Swiftui with React Native
swiftui-react-native
❗ ❗ This project is new and has not reached a stable release yet. Working to complete all features soon! ❗ ❗
What is it?
SwiftUI is awesome. So is React Native! This library aims to leverage some of the best SwiftUI features in React Native applications.
Views
Stacks 🥞 🔡
- VStack: Vertical stack
- HStack: Horizontal stack
- ZStack: Overlay stack
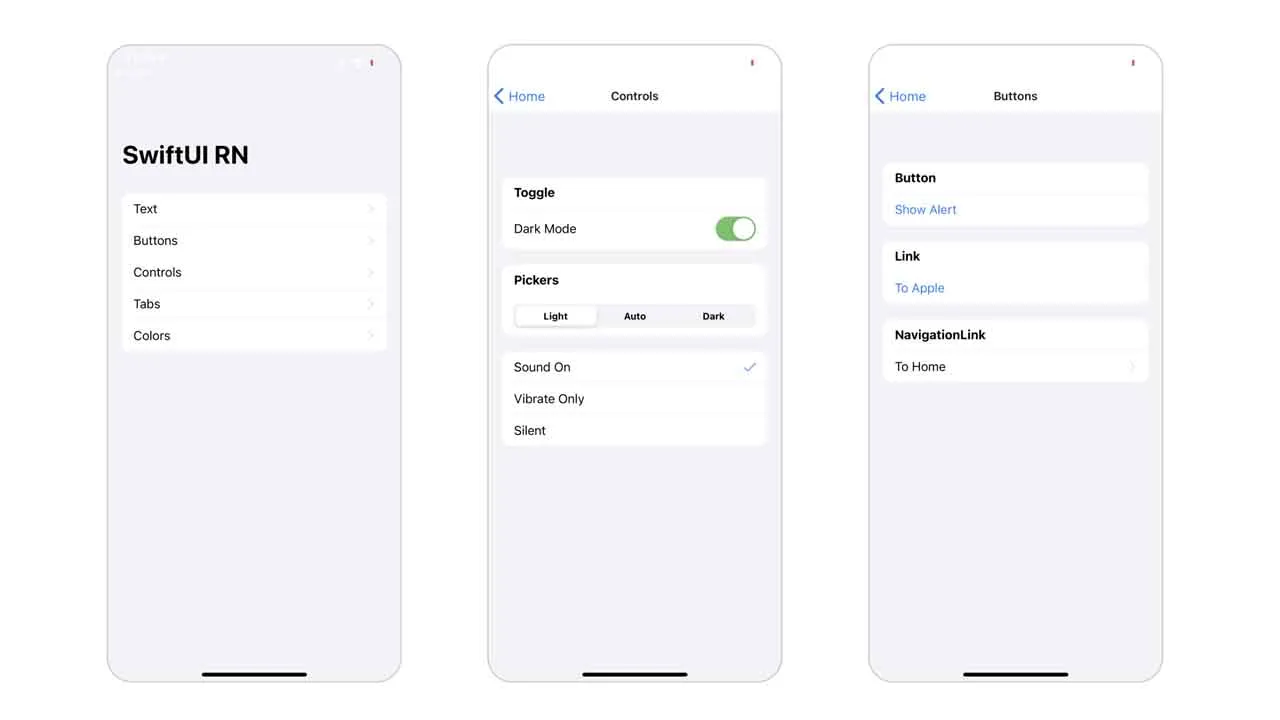
Controls 🎛️ 💡
- Toggle: An toggle element to switch a value on/off
- Picker: A styled selection element
- Slider: A slideable value selector
- Stepper: An element to increment and decrement a value
Text 📝 🔤
- Text: A text element
- TextField: A text input element
- Label: An element with text and an icon/image
Scroll Views + Sheets 📜 ⬆️
- ScrollView: A scrollable view
- BottomSheet: An animated bottom sheet
UI Elements ⚛️ 📱
- Button: A clickable element that performs an action
- Image: An image or icon
- Link: An external link redirecting to the browser
- Spacer: Space in between views (horizontal or vertical)
- List: A formatted list
- RoundedRectangle: You guessed it, a rounded rectangle
Navigation ➡️ 🔗
- NavigationManager: Navigation wrapper
- NavigationViewManager: A collection of naviagble views
- NavigationView: A representation of a navigable screen
- NavigationLink: A link to another view
- TabView: A tab bar view
- TabItem: A tab bar item
Contribution
Run yarn build to generate a dist/ folder, then run yarn watch while developing.
Installation
Install the package in your React Native project:
yarn add swiftui-react-native
Navigation Dependencies
If you intend on using any of the navigation components, you will need to install these as well:
yarn add react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view
Then run,
cd ios && pod install && cd ..
Note: These views are based off of React Navigation components https://reactnavigation.org/docs/getting-started/.
Another Note: If you run into any error messages regarding RNGesutureHandler, try restarting the bundler and re-running yarn ios. Trying to fix this ASAP!
Usage
Import the components you need like this:
import { VStack, Text, Button } from 'swiftui-react-native';
And display them like this:
return (
<VStack
aligment='leading'
background={UIColor.systemGray6}
padding={{ leading: 30 }}
cornerRadius={20}
>
<Text font='title'>Some cool text</Text>
<Button action={doSomething}>
<Text>Click the cool button</Text>
</Button>
</VStack>
);
vs. SwiftUI…
var body: some View {
VStack(alignment: .leading) {
Text("Some cool text").font(.title)
Button(action: doSomething) {
Text("Click the cool button")
}
}.background(Color(UIColor.systemGray6))
.cornerRadius(20)
.padding(.leading, 30)
}
Features
- iOS Views
- Custom Hooks
- Native iOS themes and colors
- Pre-styled components (
examples/)
TODO
- [ ] Make package stable and easy to install via npm
- [ ] Add SFSymbols support (react-native-sfsymbols)
- [ ] Make Spacer view work like SwiftUI (fill remaining space)
- [ ] Add haptic feedback to views like Picker and others
Download Details:
Author: andrew-levy
Source Code: https://github.com/andrew-levy/swiftui-react-native
#react-native #react #mobile-apps