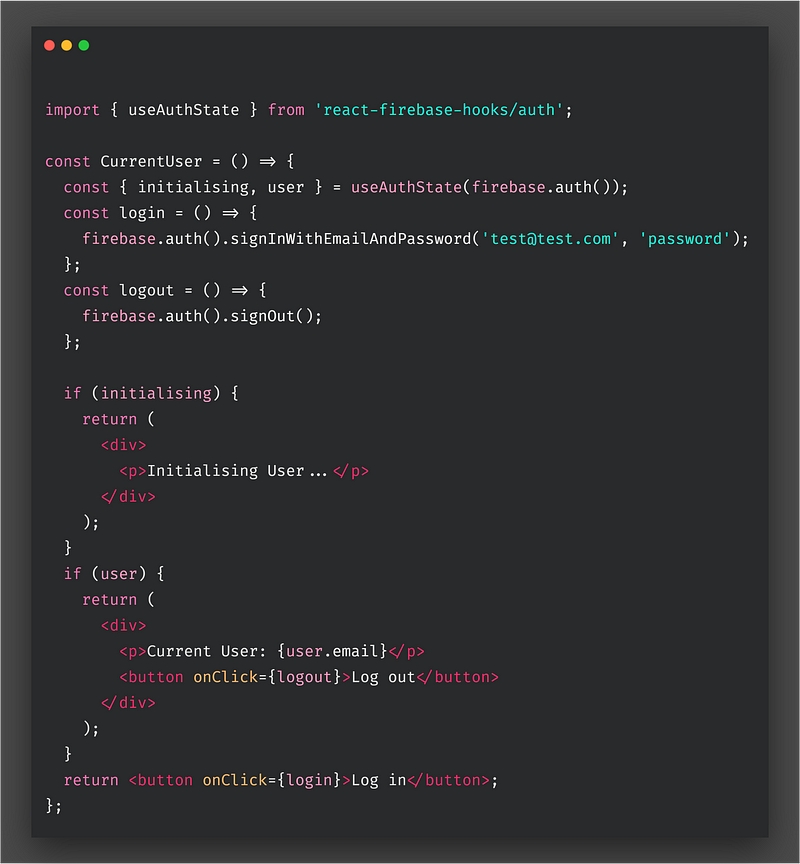
6. react-firebase-hooks
We all appreciate the greatness of firebase and use it a lot in our projects, whether its for authentication or storage. And this hook is the one we really need.
Installation:
npm i react-firebase-hooks
Usage:
Below is the useAuthState hook, for authentication.

useAuthState hook
The hook wraps around the firebase.auth().onAuthStateChange() method to ensure that it is always up to date.
Parameters: auth: firebase.auth.Auth
Returns: AuthStateHook containing:
initialising: If the listener is still waiting for the user to be loadeduser: Thefirebase.User, ornull, if no user is logged in
For a much detailed look, you can check out the useAuthState Bit component or the GitHub repo.
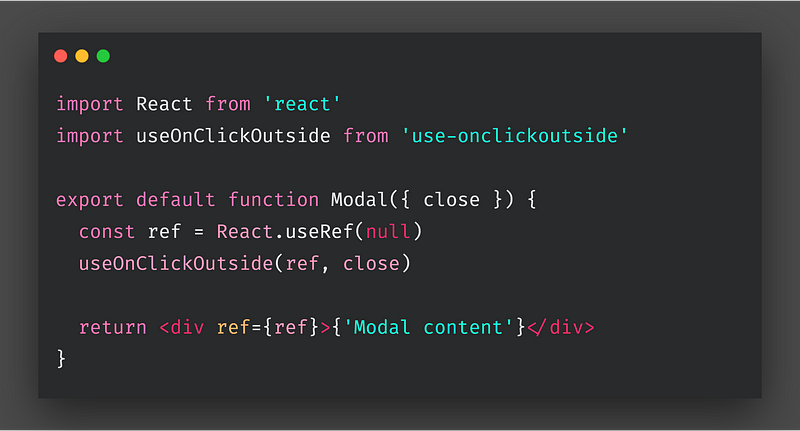
7. use-onClickOutside hook
An outside click is a way to know if the user clicks everything but a specific component. You may have seen this behavior when opening a dropdown menu or a modal or a dropdown list.
Usage:

