Fashion App #UI using #Flutter.
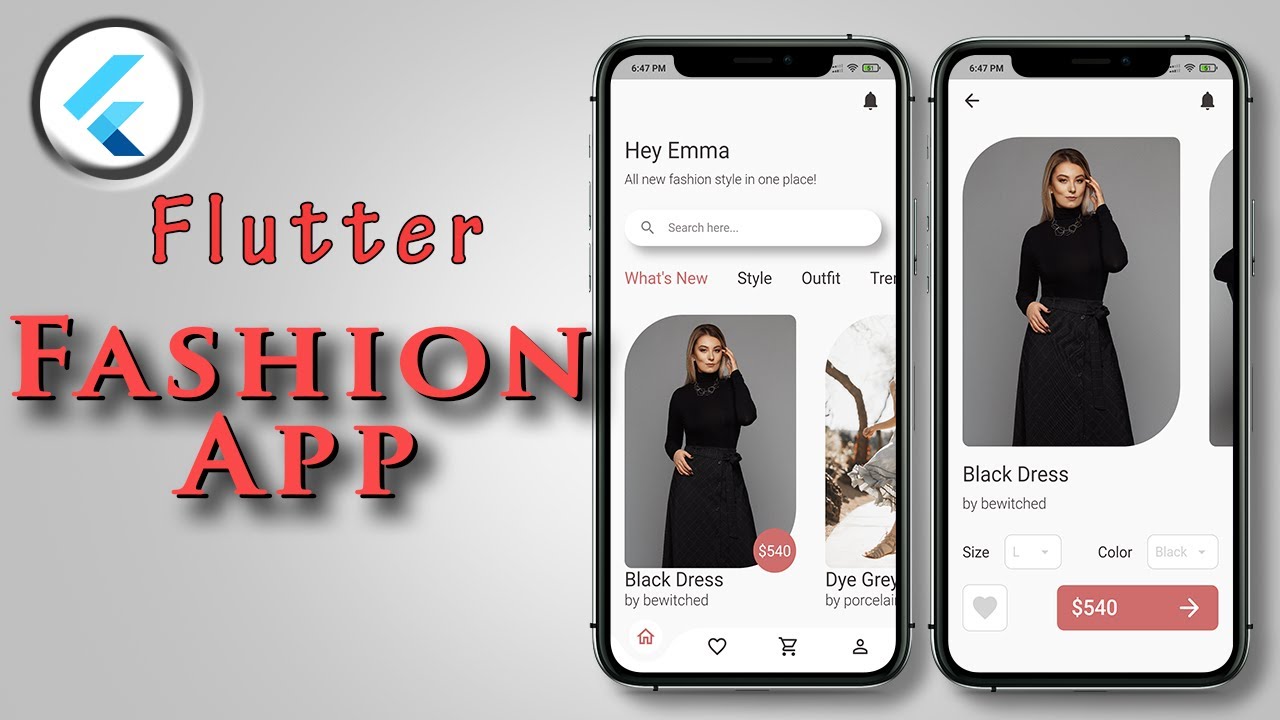
This design has two pages, the first one is the Home Screen, which contains two horizontal listviews for category list and the product list and a curved bottom navigation bar. The second page is the Details Screen, which has all the details about the product.
►Time Stamps:
00:05 - Intro
00:42 - Project Setup
03:48 - Home Screen
19:10 - Details Screen
#flutter #dart #mobile-apps
4.25 GEEK