13 Best Visual Studio Code Extensions for Frontend Development
This article was originally published at: https://www.blog.duomly.com/13-useful-vs-code-extensions-for-front-end-development/
Visual Studio Code continues to be a widely popular IDE for developers. I started using it two years ago, and in my opinion, it’s a fantastic code editor. It allows me to customize it just the way I want. VS Code also has a build-in git integration and terminal, so you don’t have to jump from one window to another.
There are tones of plugins and even themes, where everyone can find something that he or she needs. The proper setup of VSC can improve our productivity; also, there are some plugins that will help developers to create better, clean code.
Because there are so many plugins that can be used for Visual Studio Code, it’s easy to get lost and forget about some useful extensions. This is the reason I would like to share with you my favorite extensions for VSC for frontend development.
You may also like: Top 8 Trends and Tools Front-End JavaScript for 2020.
1. HTML Snippets (Visual Studio Code HTML Snippets)
This is an essential extension for every frontend developer. You don’t have to waste more time for writing every HTML tag manually; it’s enough to put only tag name like div and press enter. Or you can even add a few tags which you would like to be nested like ul>li>a and press enter. What’s important, this extension has all HTML5 snippets.

2. JavaScript (ES6) Code Snippets
In the previous section, you could notice that snippets are handy and can help to prevent lots of spelling bugs and can make coding much faster. Each frontend developer works mostly with JavaScript. To speed up my JavaScript coding, I use JavaScript code snippets. It also supports .ts, .tsx, and .jsx files.
Here, it works similarly. For example, to create export default class ClassName {} code it’s enough to type ecl and press tab. Easy, right? To find out more code shortcuts take a look at the extension documentation.

3. CSS Peek
As we have something for HTML and something for Javascript, something for CSS would be also useful for frontend development. CSS Peek is an extension supporting .html and .js files. It helps to quickly find and check styles applied for selected class or id. It’s beneficial for developers who don’t like to switch between different files or split the screen.

4. Angular, React and Vue
Since we’re talking code snippets, it would also be good to mention extensions for each of these widely popular frontend frameworks.
For Angular, there is an extension called** Angular Snippets (Version 8)** because currently, we have Angular 8, but Angular has a new release for every version of the framework. It provides us code snippets for Typescript and HTML.

For React.js, there is an excellent extension,** ES7 React/Redux/GraphQL/React-Native snippets**.It provides code snippets for React and Redux using ES7, and it works in a similar way to JavaScript snippets with tab button.

For Vue.js development, there is a great extension called **Vetur. **It has almost 20 million downloads, and it brings a lot of functionalities like code snippets, linking and errors checking, formatting, debugging or highlighting the syntax. It looks very impressive.

You may also like: Angular vs React vs Vue: Which one will be popular in 2020.
5. ESLint
If you want to create a friendly, readable, clean code, it’s a great idea to install ESLint into your VS Code. This will help you to stick to standard practices like indentation, for example.

6. Prettier – Code Formatter
If we talk about pretty code, it’s worth to install the Prettier extension in your code editor. Prettier is excellent, especially if you are working on the project with other developers. It removes original styling and puts on the consistent code style. Thanks to consistent formatting the code is much more readable.

7. GitLens
As I mentioned at the beginning, Visual Studio Code has a git integration. We can make it even better by installing GitLens extension. It allows users to check who created each line of code when it was created. It also allows us to go to commit details quickly. It’s beneficial in case of working in a team of developers to understand the code history easily.

8. Auto Import
Auto import is a great extension which automatically imports files; you don’t have to do it manually anymore. It’s excellent primarily if you work on a component-based project. It’s enough to put the component name, and the plugin will import it.

