Last time, I created a simple script launching a Docker container that can sync and execute Go source code from my local machine. But I haven’t yet explained how to support IntelliSense and debugging, which are critical for development. Let’s do that in this article.
Considerations
I was a bit worried when I was researching solutions for this objective because it heavily depends on vendors of code editors/IDEs being fine with working within a container. Luckily, there are two popular editors supporting just this: GoLand and VS Code.
GoLand support looks pretty mature because it has been there for a while (originating with IntelliJ). However, this feature is only applicable in the purchased version.
The VS Code Remote-Containers extension has just recently released, so it is not as mature as GoLand. Nevertheless, the extension is officially developed and maintained by Microsoft (not open source) and is planned to be used in a lot of future services as a web companion IDE or cloud IDE — so it is very promising. At the time writing this article, the features set looks good enough for starting, too. Let’s go with VS Code.
Apparently, we can use Vim directly within the container and install awesome plugins into it. However, it would be my last take because I set this for not just me but my team (and yours too), and Vim’s learning curve is very heavy for most developers.
VS Code Remote-Containers
Concept
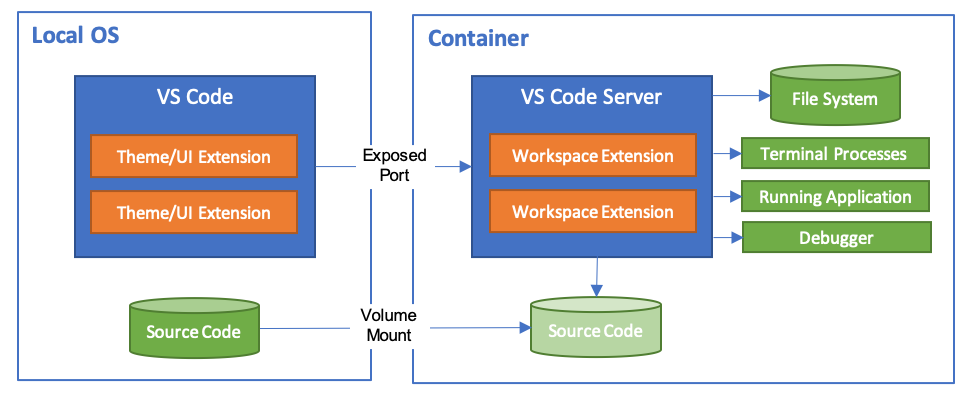
VS Code Remote-Containers is an extension that helps developers work with their VS Code UI as normal, but all commands and actions are propagated and executed inside the container. It’s actually like you’re TeamViewer-ing into the container and using VS Code within it.

VS Code implementation is strong and abstract enough that most of the extensions still work as is.
With that concept, we can containerize environment for pretty much every kind of development, not just Go.
Recipe
Install VS Code Remote-Containers extension.
