How to Setup for Node.js with Visual Studio Code
Introduction
Node.js is a platform for building fast and scalable server applications using JavaScript. Node.js is the runtime and npm is the Package Manager for Node.js modules. Visual Studio Code has support for the JavaScript and TypeScript languages out-of-the-box as well as Node.js debugging. However, to run a Node.js application, you will need to install the Node.js runtime on your machine.
Let’s get started by creating the simplest Node.js Express application, “Let’s Start with Node.js”.
Why Node.js?
- Node.js is free.
- Node.js Platform independent
- Node.js Uses asynchronous programming.
Download the Node.js source code or a pre-built installer for your platform._https://nodejs.org/en/download/_Create an empty folder called “MyFirstProject” or any name as you wish.
Open Command Prompt-> Go To MyFirstProject by command cd like
D:\Workspace\Clients\dev-parveen\node_projects>cd MyFirstProject
Then follow the npm command as,
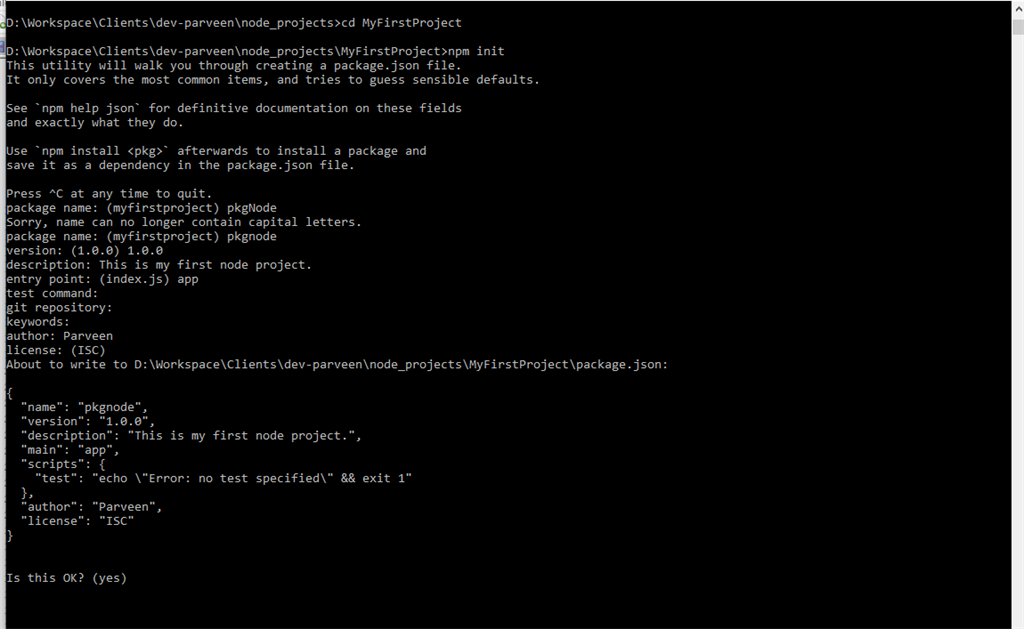
D:\Workspace\Clients\dev-parveen\node_projects\MyFirstProject>npm init
D:\Workspace\Clients\dev-parveen\node_projects\MyFirstProject>npm init ->Press Enter
npm init can be used to set up a new or existing npm package or you can simply Google exactly what they do.
After pressing enter key it will ask for package name and other setup details as follows:
package name: (myfirstproject) pkgnode (“pkgnode” is a name of package given by me or you can give it as you wish). => Press enter key to continue
version: (1.0.0) 1.0.0 (Set project version as you wish). => Press enter to continue
description: This is my first node project. => Press enter to continue
entry point: (index.js) app.js (“app.js” is a name of start-up file or you can give it as you wish). => Press enter to continue
test command: it is optional or or can specify test command, the command that is run whenever you call npm test. => Press enter key to continue.
git repository: git repo / it is optional =>press enter key to continue.
keywords: optional => Press enter =>Press enter key to continue.
author: Parveen =>(Optional) Press enter key to continue.
license: (ISC) =>(Optional), default set ISC, Press enter key to continue.

After completion of npm init step, package.json file is added to your project, you can check in your project directory display as:

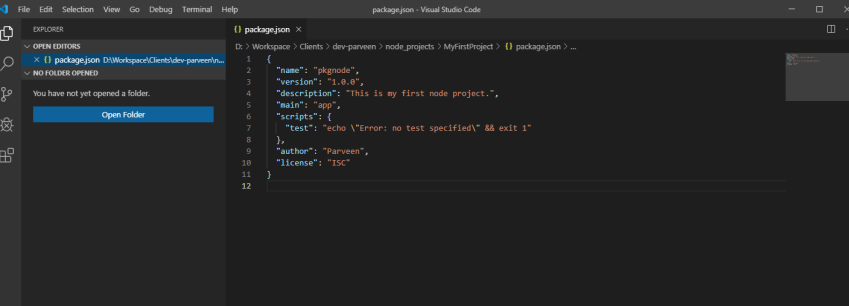
Here I am using VSCode editor; open your project in it.