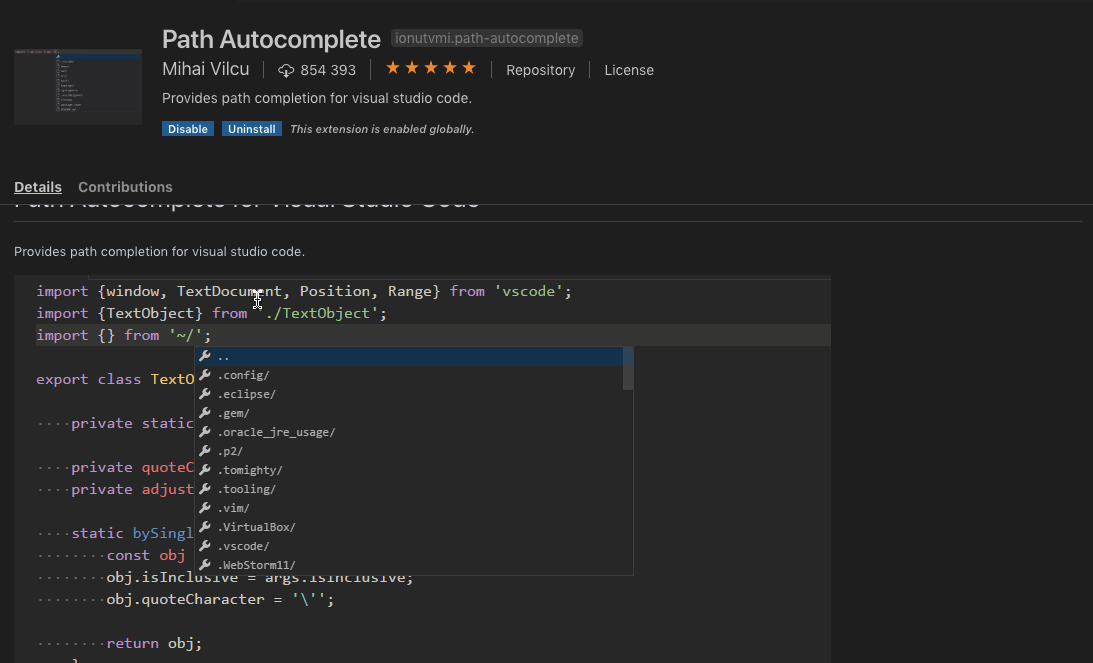
9. Path Autocomplete
There is another great extension which will help you if you need to import something manually or add a link to a different file. Path autocomplete extension provides paths completion. While you start typing your path probably with **./ **you will notice a dropdown with folders to select. It’s crazy helpful because you don’t have to dig in your files and search the correct path.

10. Final Newline
Sometimes you have to remember about adding a new line to your document, and final-newline comes with a helping hand here. Every time you will save the file, it will insert a new line at the end of the document.

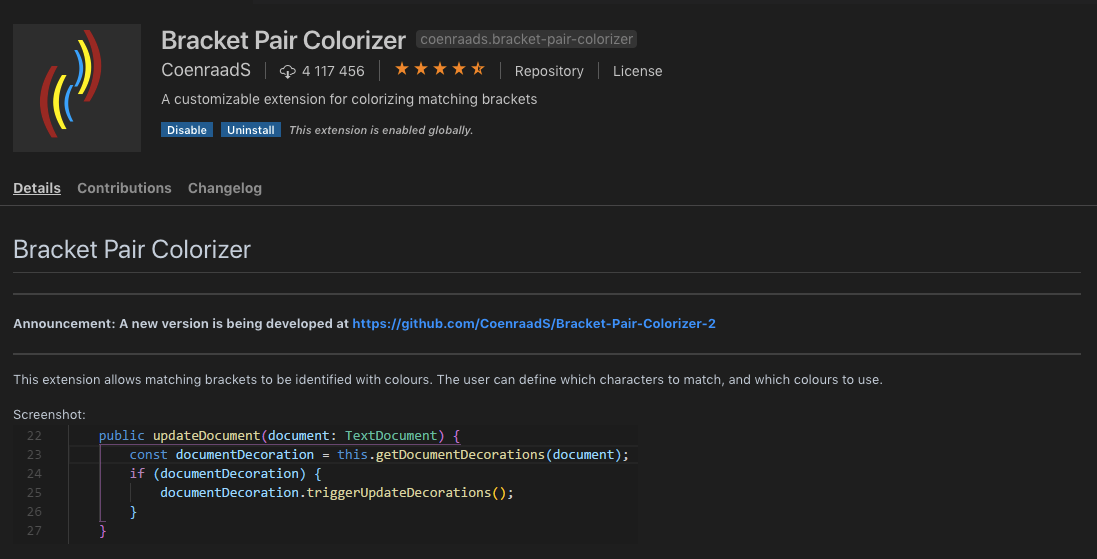
11. Bracket Pair Colorizer
Bracket pair colorizer helps us to find the closing bracket of the current block of code. It sometimes happens that at the end of your file or function, you have more than one or two closing brackets, and it’s not so easy to find the correct one then. If you are using the Bracket Pair Colorizer plugin, every starting and closing bracket has the same color for one block of code. So if your opening tag is blue, your closing tag will be blue as well.

