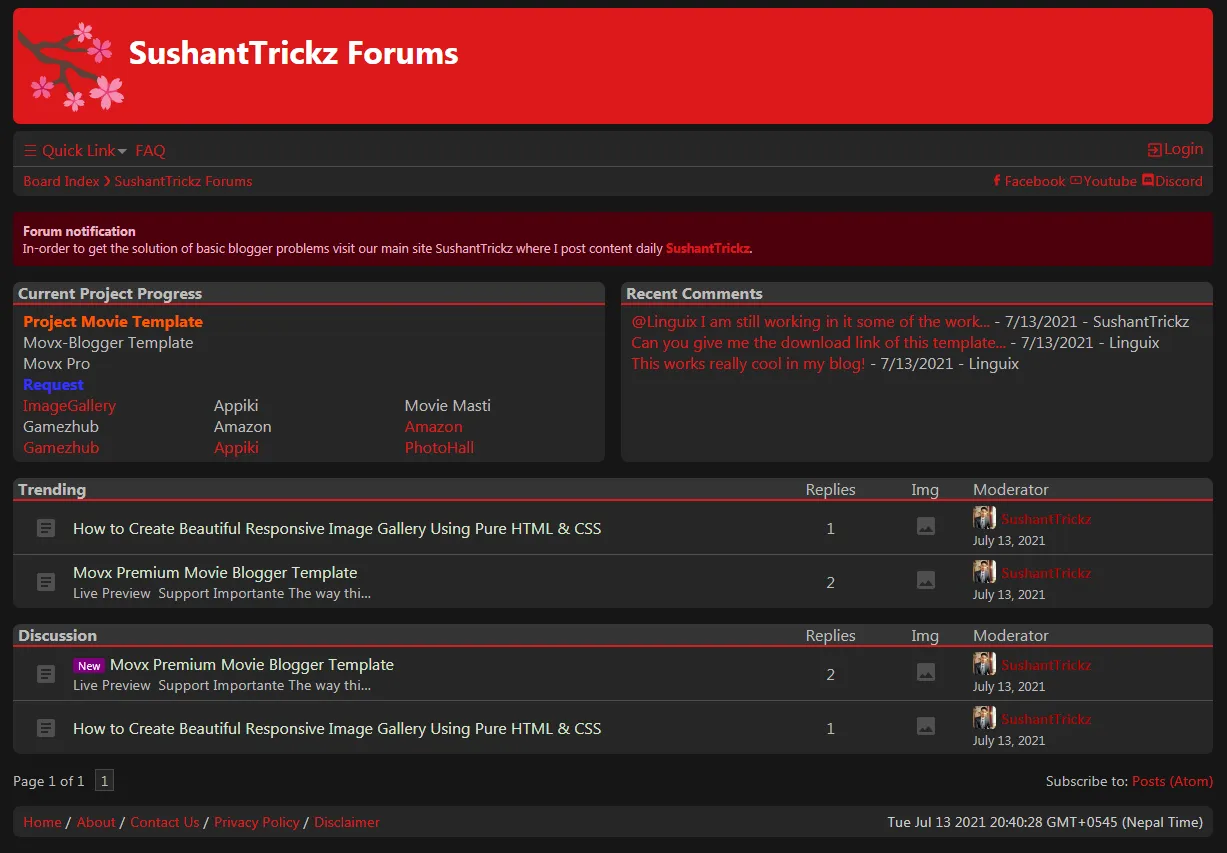
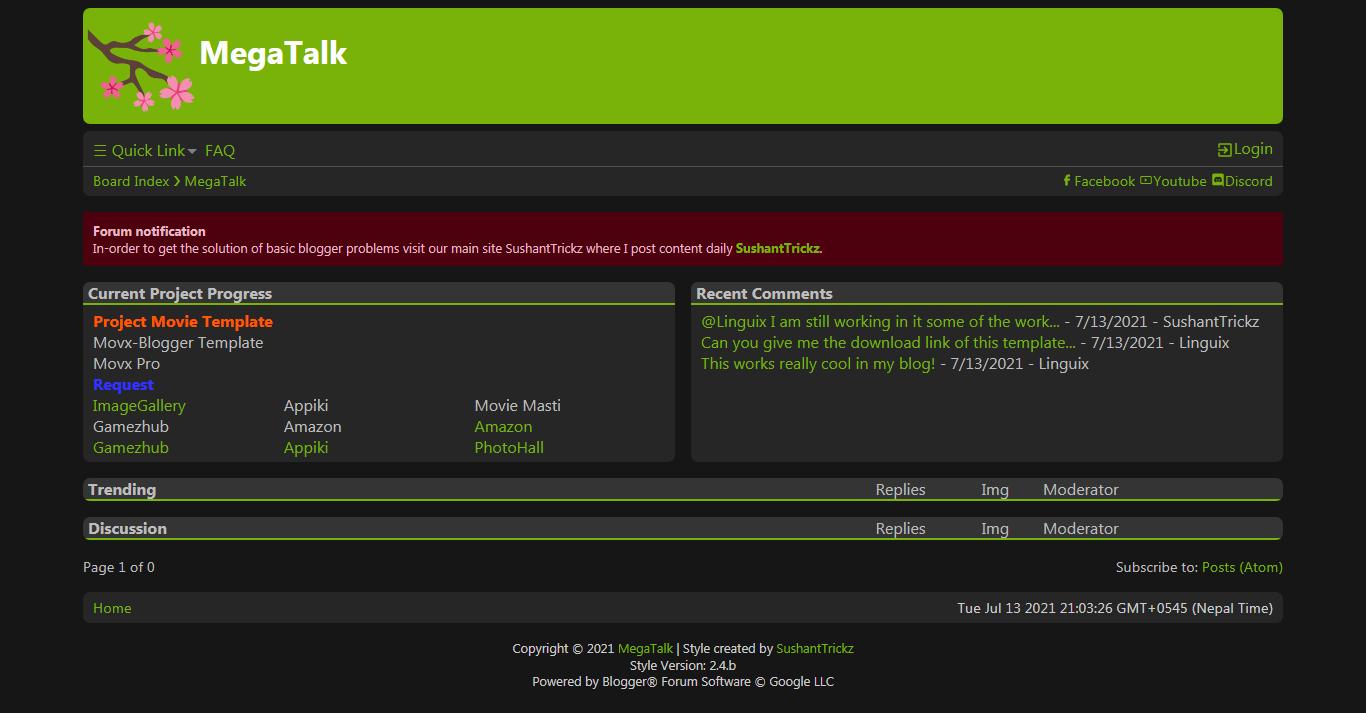
MegaTalk template is a forum theme for bloggers. This theme is my attempt to create a forum on the blogger platform. I've been wanting to make a forum template for a long time, but I couldn't because of limited skills. In addition to having a unique design, blogger forum templates can be used as an alternative for those who have a limited budget to build a community.
MegaTalk Template Features
Rich Search Result - Nowadays SEO is not only optimized from within but also from a visual perspective.
Community Specific Themes - Different from regular themes, community templates build a relationship between publishers and users.
Neat Coding - I like to write CSS using the utiliy method, because it does less coding with the same results.
User Badge - Users are divided into several categories.
- Moderator - Highest - Author of the post, his job is to manage and moderate comments
- Developer - User - User with expertise in creating or modifying themes
- Senpai - Senior Member - User who posts frequently
- Kouhai - Junior - New user
How to install the Badge
Paste the following css above]]></b:skin>
What you need to change is the number in the data*="123455..dst". This number is the blogger's user ID. How to get the user ID by inspecting the element tools available in firefox or chrome.