In VSCode, add a Java script file namely app.js and write code,
We are going to create express application using Node.js. Let’s install the express to your project. So now let’s open VSCode PowerShell command terminal:
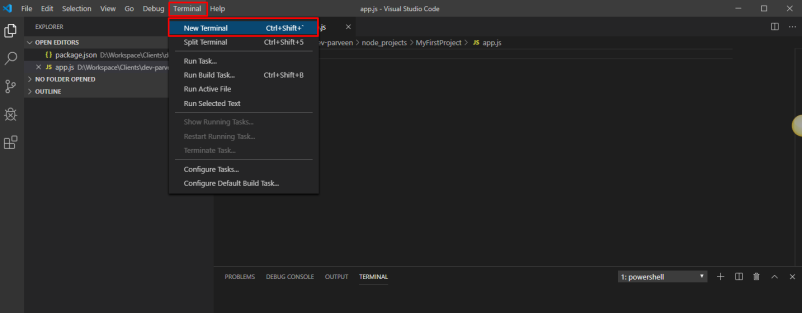
Go To Menu bar => Terminal => New Terminal

Now install the express using npm: npm –i express ↵

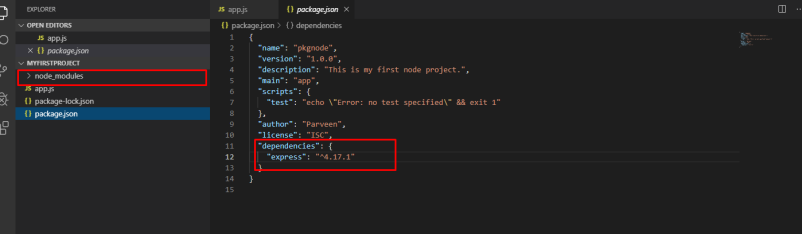
It will install the express module to your project and you can check package.json file in your project and can see express package detail.

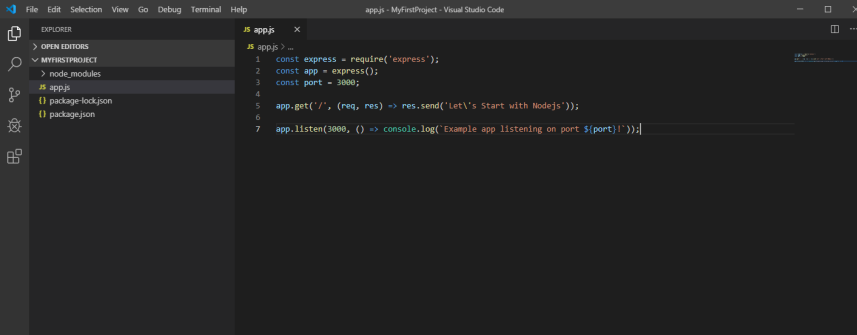
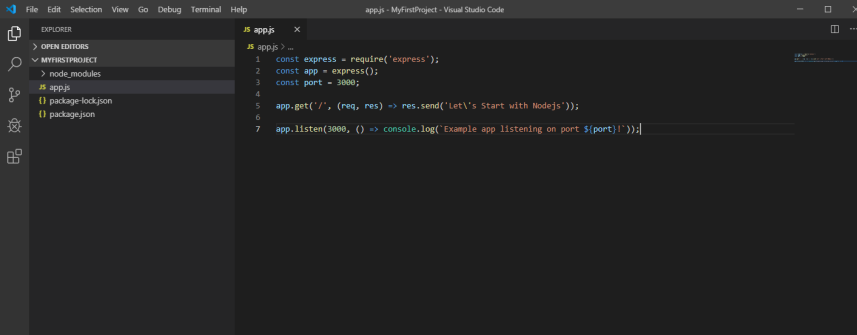
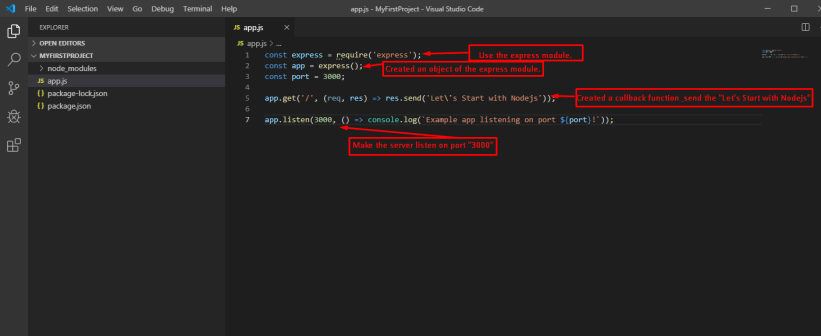
Now write the following code sample to your app.js file,
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => res.send('Welcome To Nodejs!'));
app.listen(3000, () => console.log(`Example app listening on port ${port}!`));

Now run the Node.js app using NPM start or node app.js in terminal

You have successfully created your first Node app. Don’t stop here, keep exploring the wonderful world of Node.js, as it has much more to offer.

This app starts a server and listens on port 3000 for connections. The app responds with “Let’s Start with Node.js” for requests to the root URL (/) or route. For every other path, it will respond with a 404 Not Found.
Thank you for reading!
#node-js #npm #vscode #javascript