Custom Popup Box using HTML & CSS only
Hello, my friends today this I am going to create a Custom Animated Alert Box by using HTML & CSS. In the previous blog, I have shared a blog about How to Create an Animated Profile Card and this time to create an alert box.
In Simple form, an alert box is a message box that pops up on your computer screen to take your opinion about the action that you are proceeding. An alert box contains some messages and some buttons while popping up then the user has to as their choice. There are various forms of the popup box in them alert box is one.
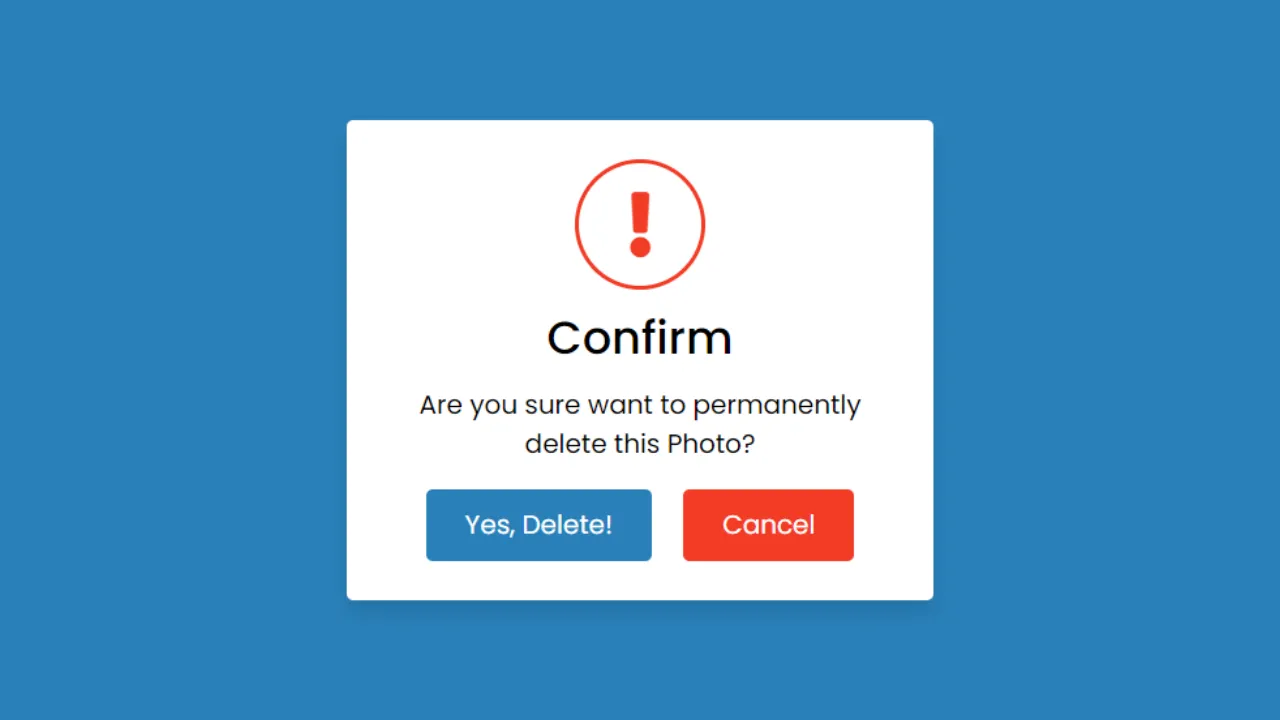
As you can see on the given image of the alert box. There is a flat window with some text and a two-button. The text is used as a warning about the action and that two-box uses to ask the user’s opinion for the action. Users can cancel the action by clicking on the “cancel” button and do action by clicking on a “yes” button. Actually id first there is a button with the text “Click Me” and the alert box is hidden, when you click on this “Click Me” button alert box appears and the “Click Me” button disappears.
Custom Popup Box (Source Code)
You can download all source code from the given link. Click Here To Download All Source Code
#popupbox #modalbox #alertbox #modalboxdesign #popupboxdesign #htmlcss