Document Scanner Example using React Native
react-native-document-scanner-example
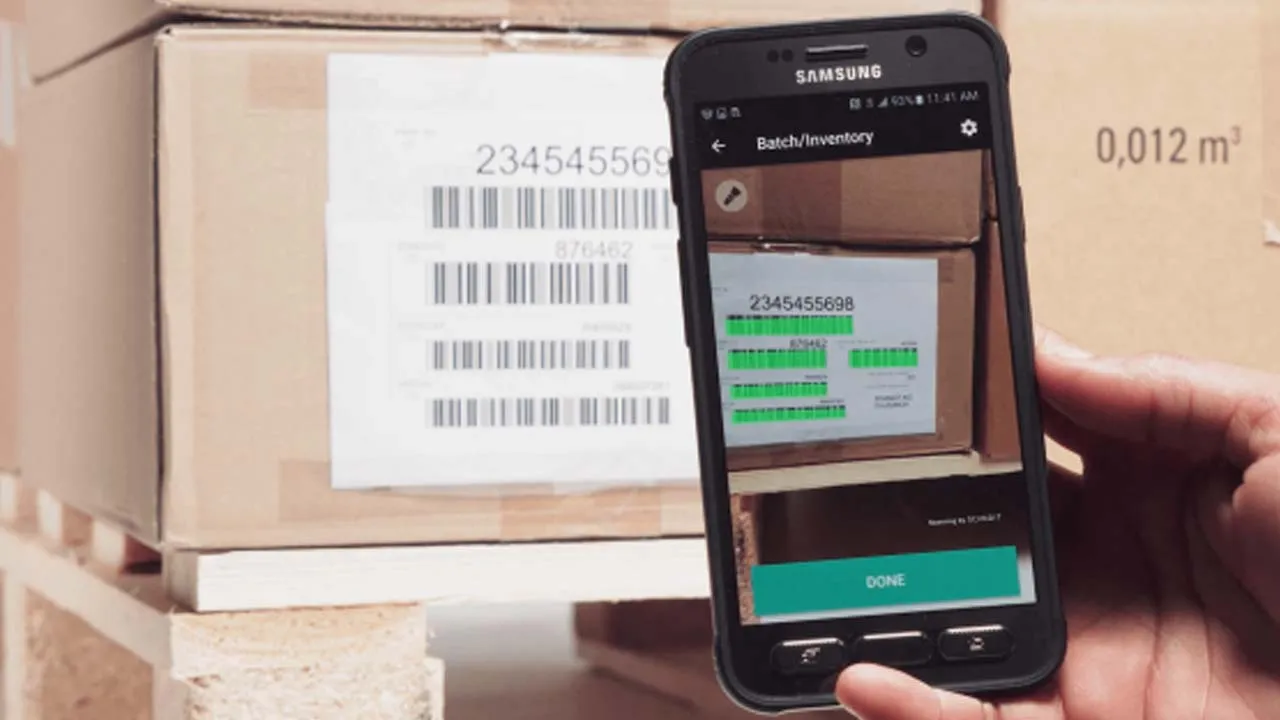
Document scanner example using React Native
Instructions to run the application
- Download the code.
- Add the folder into your project.
- Install the required packages.
- Add the navigator in index.js to your main navigator.
- Run the code.
Features
- Detect rectangles in camera view.
- Perspective crop.
- Base64 image.
Download Details:
Author: Hosam-hsm
Source Code: https://github.com/Hosam-hsm/react-native-document-scanner-example
#react #react-native #mobile-apps

7.30 GEEK


