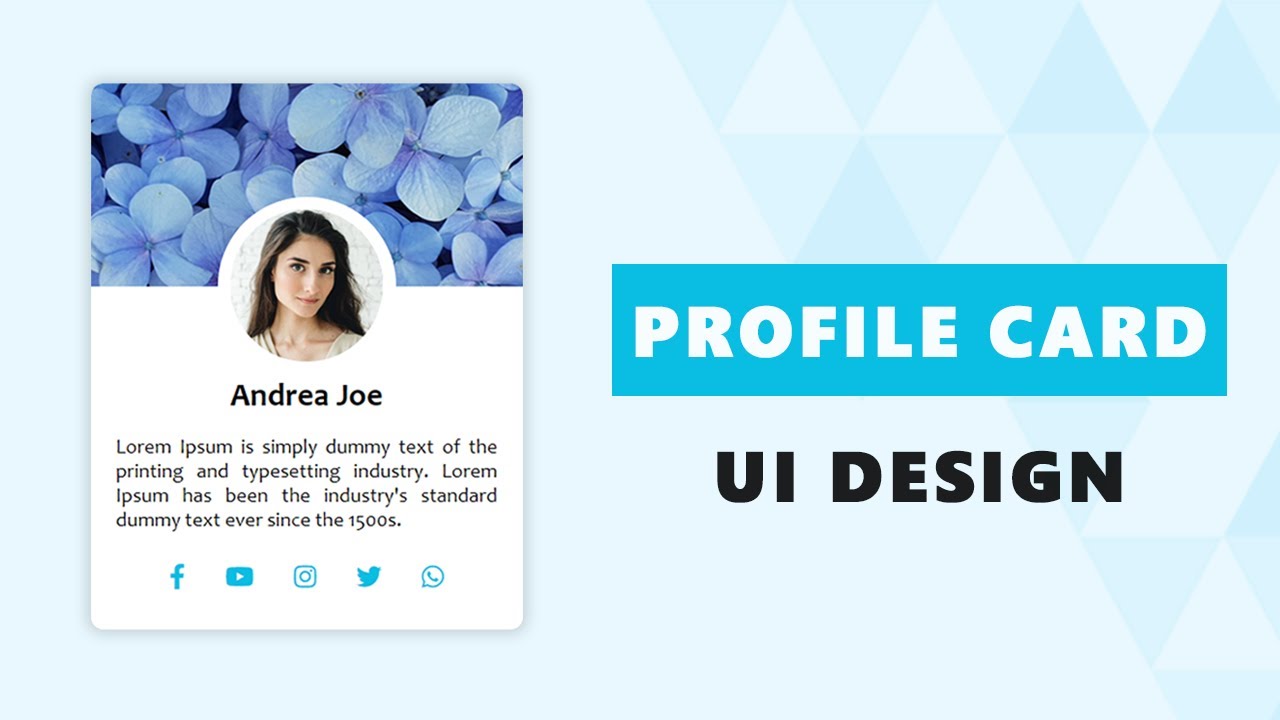
In this video, you are going to learn how to design an attractive profile card design only using HTML and CSS. This profile card design is simple to design. The profile card includes a profile picture, card banner image, profile name, a short description of the profile, and the social media icons. Let’s see how to design this profile card.
Subscribe: https://www.youtube.com/channel/UCNDmzGYwwT3rdY3xQuW8QOA
Source code
index.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Profile Card</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css">
</head>
<body>
<!--Profile card start-->
<div class="card">
<div class="card-image">
<img src="1.png" alt="">
</div>
<div class="profile-image">
<img src="2.png" alt="">
</div>
<div class="card-content">
<h3>Andrea Joe</h3>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.</p>
</div>
<div class="icons">
<a href="#" class="fab fa-facebook-f"></a>
<a href="#" class="fab fa-youtube"></a>
<a href="#" class="fab fa-instagram"></a>
<a href="#" class="fab fa-twitter"></a>
<a href="#" class="fab fa-whatsapp"></a>
</div>
</div>
<!--Profile card end-->
</body>
</html>
style.css
body{
margin: 0;
padding: 0;
height: 100vh;
justify-content: center;
align-items: center;
display: flex;
background: #eee;
}
.card{
font-family: "Candara", sans-serif;
width: 340px;
overflow: hidden;
background: #fff;
border-radius: 10px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.5);
display: flex;
flex-direction: column;
}
.card-image img{
width: 100%;
height: 160px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
object-fit: cover;
}
.profile-image img{
z-index: 1;
width: 120px;
height: 120px;
position: relative;
margin-top: -75px;
display: block;
margin-left: auto;
margin-right: auto;
border-radius: 100px;
border: 10px solid #fff;
transition-duration: 0.4s;
transition-property: transform;
}
.profile-image img:hover{
transform: scale(1.1);
}
.card-content h3{
font-size: 25px;
text-align: center;
margin: 0;
}
.card-content p{
font-size: 16px;
text-align: justify;
padding: 0 20px 5px 20px;
}
.icons{
text-align: center;
padding-top: 5px;
padding-bottom: 30px;
}
.icons a{
text-decoration: none;
font-size: 20px;
color: #0ABDE3;
padding: 0 14px;
transition-duration: 0.4s;
transition-property: transform;
}
.icons a:hover{
color: #000;
transform: scale(1.5);
}
#html #css
5.40 GEEK