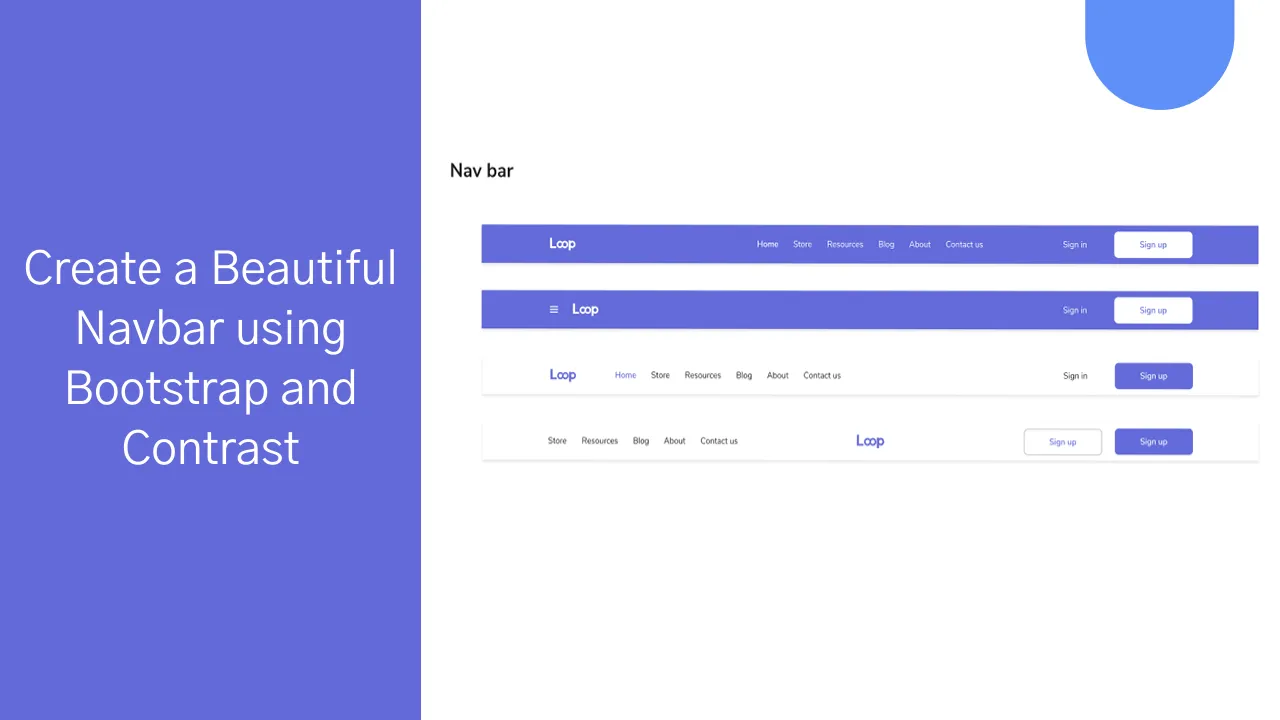
How To Create A Beautiful Navbar Using Bootstrap And Contrast
This tutorial walks us through creating a navigation bar using bootstrap.
You can read the full article here https://www.devwares.com/blog/bootstrap-5-navbar-using-contrast
A navigation bar, which is often called a navbar, is one of, if not the most important, component or element of a website. This is so because it usually is the first thing a person searches for when they’re on a website as it lets them properly navigate through the website because it links to the other pages the website has to offer.
A poorly constructed navigation bar or navbar heavily impactsof the overall experience a person gets from using a website whereas A BEAUTIFUL NAVBAR makes the experience of using a website a pleasant and enjoyable one.
This article aims to describe, step by step, how to build a functional and beautiful navbar using bootstrap 5 and a cool new UI kit called Contrast.
FIRST OFF:
Let me refresh our minds on what bootstrap is. Bootstrap is one of, if not the most popular CSS Framework/front-end open source toolkit for developing responsive and mobile-first websites.
It features Sass variables, mixins, a responsive grid system, extensive prebuilt components, and powerful JavaScript plugins. Bootstraps newest version is Bootstrap 5.
You can read the full article here https://www.devwares.com/blog/bootstrap-5-navbar-using-contrast
#bootstrap #bootstrap5 #navbar #angular #javascript #web-development