Depending on what you do, there are often a few tools that you use from time to time that help you in your work. Some of them can even have daily use.
Here is an organized list of the top resources I use the most while working as a web developer.
This list contains resources in the form of tools, websites and even articles.
Their order is random, based on their order that they appear in my bookmarks :)
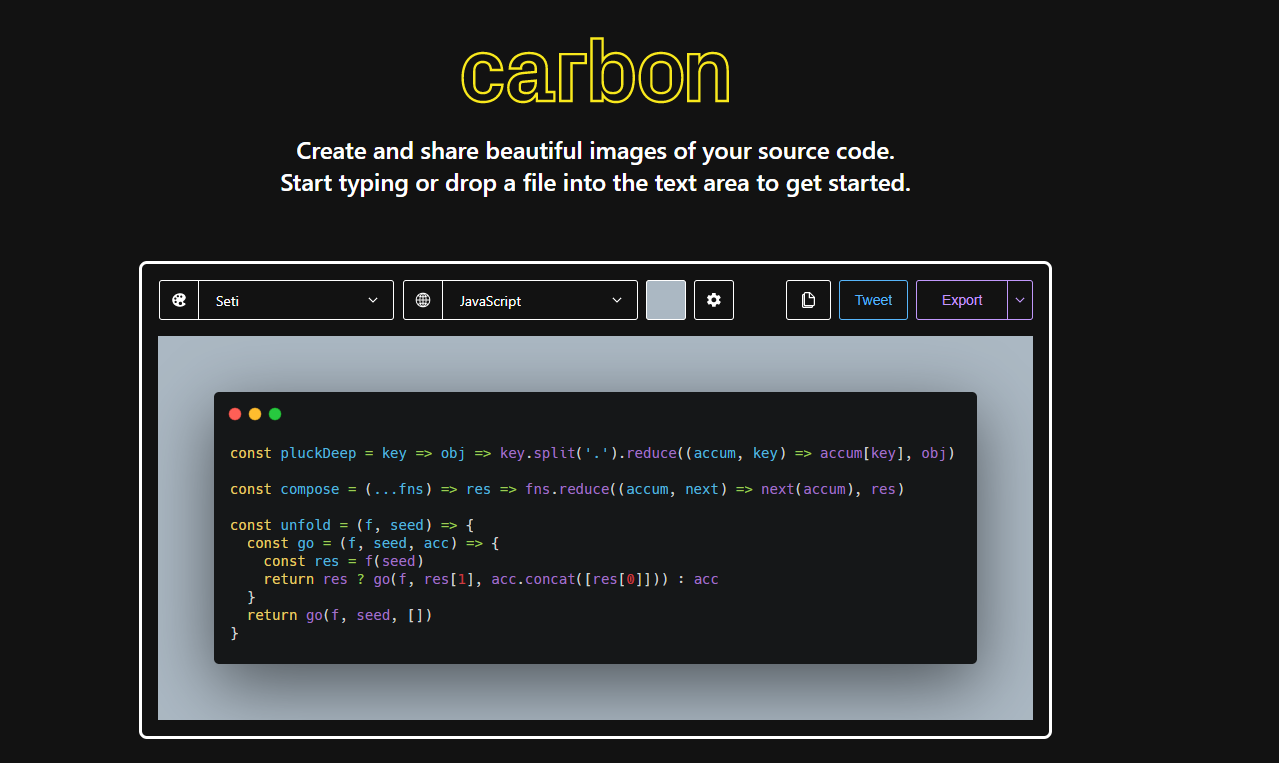
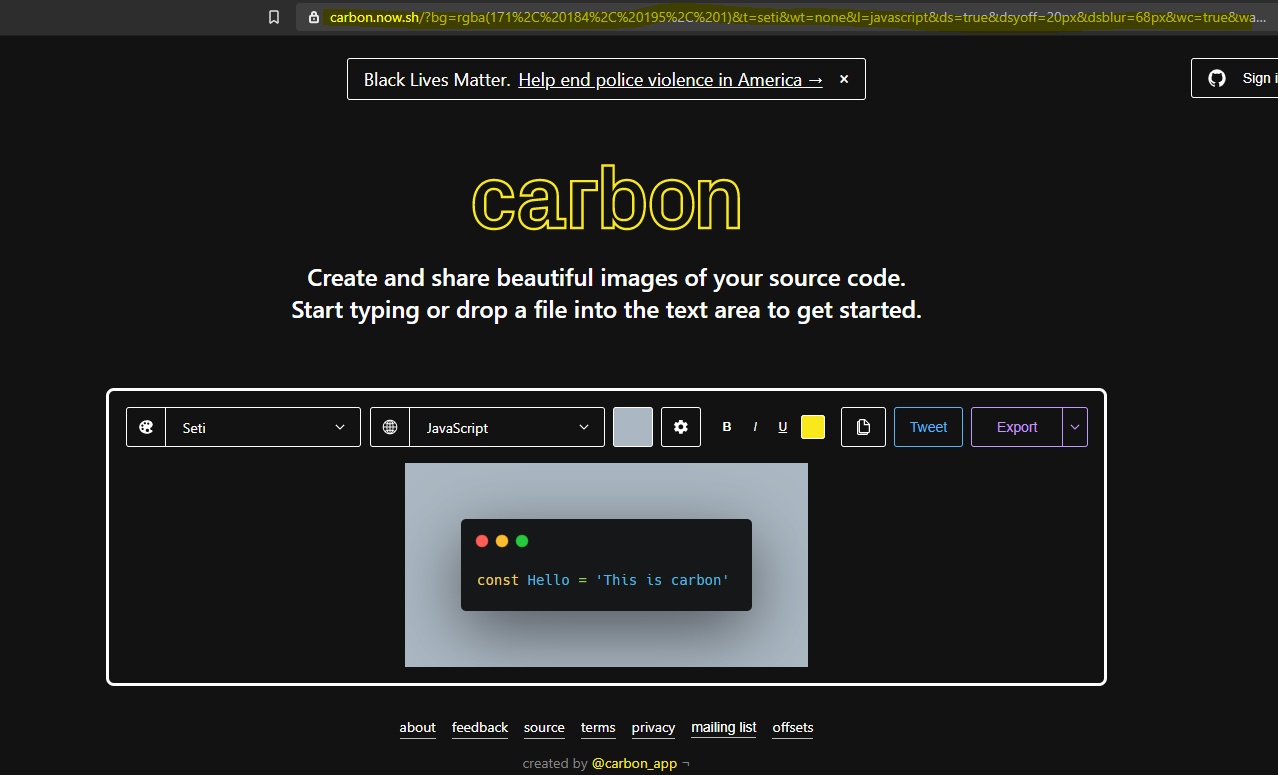
Carbon