Write a Dockerfile defining your image with packages and tools required to run and debug your application.
Create a .devcontainer.json at your workspace root (next to .vscode) referencing the Dockerfile .
{
"dockerFile": "Dockerfile",
"extensions": [
"ms-vscode.go"
]
}
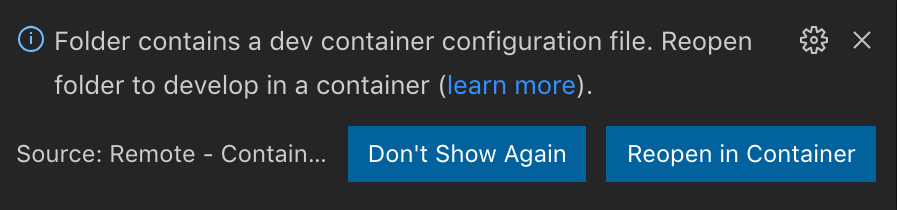
Open the folder containing your .devcontainer.json file with VS Code. VS Code will automatically detect it and ask you to open your project in container mode.

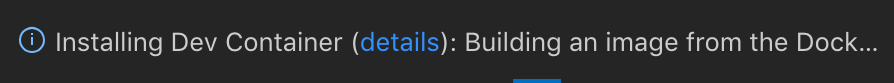
Then, VSCode will build your image based on your Dockerfile (only for the first time) and will set up some additional required packages so it can work containerizedly.