useOnClickOutside hook
We provide the modal or component nodes to the ref and pass the ref inside our hook. If there is a click outside this modal then the close function runs.
For a much detailed look, you can check out the Bit component or the GitHub repo.
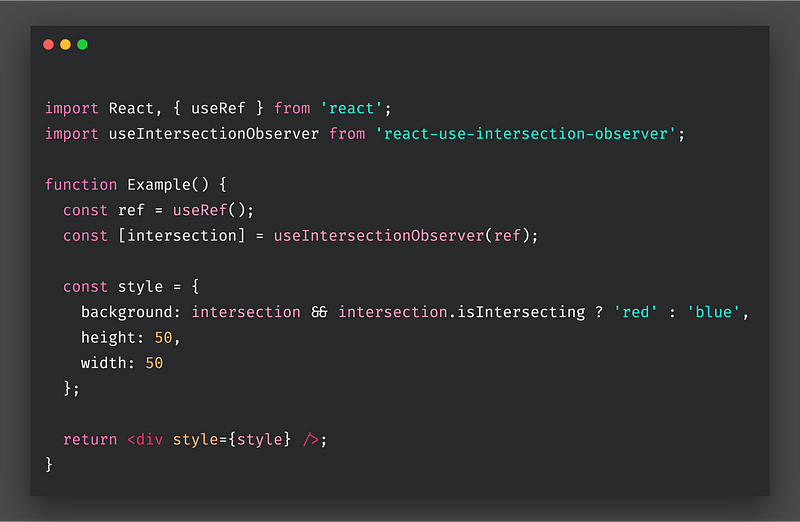
8. useIntersectionObserver hook
A React hook for using intersection observers.
The Intersection Observer API provides a way to asynchronously observe changes in the intersection of a target element with an ancestor element or with a top-level document’s viewport.
Installation:
npm i react-use-intersection-observer
Usage:

useIntersectionObserver hook
For a much detailed look, you can check out the Bit component or the GitHub repo.
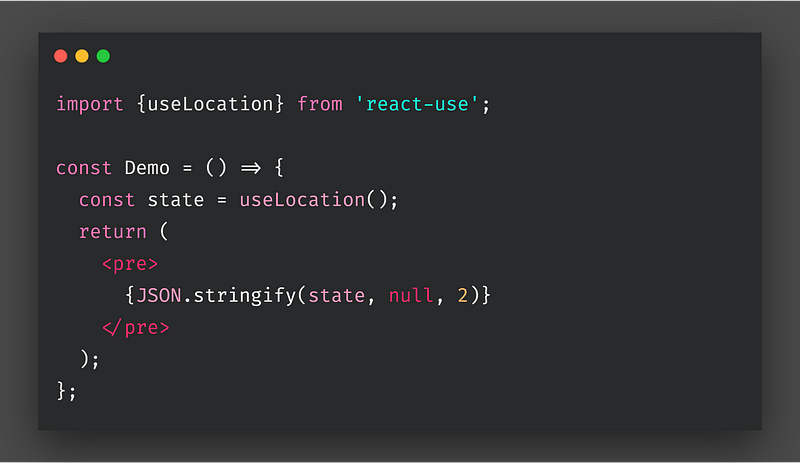
9. use-location hook
The name says it all, this hook is used for getting the location of the browser.
Usage:
This hook is super useful and super easy to use:

useLocation
Check out the hook in much more detail with the Bit component, here.
10. use-redux hook
This one is for my redux readers. This hook returns the store and dispatch property.
Installation:
yarn add use-redux
Usage:

useRedux hook
The dispatch method is responsible for firing actions that cause changes in the store. There is a lot more to this so do check out the docs.
For a much detailed look, you can check out the Bit component or the GitHub repo.
Conclusion
In this article, we discussed some cool stuff related to Custom Hooks. Hope you liked this article and learned something new. Please feel free to comment and ask anything.
I am pretty sure I missed out a lot of great custom hooks that are dwelling out there, so do tell me in the comment section what I missed :)
Thanks for reading 🙏 💖.
#reactjs #web-development #javascript