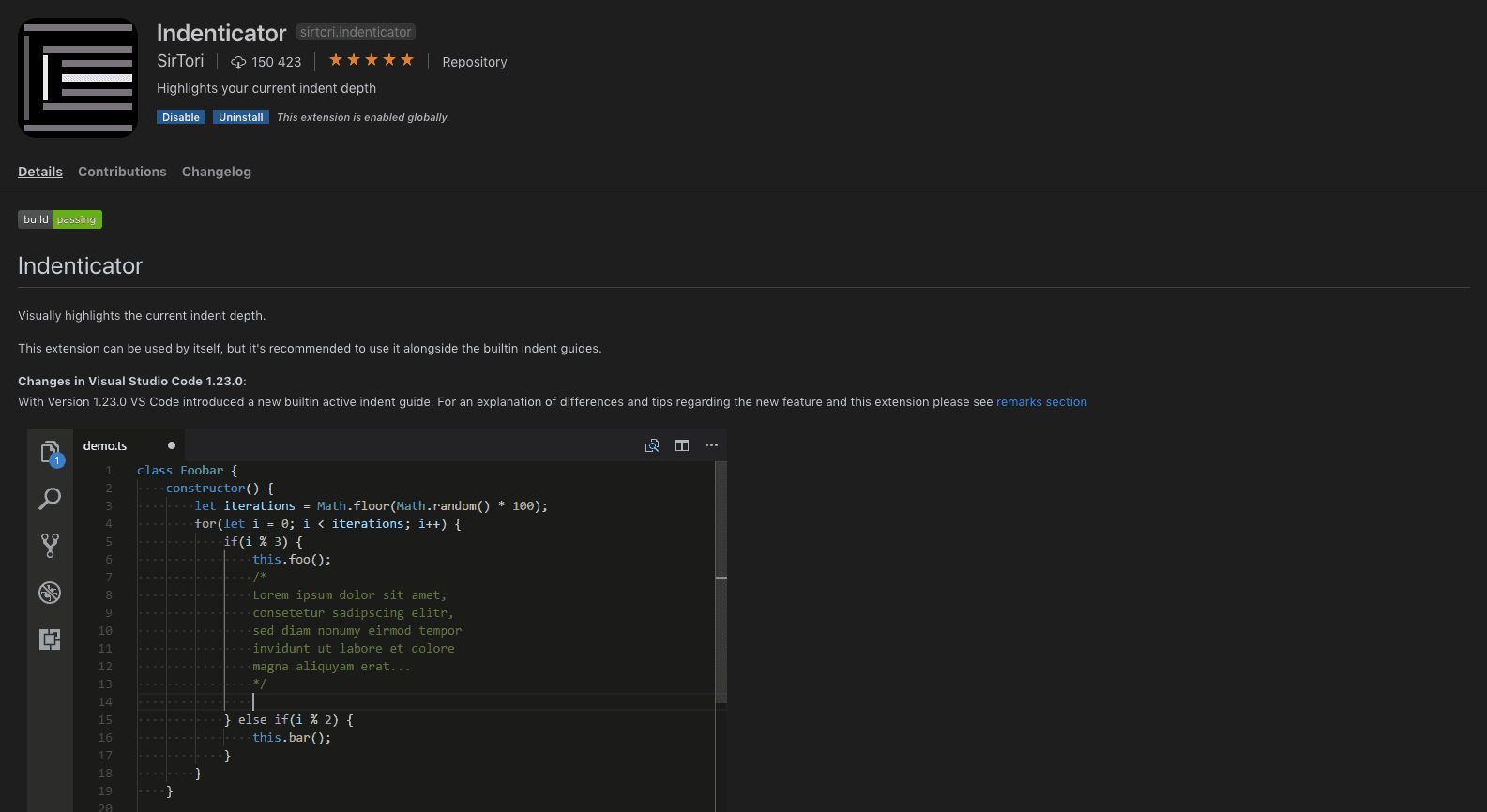
12. Indenticator
Indeticator is an extension for VS Code which visually highlights current intend depth. It allows distinguishing easily different levels of a different block of codes. Depth is marked with small dots and lines.