.badge[data*="08331039781819404352"] .user::after { content: 'Senpai'; background-color: brown; font-size: .8rem; padding: 1px 6px; border-radius: 3px; color: white; }
.badge[data*=“02480525259652322034”] .user::after {
content: ‘Developer’;
background-color: chocolate;
font-size: .8rem;
padding: 1px 6px;
border-radius: 3px;
color: white;
}
.badge[data*=“05392949523370725401”] .user::after,.badge[data*=“03154847453392863357”] .user::after,.badge[data*=“08331039781819404352”] .user::after {
content: ‘Senpai’;
background-color: brown;
font-size: .8rem;
padding: 1px 6px;
border-radius: 3px;
color: white;
}
.badge[data*=“02480525259652322034”] .user::after {
content: ‘Developer’;
background-color: chocolate;
font-size: .8rem;
padding: 1px 6px;
border-radius: 3px;
color: white;
}
.badge[data*=“02724958570048647984”] .user::after {
content: ‘Blogger Expert’;
background-color: forestgreen;
font-size: .8rem;
padding: 1px 6px;
border-radius: 3px;
color: #d2e3b7;
}
.badge[data*=“02724958570048647984”] a {
color: forestgreen;
}
.badge[data*=“08205509755566841479”] .user::after {
content: ‘Senior Member’;
animation-duration: 50s;
animation-iteration-count: infinite;
animation-name: rainbow;
font-size: .8rem;
padding: 1px 6px;
border-radius: 3px;
color: white;
}
.badge[data*=“05392949523370725401”] .arc::before {
content: “”;
width: 24px;
height: 24px;
display: inline-block;
background-image: url(“data:image/svg+xml,%3Csvg xmlns=‘http://www.w3.org/2000/svg’ style=‘width:24px;height:24px’ viewBox=‘0 0 24 24’%3E%3Cpath fill=‘orange’ d=‘M5 16L3 5L8.5 10L12 4L15.5 10L21 5L19 16H5M19 19C19 19.6 18.6 20 18 20H6C5.4 20 5 19.6 5 19V18H19V19Z’ /%3E%3C/svg%3E”);
}
.badge[data*=“03154847453392863357”] .arc::before {
content: “”;
width: 24px;
height: 24px;
display: inline-block;
background-image: url(“data:image/svg+xml,%3Csvg xmlns=‘http://www.w3.org/2000/svg’ style=‘width:24px;height:24px’ viewBox=‘0 0 24 24’%3E%3Cpath fill=‘springgreen’ d=‘M20 17Q20.86 17 21.45 17.6T22.03 19L14 22L7 20V11H8.95L16.22 13.69Q17 14 17 14.81 17 15.28 16.66 15.63T15.8 16H13L11.25 15.33L10.92 16.27L13 17H20M16 3.23Q17.06 2 18.7 2 20.06 2 21 3T22 5.3Q22 6.33 21 7.76T19.03 10.15 16 13Q13.92 11.11 12.94 10.15T10.97 7.76 10 5.3Q10 3.94 10.97 3T13.31 2Q14.91 2 16 3.23M.984 11H5V22H.984V11Z’ /%3E%3C/svg%3E”);
}
.badge[data*=“02480525259652322034”] .arc::before {
content: “”;
width: 24px;
height: 24px;
display: inline-block;
background-image: url(“data:image/svg+xml,%3Csvg xmlns=‘http://www.w3.org/2000/svg’ style=‘width:24px;height:24px’ viewBox=‘0 0 24 24’%3E%3Cpath fill=‘orangered’ d=‘M12,17.56L16.07,16.43L16.62,10.33H9.38L9.2,8.3H16.8L17,6.31H7L7.56,12.32H14.45L14.22,14.9L12,15.5L9.78,14.9L9.64,13.24H7.64L7.93,16.43L12,17.56M4.07,3H19.93L18.5,19.2L12,21L5.5,19.2L4.07,3Z’ /%3E%3C/svg%3E”);
