Using your social media accounts to speed up the process of creating new app and web accounts means to make a compromise on sharing your personal data for the convenience of not having to remember yet another username and password.Yet, the fact that most users decide to make this compromise means that you should definitely think about adding social login to your application, because if you don’t chances are users never bother to install your app.In this tutorial I would therefore like to take you through the steps of how to set up Facebook and Google login in your React Native frontend application.


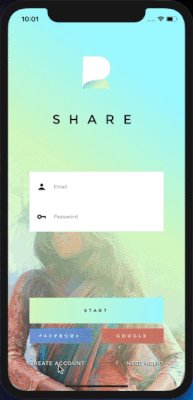
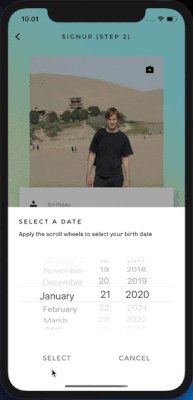
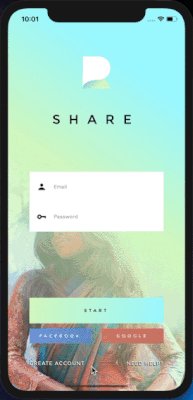
I recently added Facebook and Google authentication flow to my Social media UI theme
Social media UI theme: This demo is part of the React Native social media UI theme. You can test and purchase the source code using this link.React Native Resources: Interested in receiving my React Native weekly newsletter with interesting articles, tutorials, videos, and resources in your inbox? Signup here.
#facebook-login #tutorial #expo #react-native #google-login #react