After the process is finished, you are now able to use VS Code as normal and have everything actually run inside the container.

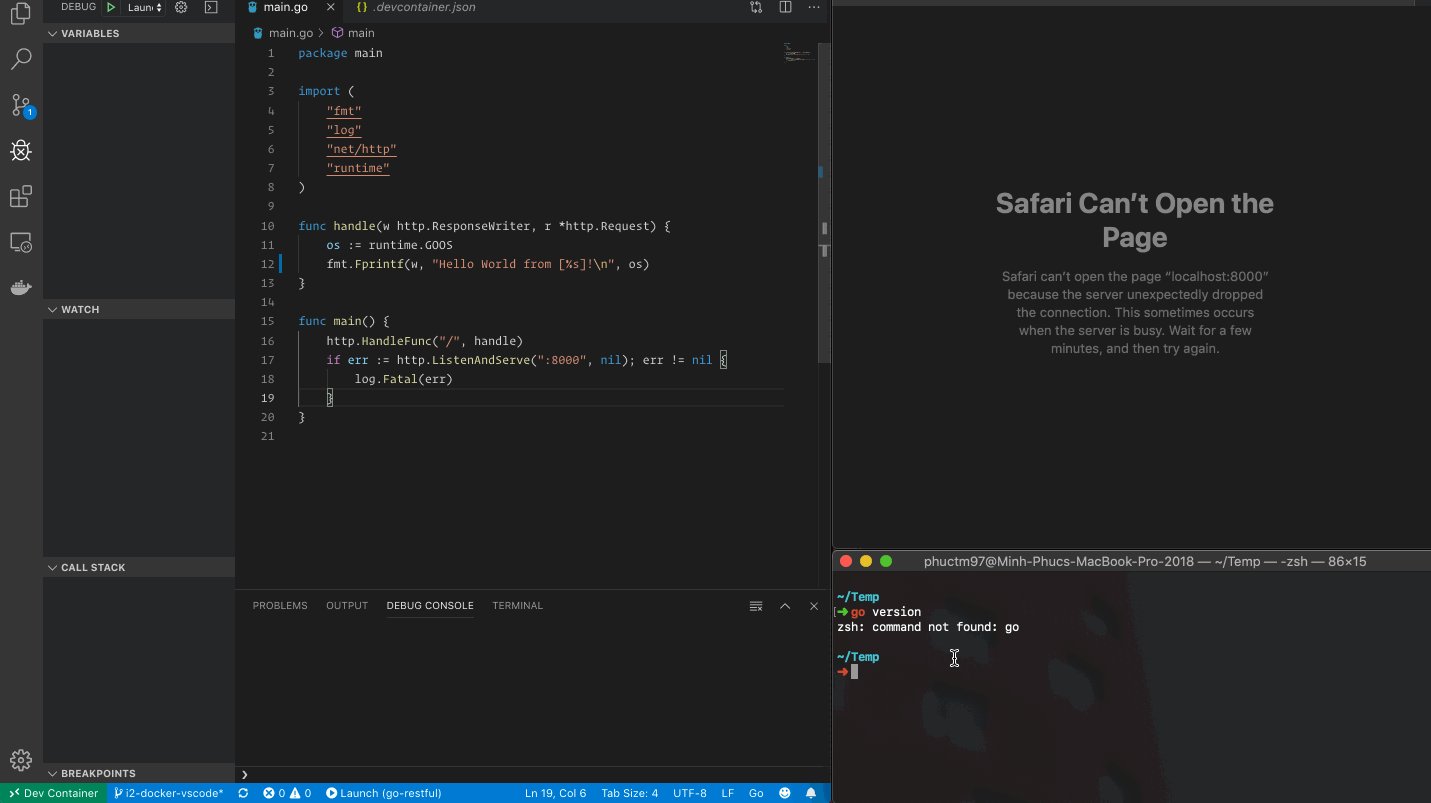
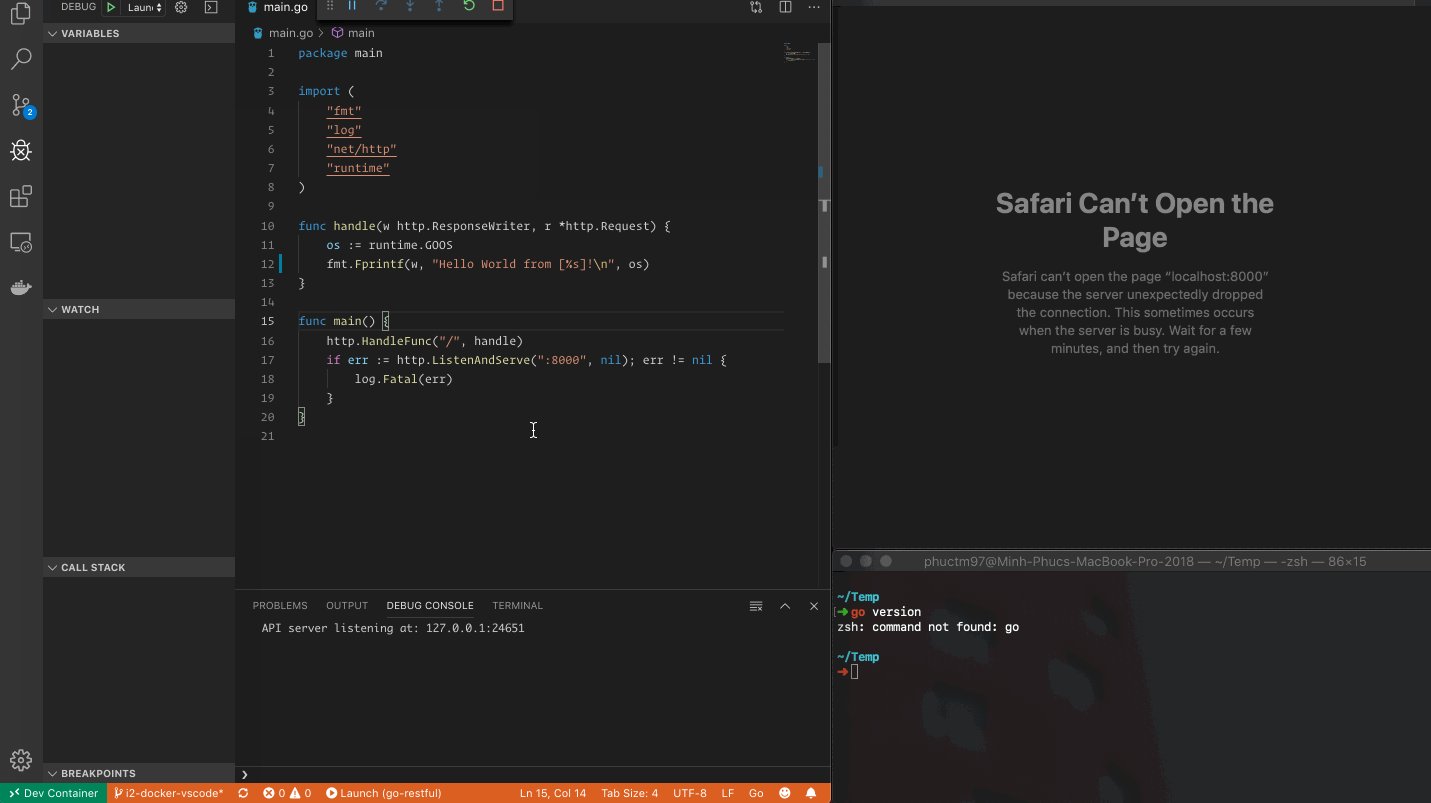
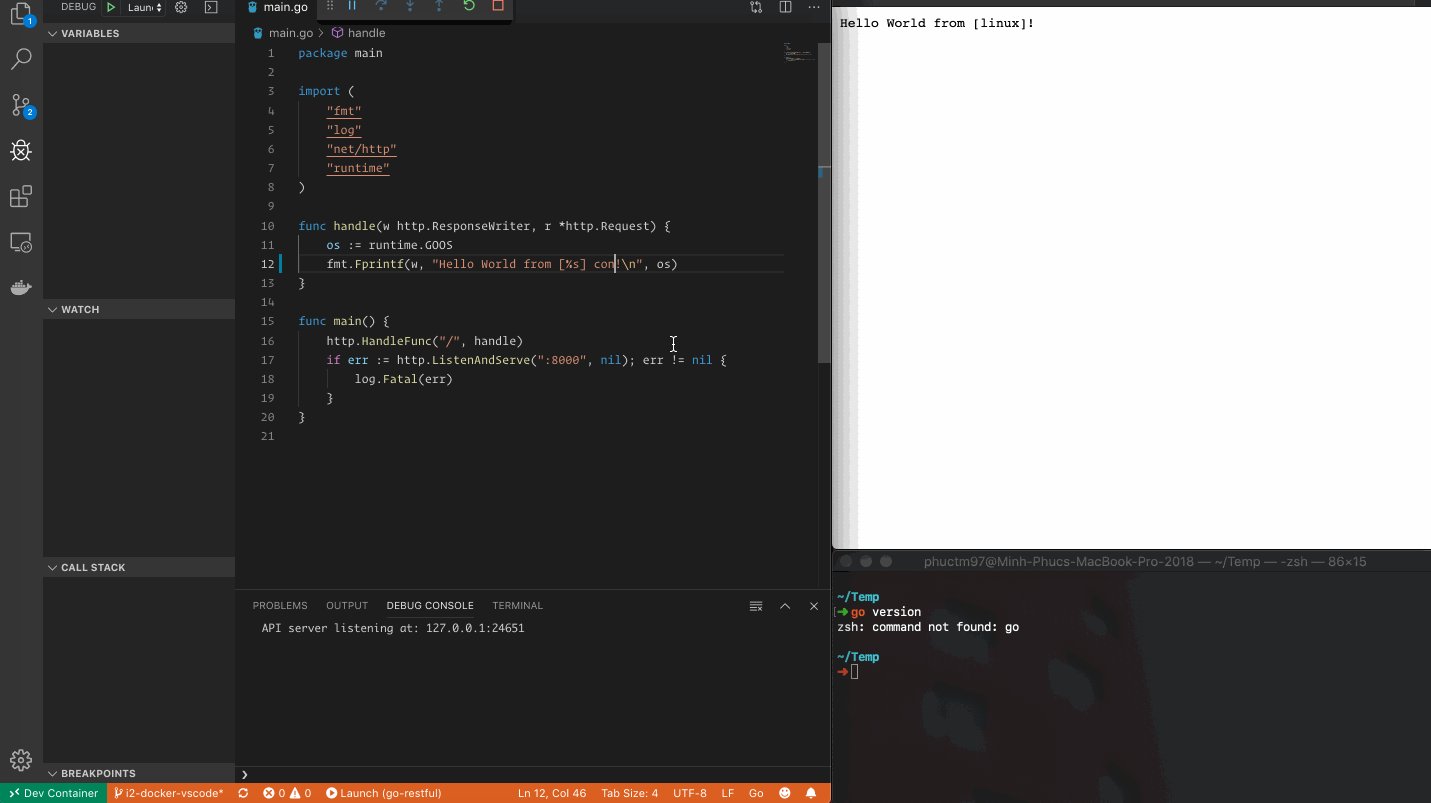
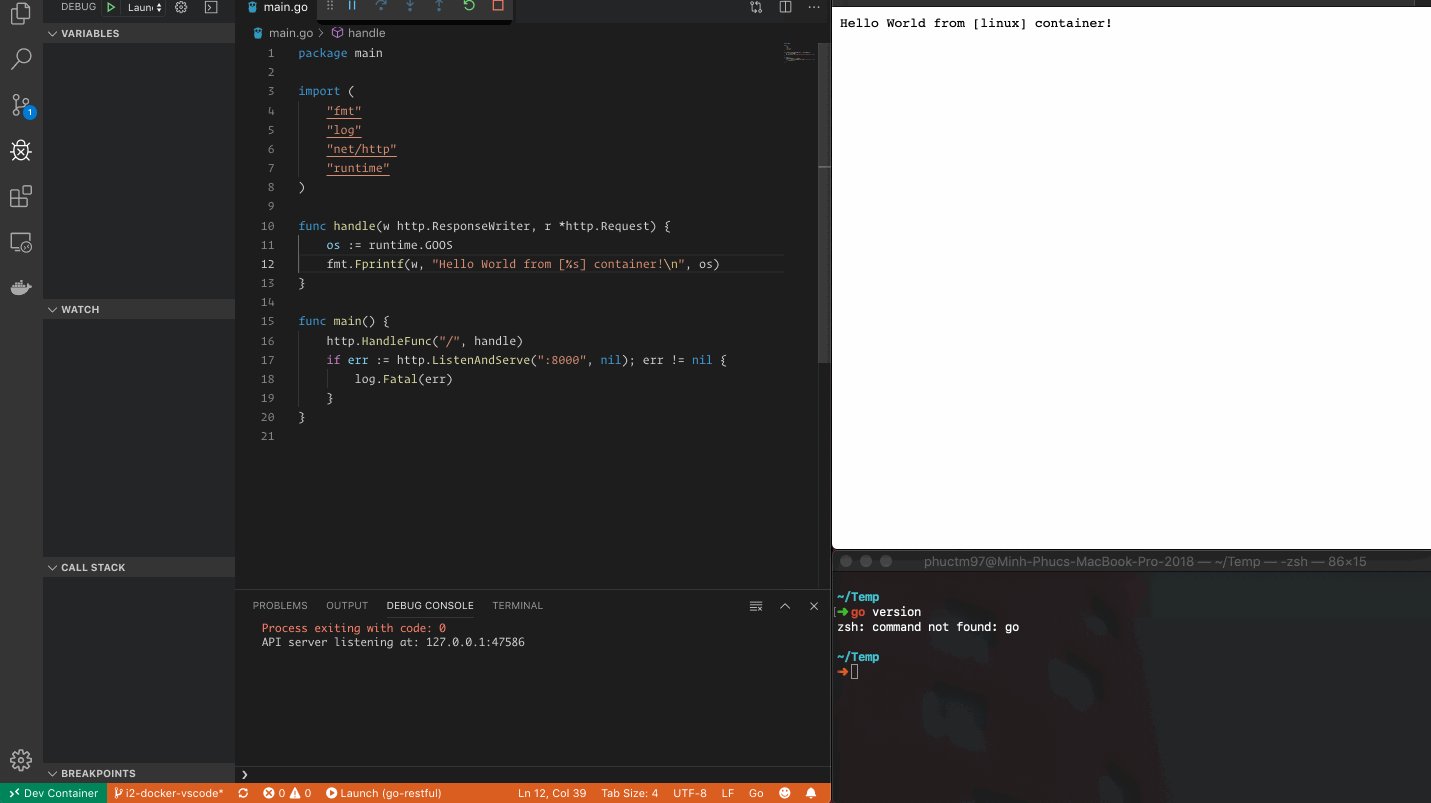
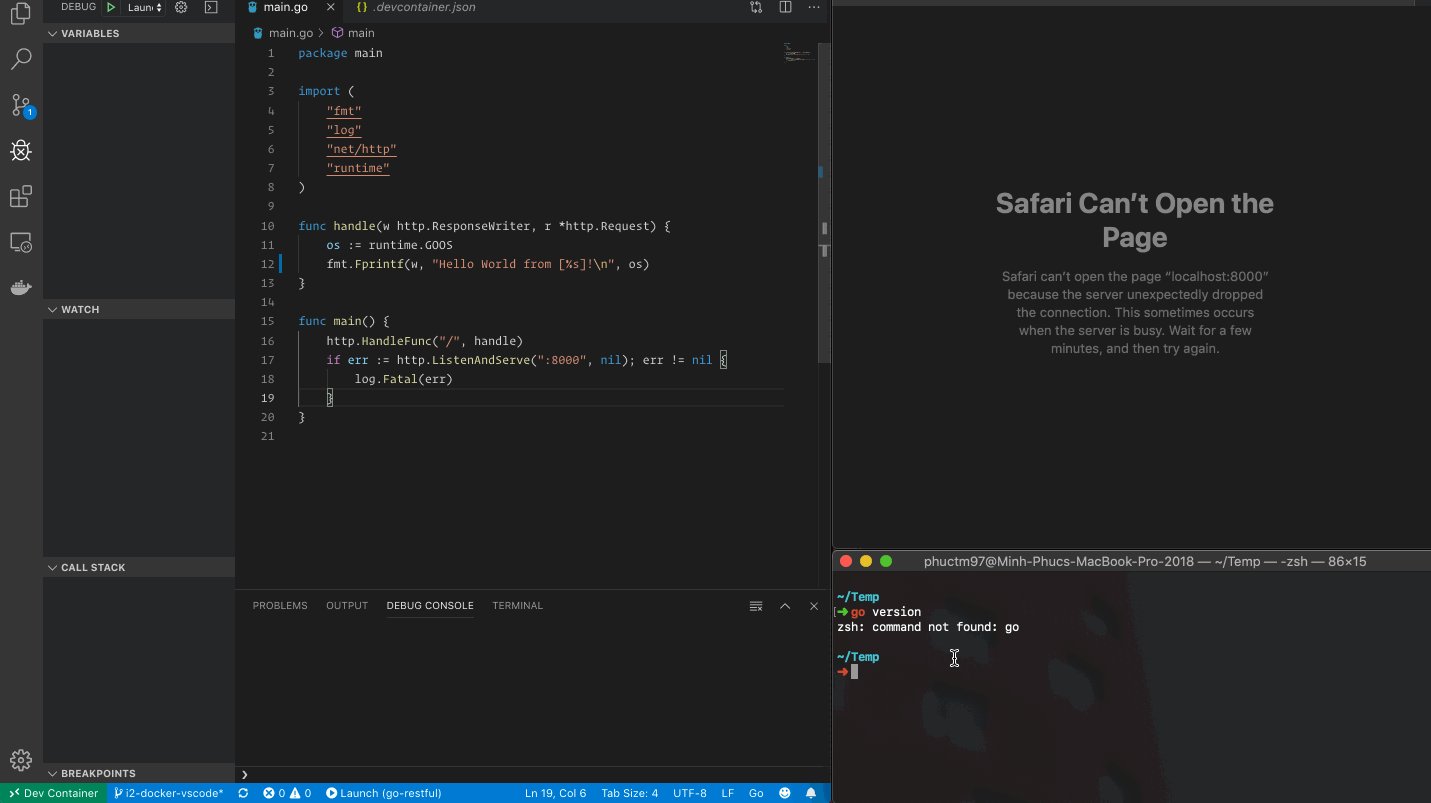
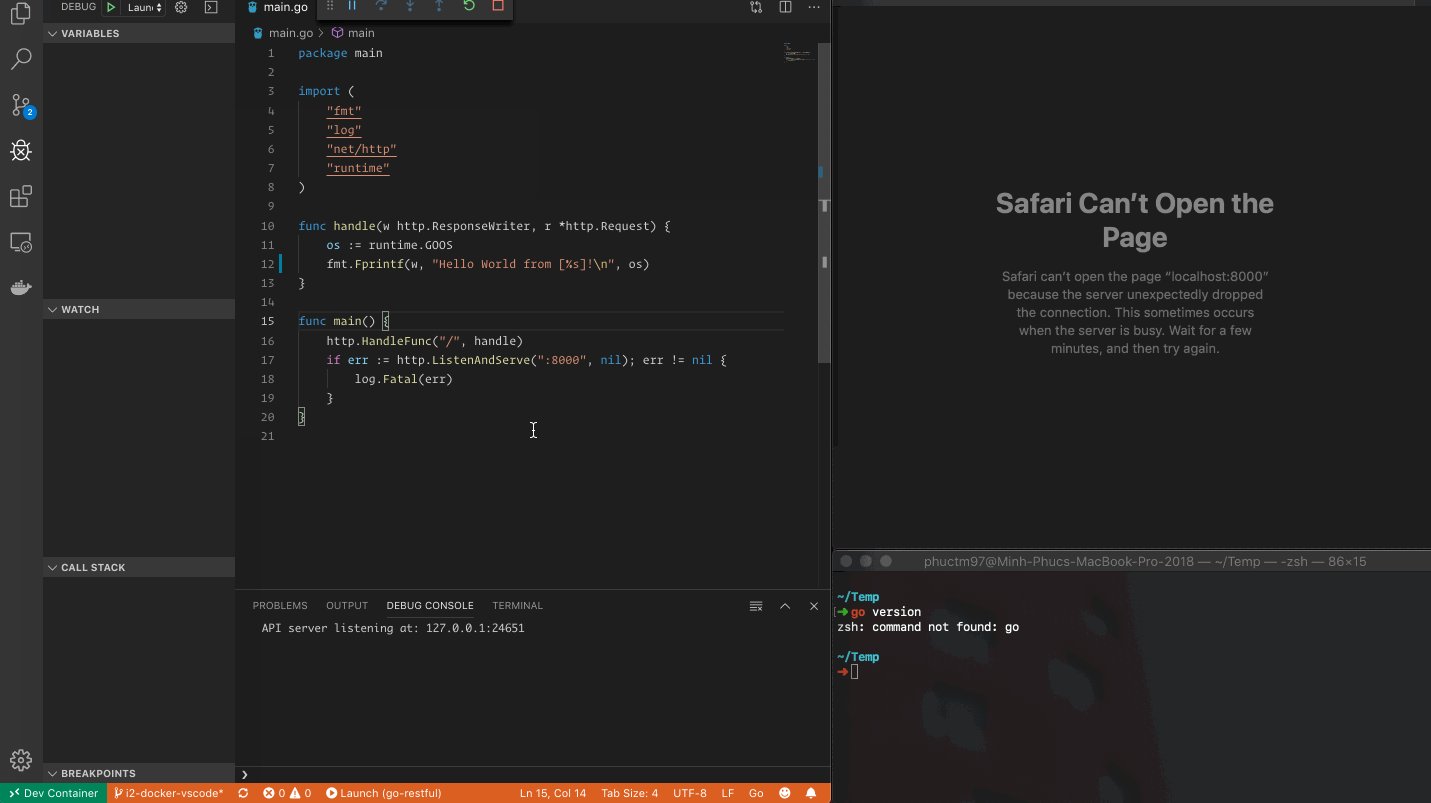
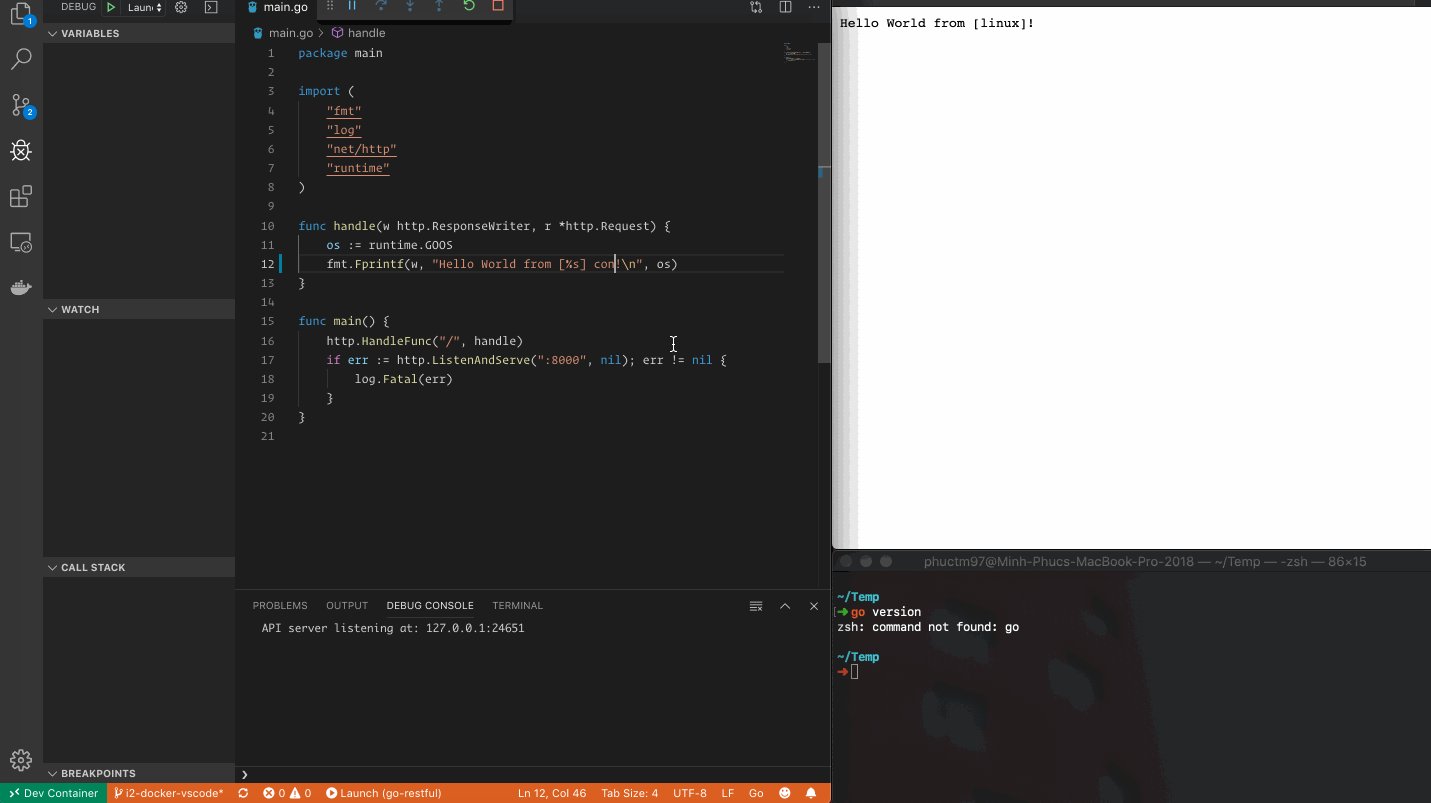
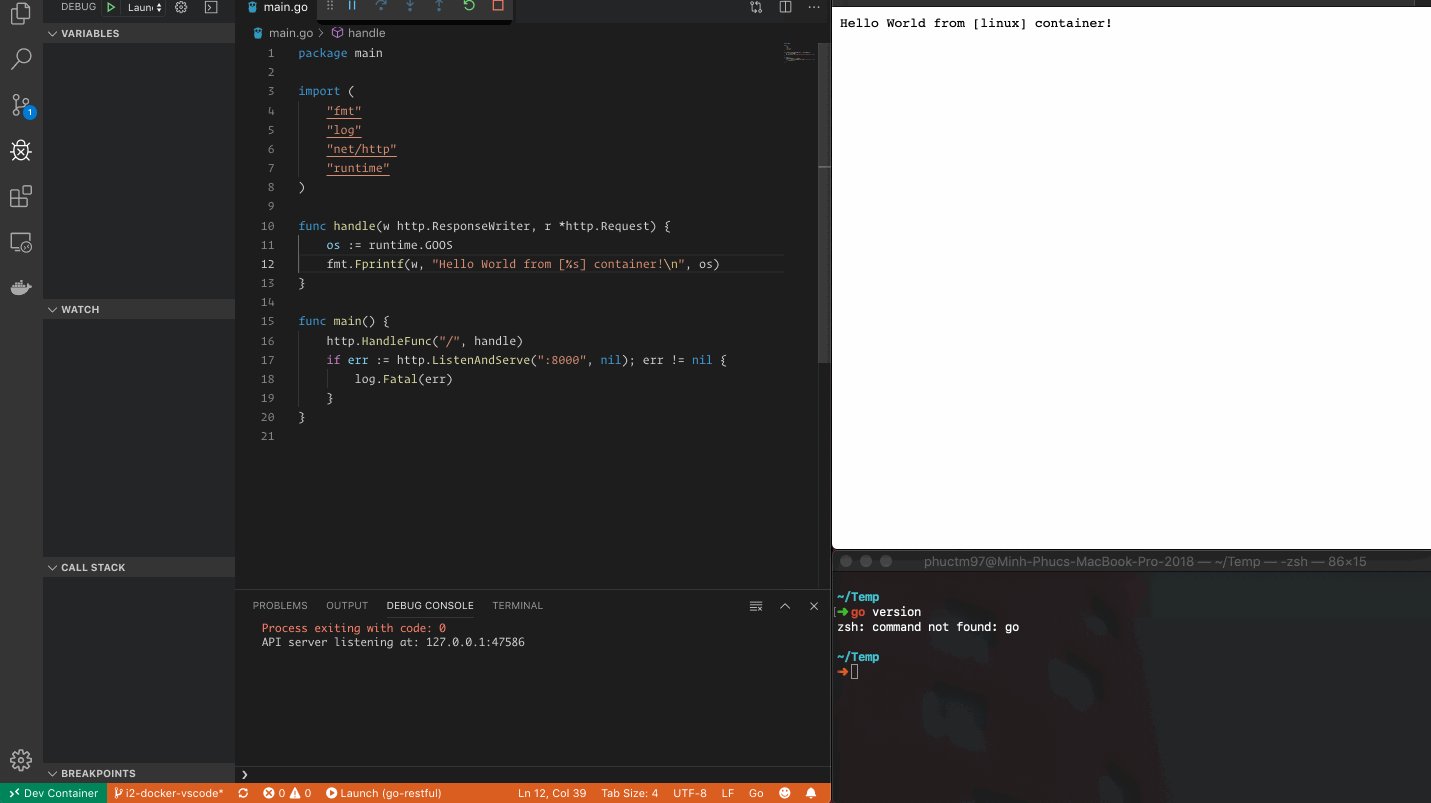
Like the example above, I do not even have go runtime in my local machine, but I can still execute Go code from my VS Code and can access the server from Safari. Everything is done inside the container.