The first tool on this list is Carbon. As their description says, Carbon is a tool for sharing images of the source code. The main advantage is that you can share an image of a code snippet and at the same time, the URL of the page changes to reflect the code you wrote.

The following link will take you to Carbon and populate the script tab with the code from the image above.
So you can easily share the code you write in form of images and the URL to the source code as well.
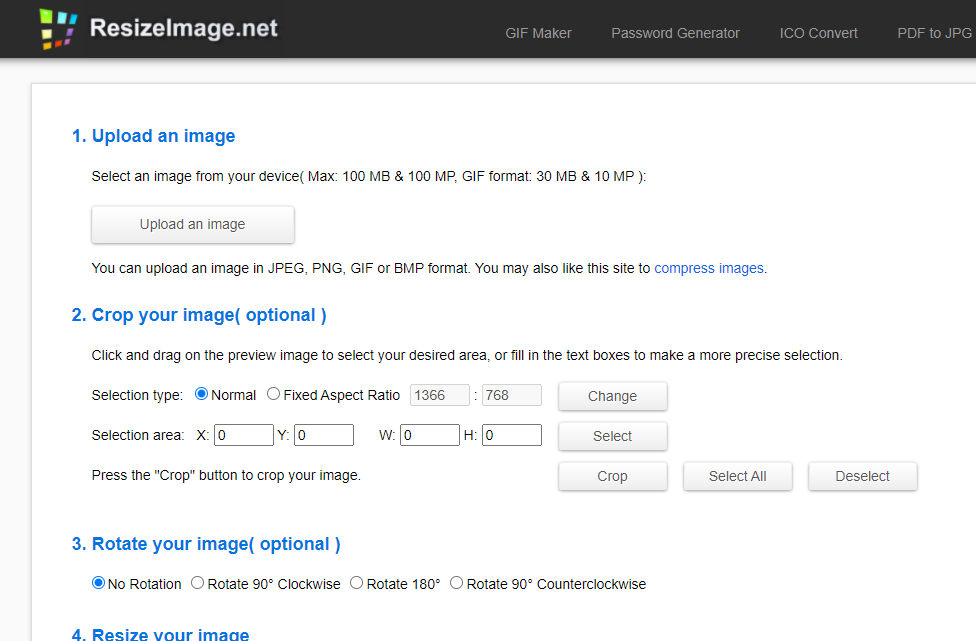
ResizeImage.net

Most of the time the web apps that we develop include images as well. Usually, these images come from external sources and come at the best resolution and quality. The problem is that we can’t display the images at their original size, because it will make the page load very slow. Thus, they must be optimized before they can be used.
ReizeImage.net is a web tool that can help you achieve this. Though it has multiple options available, option number 4. Resize your image and option number 7. **Optimize your image( optional ) **are exactly what you need to optimize your image.
#web-development #workflow #tools-for-developers
