React Native is an amazing tool for creating beautiful and high-performing mobile applications capable of running on both iOS and Android devices. When developing these apps, it’s best to create navigation that allows users to move easily from one screen to the next. The React Navigation library does a fantastic job of providing various navigation patterns for things like stacks, tabs, and drawers that can be implemented and customized based on the UI design of your app.
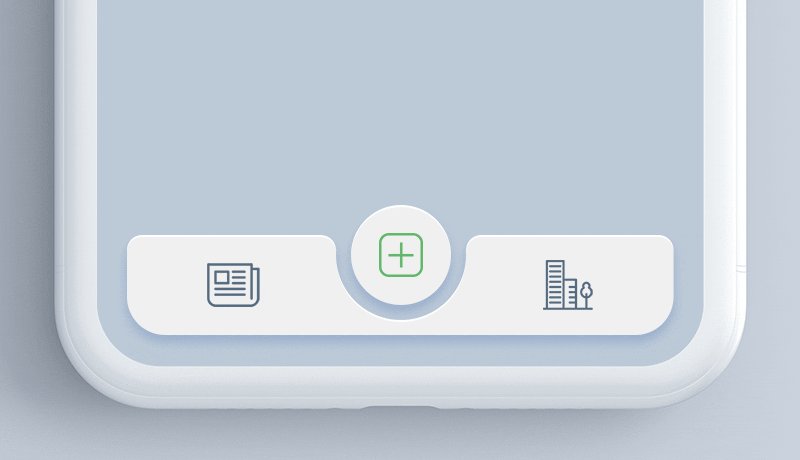
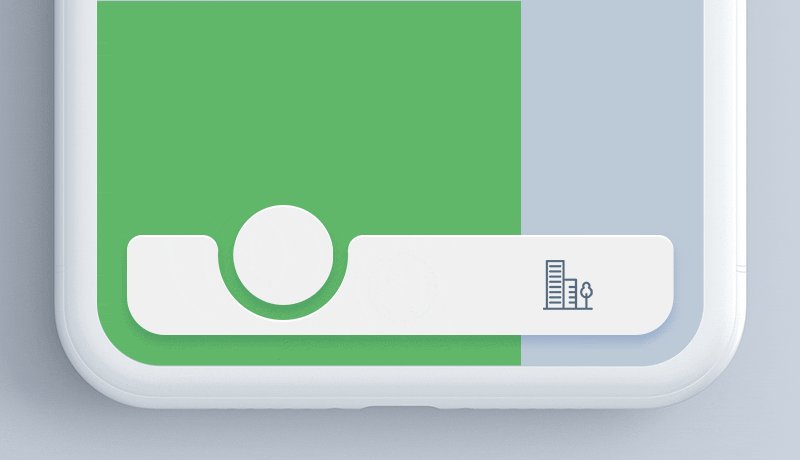
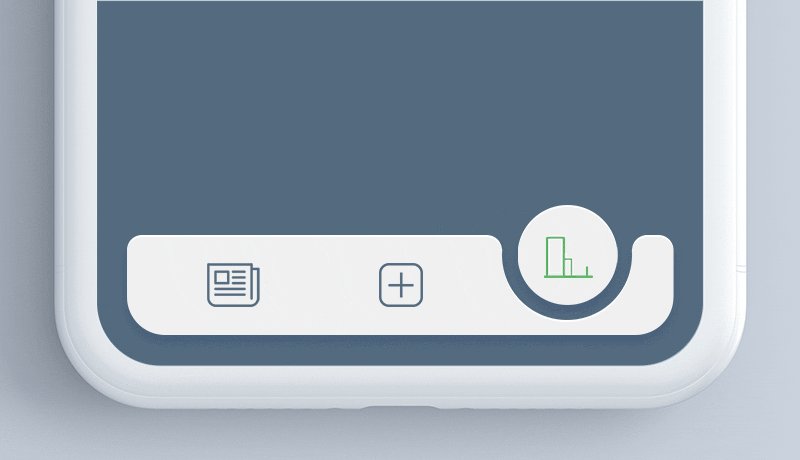
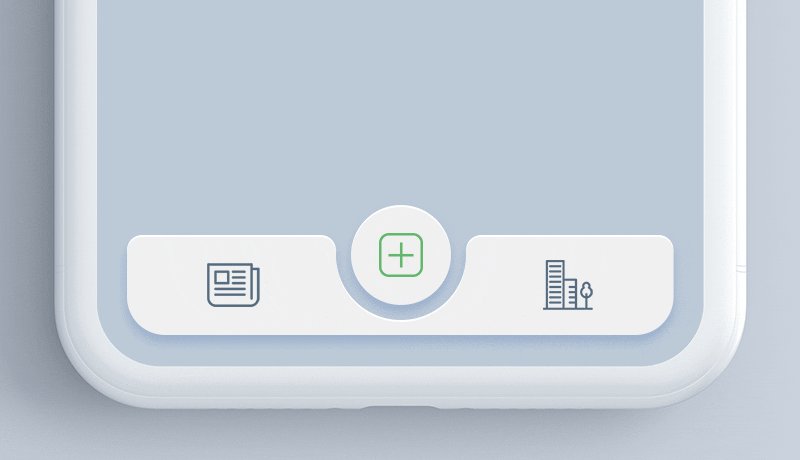
In this post, we’re going to create a custom tab bar using the React Navigation library bottom tabs component. We’ll start bybuilding a simple tab bar and then make it translucent using a blur view. Let’s get started!
Prerequisites
To get the most out of this tutorial, you’ll want to familiarize yourself with JavaScript/ES6 and meet the following requirements in your local dev environment:
- Node.js version >=
12.x.xinstalled. - Have access to a package manager like npm, yarn, or npx.
- Havereact-native-cli installed, or use npx.
#react-native #mobile-apps