Implementation
Following the concept and recipe mentioned above, I created a Dockerfile.
The image is based on the officialgolang image so it can support go properly. Then I installed some tools required by the Go VS Code extension to be able to achieve IntelliSense, linting, and debugging features.
Then I wrote a .devcontainer.json file.
It simply refers to my Dockerfile and lists all the extensions that VS Code should install into the attached containers. It also sets port mapping from my local machine to my container and vice versa so I can test my application directly from my browser.
Result
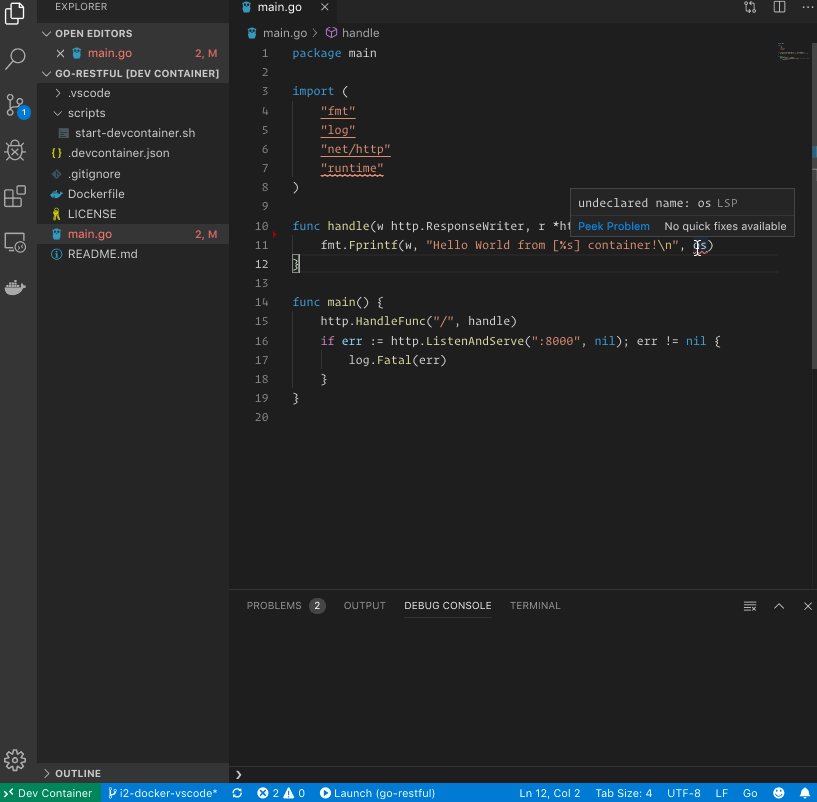
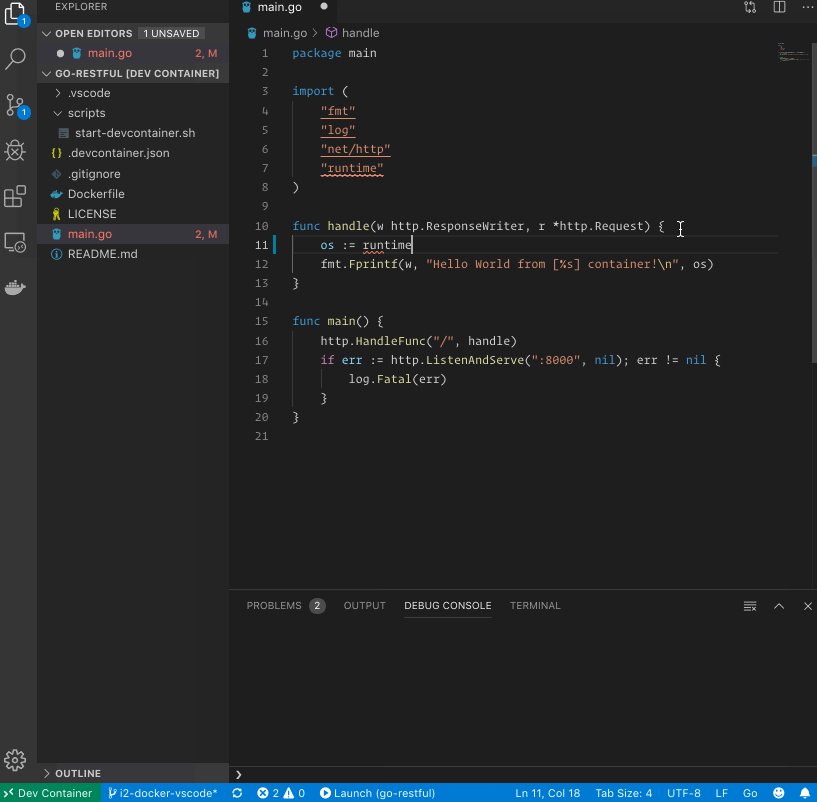
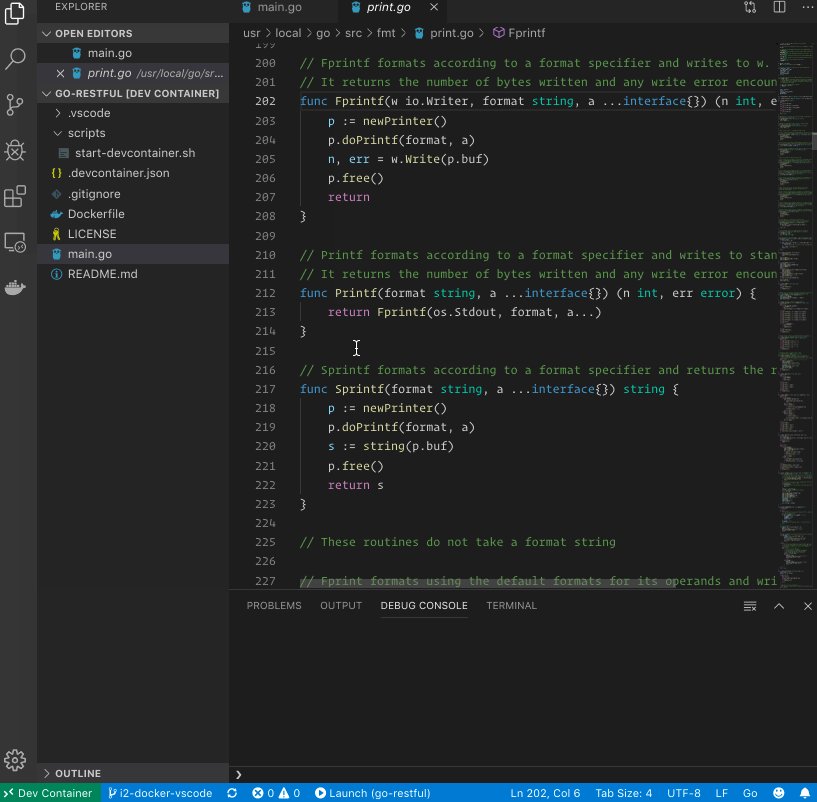
