Famous FB Messenger Floating Chat Head UI Developed in Flutter
Messenger Chat Head
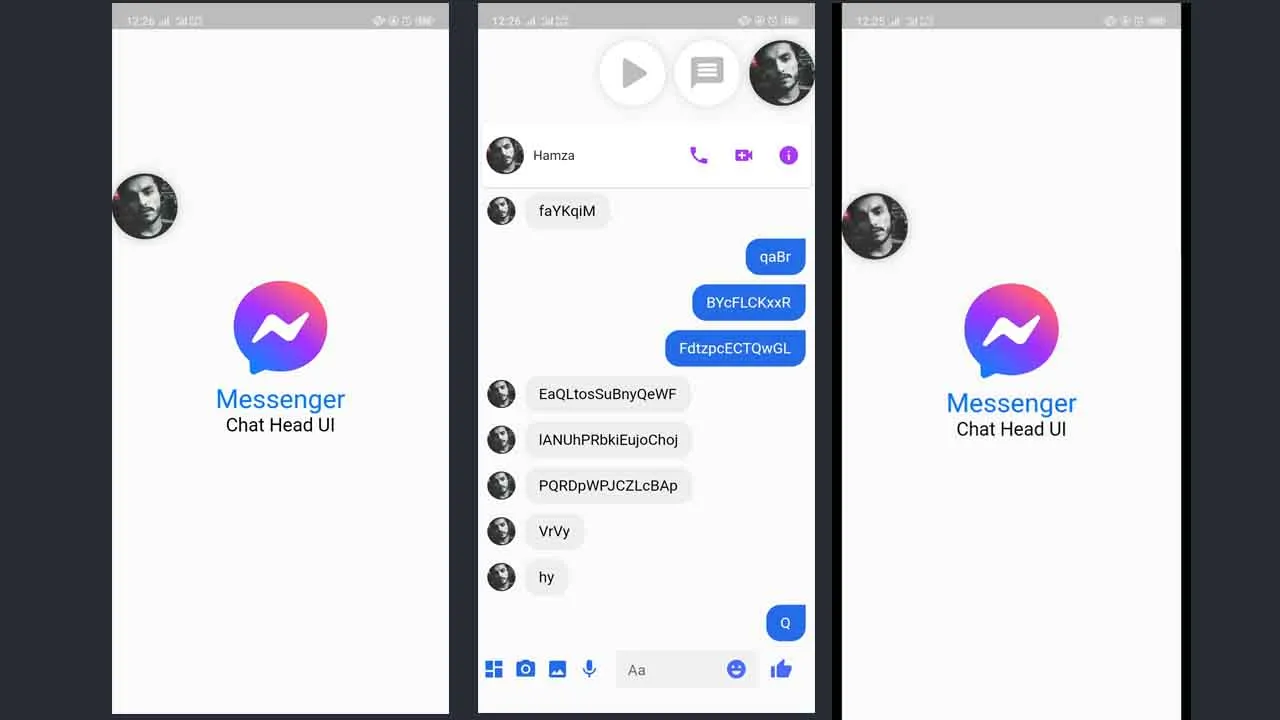
Tried to clone the famous Chat Heads by Facebook Messenger using Flutter.
🔴 Issues are reported in the bottom of README, feel free to contribute :)
👀 Here’s the Look
📱 Demo
🔨 Issues
As far as I’m aware of what can be improved here:
- Make the Chat Head float even when the app is closed
- Chat Messages List starts from the top, it must start from the bottom as in real Messenger
onDragEnd()while exiting the Chat Head can be improved for betterFloating Location- Inital
Floating Locationcan be saved as the lastFloating Locationleft by the user - Appearing of Chat Head body can also be imporoved
Feel free to open an issue and contribute 🔥
🔑 LICENSE
- This project is licensed under the MIT License - see the LICENSE file for details
🧑 Author
Muhammad Hamza
You can also follow my GitHub Profile to stay updated about my latest projects:
If you liked the repo then kindly support it by giving it a star ⭐!
Download Details:
Author: m-hamzashakeel
Source Code: https://github.com/m-hamzashakeel/Messenger-Chat-Head-Flutter-UI
#flutter #dart #mobile-apps

32.10 GEEK