}
.badge[data*=“02480525259652322034”] .arc::after {
content: “”;
width: 24px;
height: 24px;
display: inline-block;
background-image: url(“data:image/svg+xml,%3Csvg xmlns=‘http://www.w3.org/2000/svg’ style=‘width:24px;height:24px’ viewBox=‘0 0 24 24’%3E%3Cpath fill=‘%232da5d6’ d=‘M3,3H21V21H3V3M7.73,18.04C8.13,18.89 8.92,19.59 10.27,19.59C11.77,19.59 12.8,18.79 12.8,17.04V11.26H11.1V17C11.1,17.86 10.75,18.08 10.2,18.08C9.62,18.08 9.38,17.68 9.11,17.21L7.73,18.04M13.71,17.86C14.21,18.84 15.22,19.59 16.8,19.59C18.4,19.59 19.6,18.76 19.6,17.23C19.6,15.82 18.79,15.19 17.35,14.57L16.93,14.39C16.2,14.08 15.89,13.87 15.89,13.37C15.89,12.96 16.2,12.64 16.7,12.64C17.18,12.64 17.5,12.85 17.79,13.37L19.1,12.5C18.55,11.54 17.77,11.17 16.7,11.17C15.19,11.17 14.22,12.13 14.22,13.4C14.22,14.78 15.03,15.43 16.25,15.95L16.67,16.13C17.45,16.47 17.91,16.68 17.91,17.26C17.91,17.74 17.46,18.09 16.76,18.09C15.93,18.09 15.45,17.66 15.09,17.06L13.71,17.86Z’ /%3E%3C/svg%3E”);
}
.badge[data*=“02480525259652322034”] .arc2::before {
content: “”;
width: 24px;
height: 24px;
display: inline-block;
background-image: url(“data:image/svg+xml,%3Csvg xmlns=‘http://www.w3.org/2000/svg’ style=‘width:24px;height:24px’ viewBox=‘0 0 24 24’%3E%3Cpath fill=‘%2363a814’ d=‘M5,3L4.35,6.34H17.94L17.5,8.5H3.92L3.26,11.83H16.85L16.09,15.64L10.61,17.45L5.86,15.64L6.19,14H2.85L2.06,18L9.91,21L18.96,18L20.16,11.97L20.4,10.76L21.94,3H5Z’ /%3E%3C/svg%3E”);
}
.badge[data*=“08331039781819404352”] .arc2::before {
content: “”;
width: 24px;
height: 24px;
display: inline-block;
background-image: url(“data:image/svg+xml,%3Csvg xmlns=‘http://www.w3.org/2000/svg’ style=‘width:24px;height:24px’ viewBox=‘0 0 24 24’%3E%3Cpath fill=‘%23ba6016’ d=‘M10,17L6,13L7.41,11.59L10,14.17L16.59,7.58L18,9M12,1L3,5V11C3,16.55 6.84,21.74 12,23C17.16,21.74 21,16.55 21,11V5L12,1Z’ /%3E%3C/svg%3E”);
}
.badge[data*=“08331039781819404352”] .arc2::after {
content: “”;
width: 24px;
height: 24px;
display: inline-block;
background-image: url(“data:image/svg+xml,%3Csvg xmlns=‘http://www.w3.org/2000/svg’ style=‘width:24px;height:24px’ viewBox=‘0 0 24 24’%3E%3Cpath fill=‘%23326d34’ d=‘M11 13H13V14H11V13M21 5V11C21 16.5 17.2 21.7 12 23C6.8 21.7 3 16.5 3 11V5L12 1L21 5M17 10H14.8C14.6 9.4 14.2 8.9 13.7 8.5L14.9 7.3L14.2 6.6L12.8 8H12C11.8 8 11.5 8 11.3 8.1L9.9 6.6L9.1 7.4L10.3 8.6C9.8 8.9 9.4 9.4 9.2 10H7V11H9V12H7V13H9V14H7V15H9.2C9.6 16.2 10.7 17 12 17S14.4 16.2 14.8 15H17V14H15V13H17V12H15V11H17V10M11 12H13V11H11V12Z’ /%3E%3C/svg%3E”);
}
#template #blogger #forum #forum_template #blogger_forum_template #premium