Ever since the Divi sticky options have come out, endless interaction design possibilities have been added to our Divi toolboxes. Besides being able to turn a header sticky on scroll, you’re also able to change the style of your elements in a sticky state. This allows you to highlight your header once it’s turned sticky, and create another user experience while people are reading through your pages and posts.
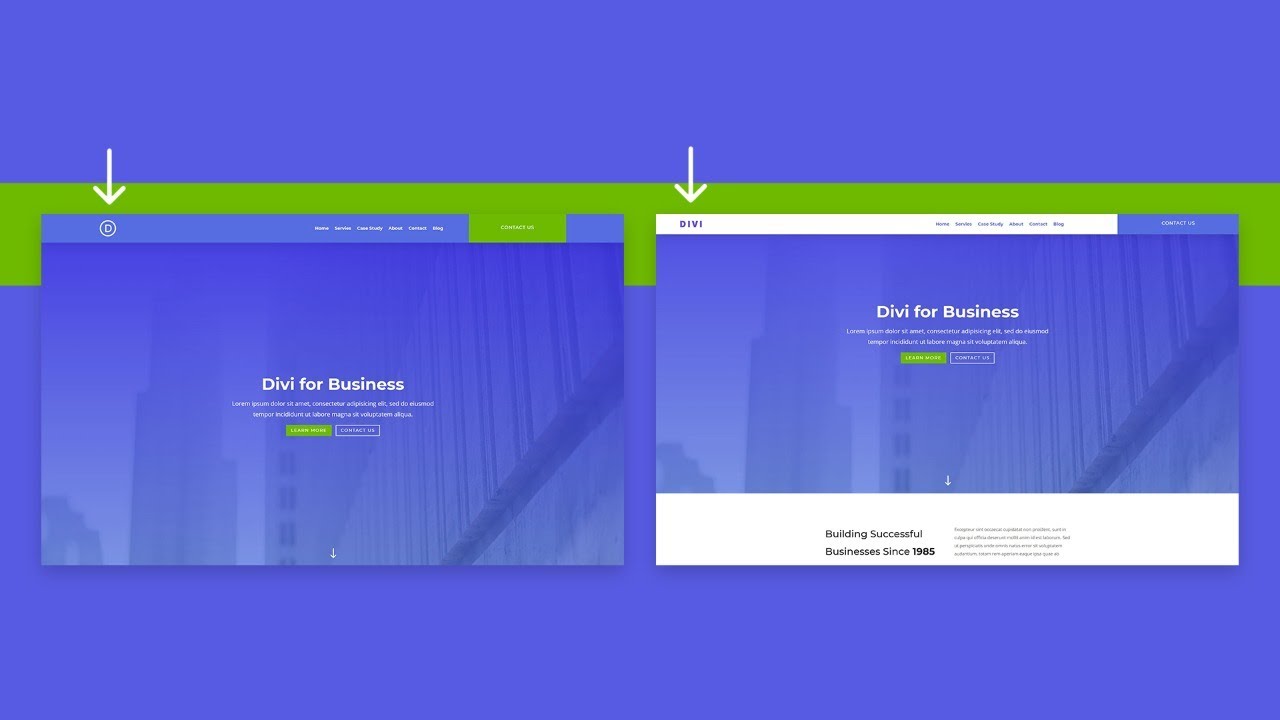
One of the questions that’s been often asked is in the community is how to can change the Divi logo in a sticky state. In this tutorial, we’ll show you a quick and easy way to do that. We’ll start the tutorial by building a global header, then we’ll apply the sticky effects and in the third part of the tutorial, we’ll show you how to change your sticky logo on scroll. If you’re already familiar with Divi’s sticky options and global header possibilities, feel free to skip to the third part of the tutorial to see the few steps needed to change your sticky logo on scroll.
#logo #divi