An easy way to Show a Flutter Custom Popup Widget
flutter_easy_popup
An easy way to show a flutter custom popup widget.
Screenshot
| Example | Screenshot |
|---|---|
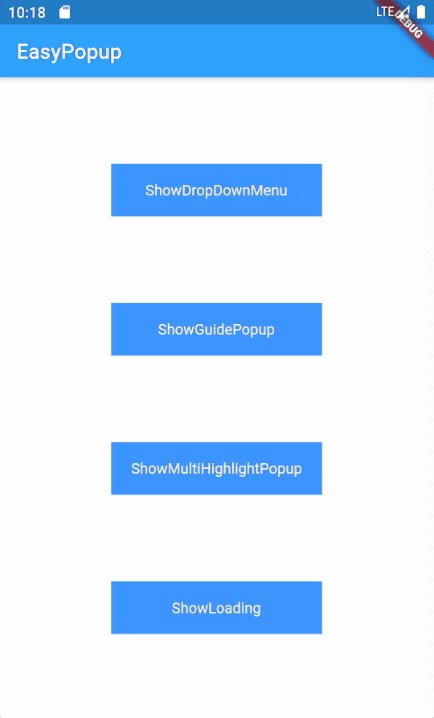
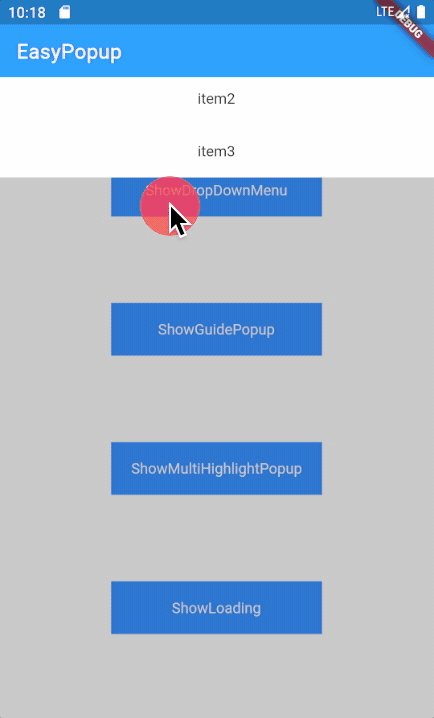
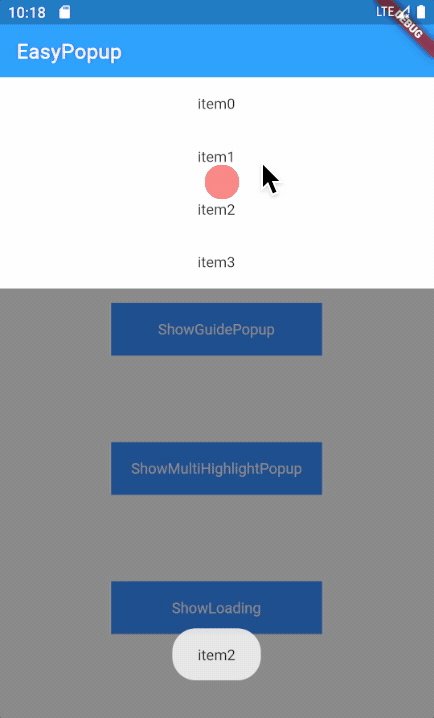
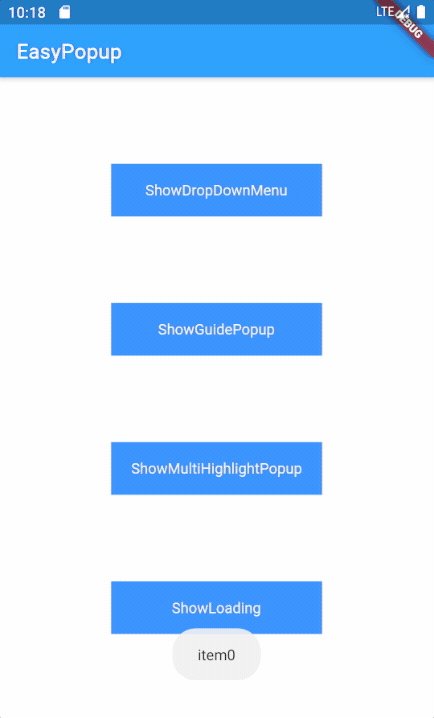
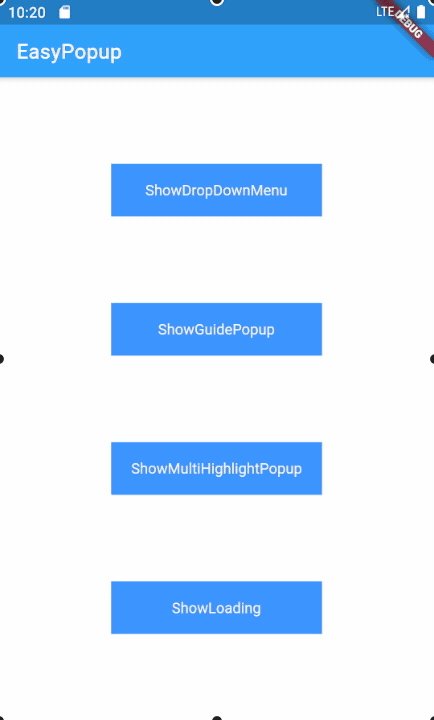
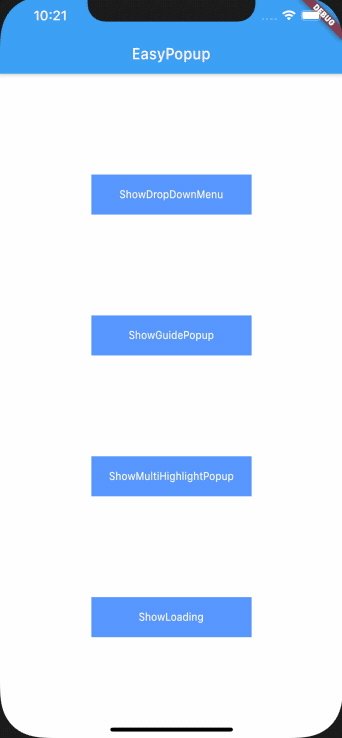
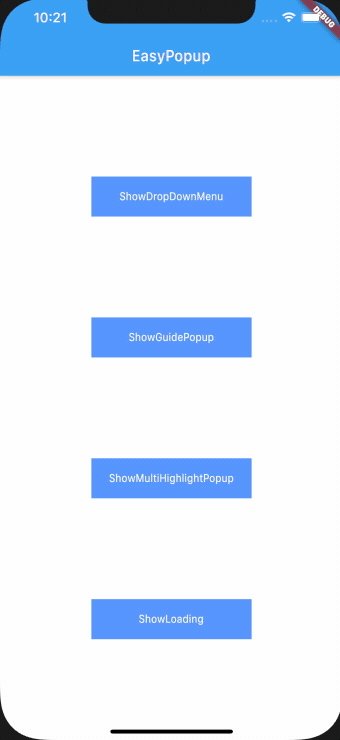
| Dropdown Menu |  |
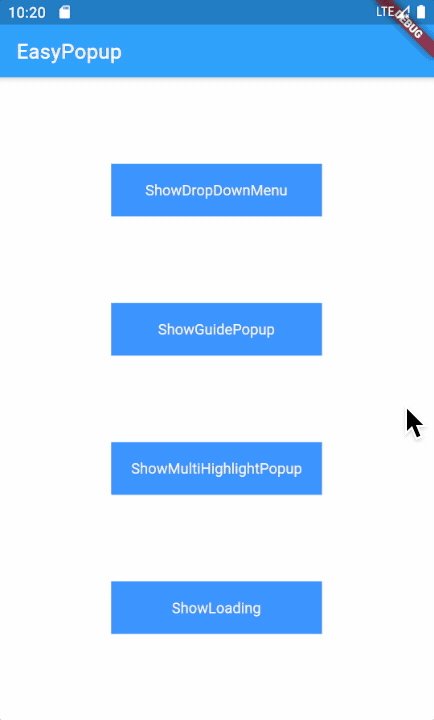
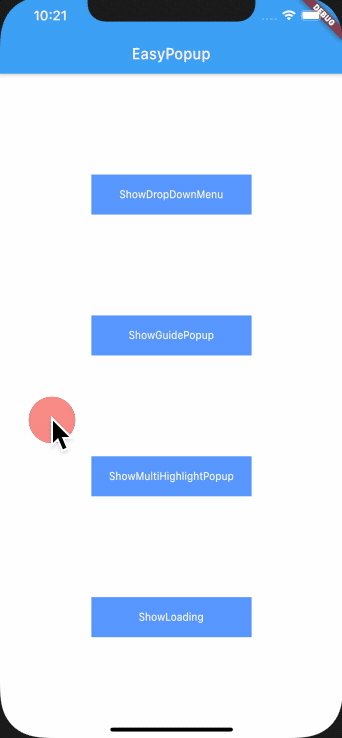
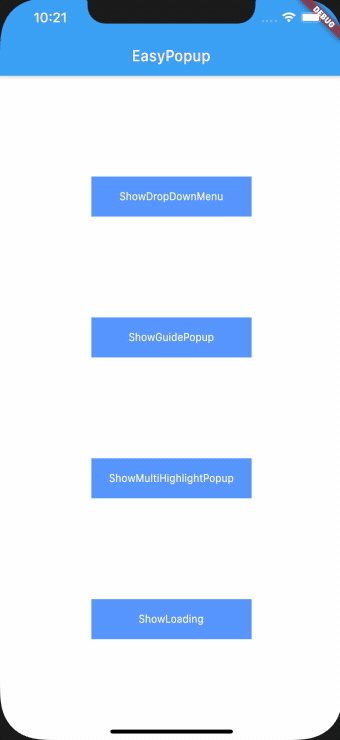
| App Operation Guide |  |
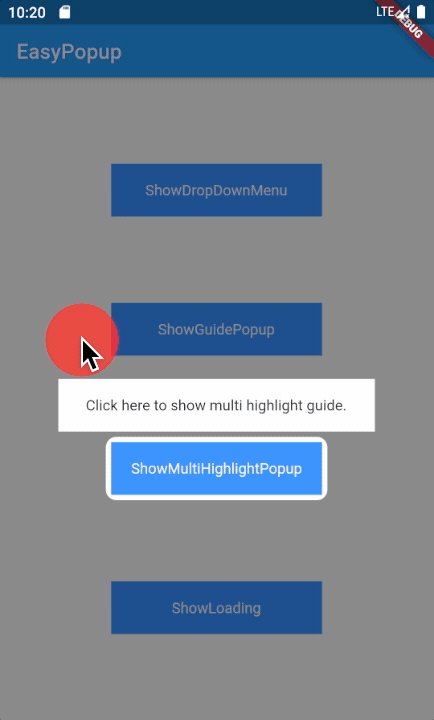
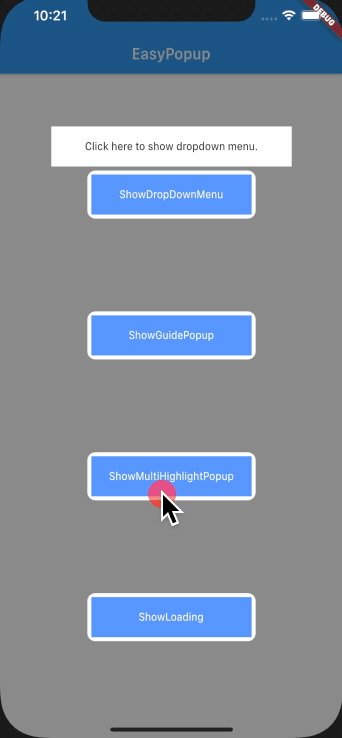