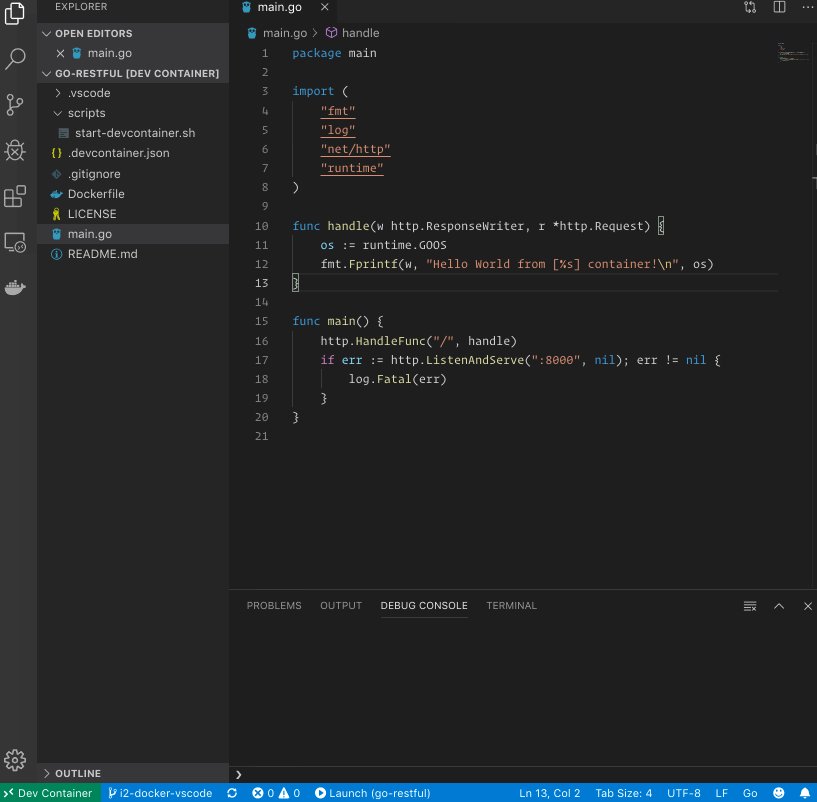
I was able to write code with all of IntelliSense’s features, such as autocompletion, auto imports, code navigation, etc.

I was able to run the application without Go runtime installed on my local machine. Thanks to port mapping, I can also test my application from Safari.

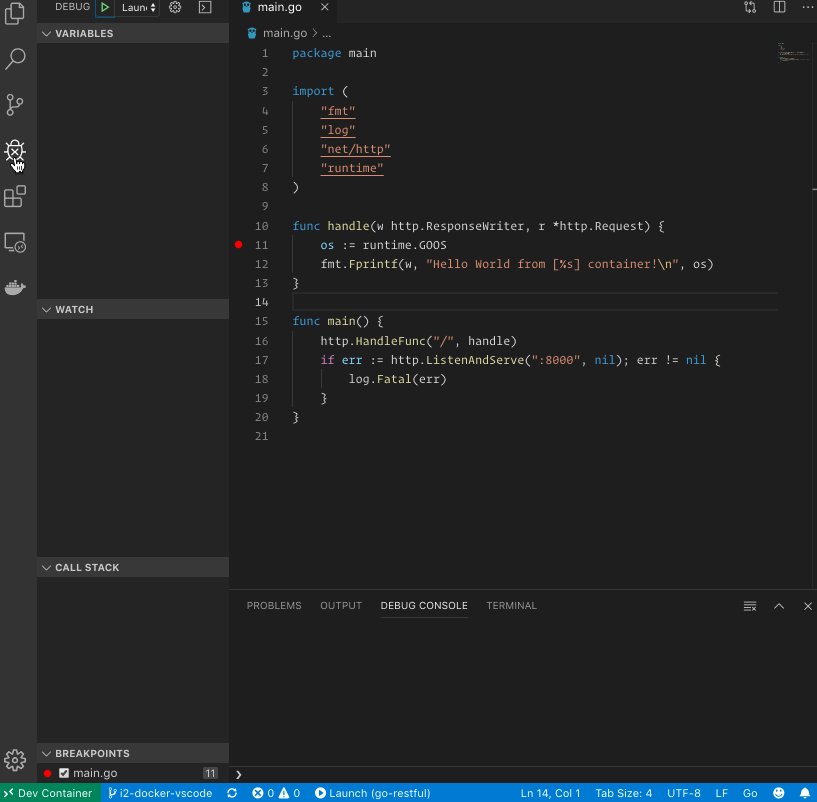
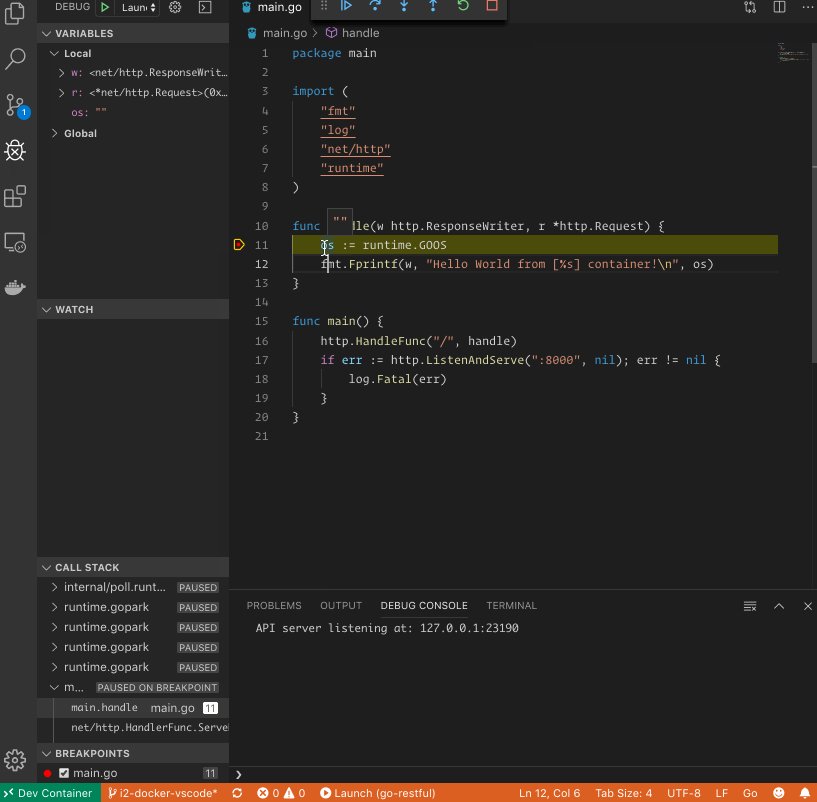
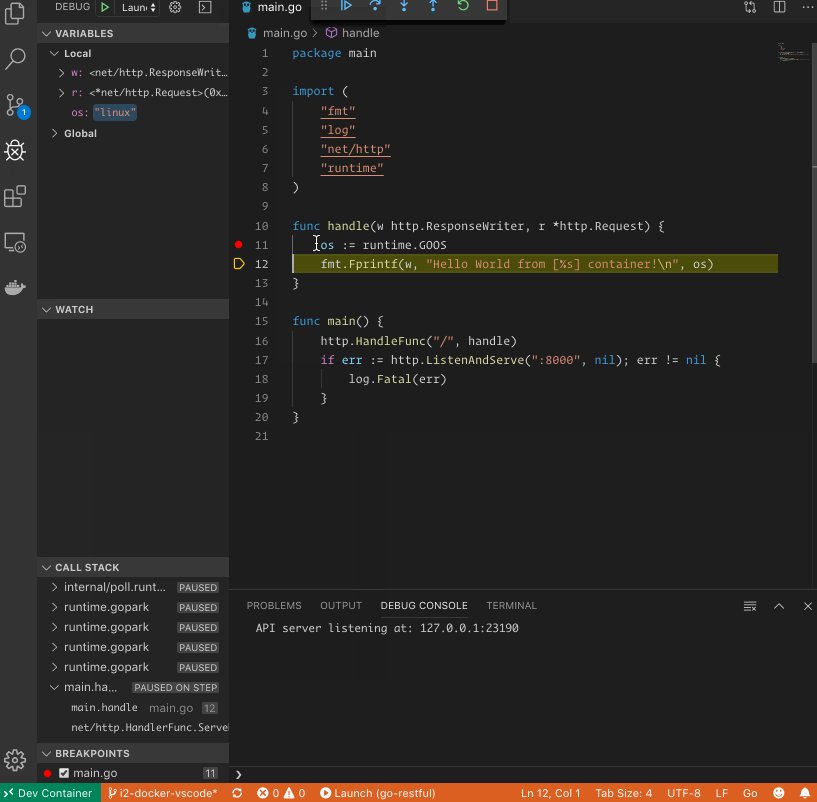
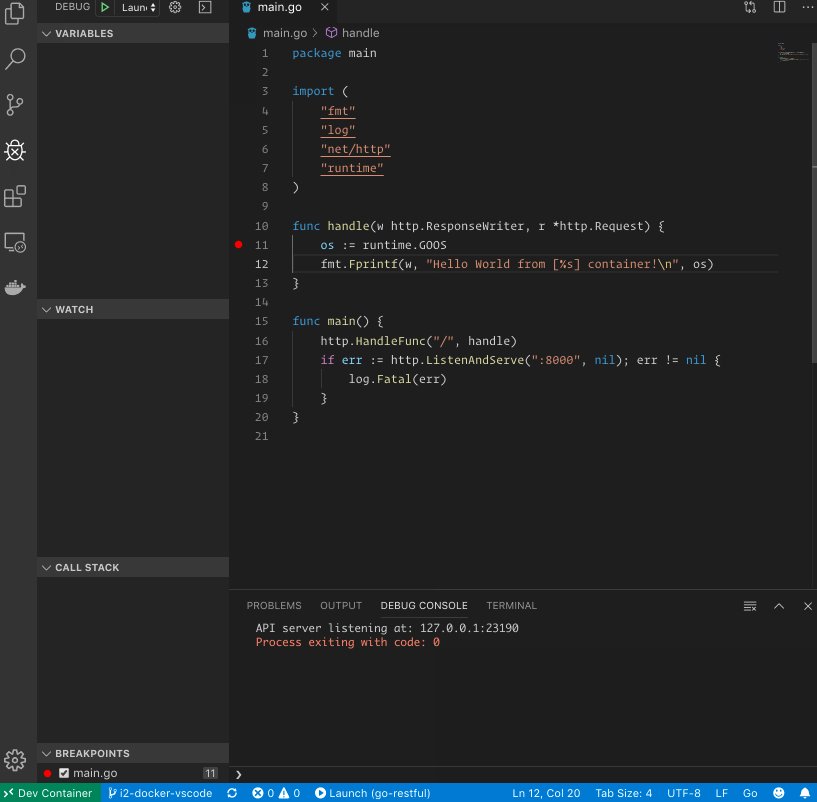
I was able to use awesome debugging features supported by the Go VS Code extension.

Limitations
I pretty much have everything I need; however, there’re still some limitations I feel are a bit annoying:
- I had to work around a bit to be able to use the VS Code git push command because it requires my SSH credentials bound to the container
- I could not GPG sign my commit using the VS Code git commit command because it requires quite a lot of work to be able to forward GPG commands from containers to the host machine
Sum Up
Although there are still some limitations, I was able to resolve the epic defined here and had a full-time containerized development environment with local-quality development experience.
Thanks Microsoft for such a life-saving feature!
The full source code of this article is published here.
Originally published by Minh-Phuc Tran at levelup.gitconnected.com
#docker #visual-studio