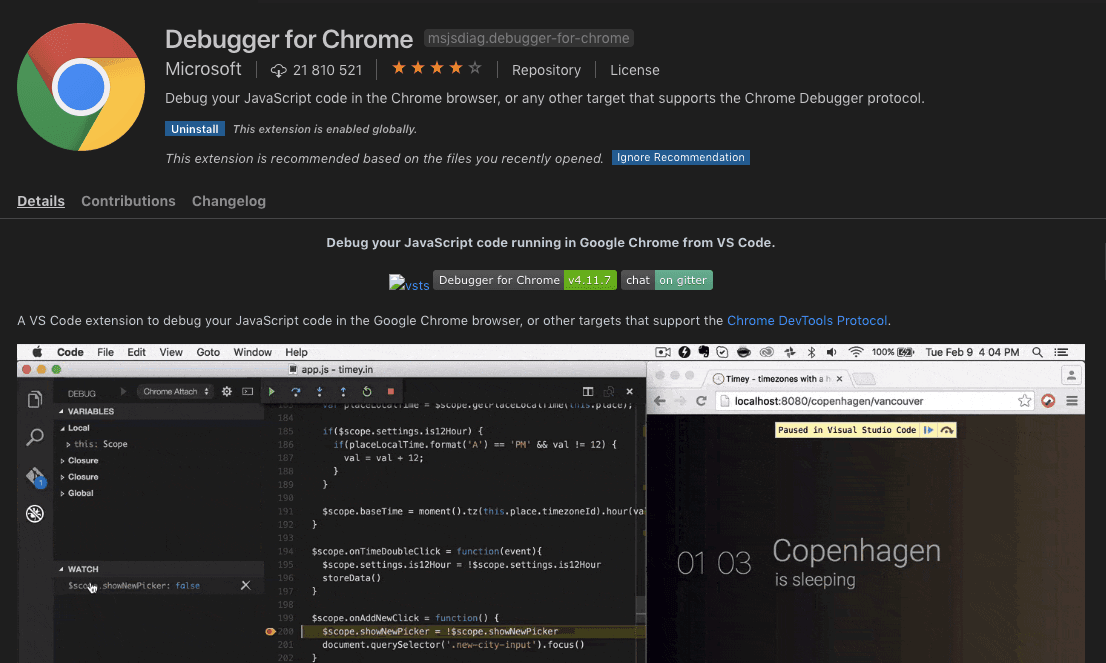
13. Debugger for Chrome
And at the end an excellent plugin for debugging. Wouldn’t it be perfect if we could debug in the console like in the Chrome browser? It’s possible with Debugger for Chrome plugin; it supports setting breakpoints, stepping, debugging evil scripts, and more. If you are tired of switching from files in the code editor to debugging console in the browser, it’s a great plugin for you.

Conclusion
In the above article, I shared with you my favorite extensions for Visual Studio Code. I hope you it’s a great tip on how to set your code editor and improve your performance of your development. Also, if you are a beginner, it may help you to focus on learning programming then on looking for a closing tag, or closing bracket.
Happy coding! Thank for reading !
#programming #frontend #code #javascript #webdev