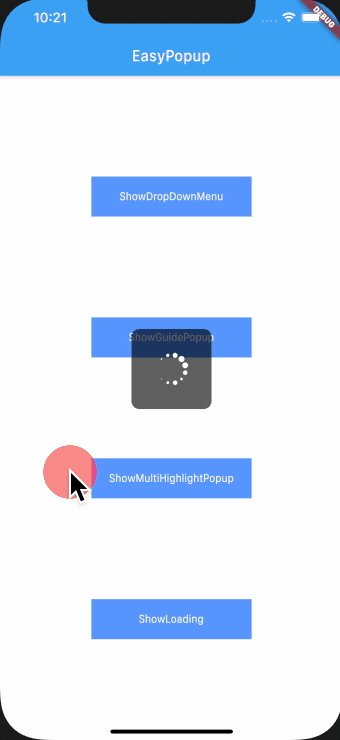
| Multi Highlights |  |
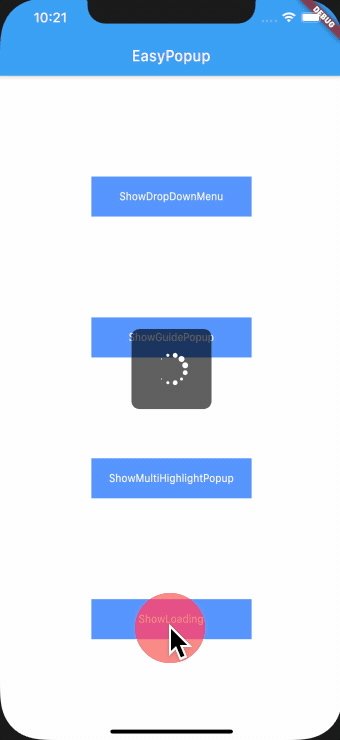
| Loading | |
 |
Example
You can run example by commands below.
cd ./example
flutter create .
flutter run
Getting Started
dependencies:
easy_popup: ^1.0.0
or
dependencies:
easy_popup:
git: https://github.com/BakerJQ/flutter_easy_popup.git
Usage
Define Custom Popup Widget
Define your custom popup widget with EasyPopupChild, and implement dismiss function which does work that need to be done while dismiss, eg. show dismiss animation.
class CustomWidget extends StatefulWidget with EasyPopupChild {
...
@override
dismiss() {
...
}
}
Call Show
Call EasyPopup.show() to show your widget as a popup.
EasyPopup.show(context, CustomWidget());
Call pop
Call EasyPopup.pop() to dismiss the popup.
EasyPopup.pop(context);
Params
| Param | Desc |
|---|---|
| context | BuildContext |
| child | Your popup widget |
| offsetLT | Left and Top offset of the dark background |
| offsetRB | Right and Bottom offset of the dark background |
| cancelable | Whether the popup can be dismissed by touch the outside area, or press back button on Android |
| darkEnable | Whether to show the dark background |
| duration | Duration to show the animation |
| highlights | Rects to show highlight area |
Download Details:
Author: BakerJQ
Source Code: https://github.com/BakerJQ/flutter_easy_popup
#flutter #dart #mobile-apps

13.70 GEEK