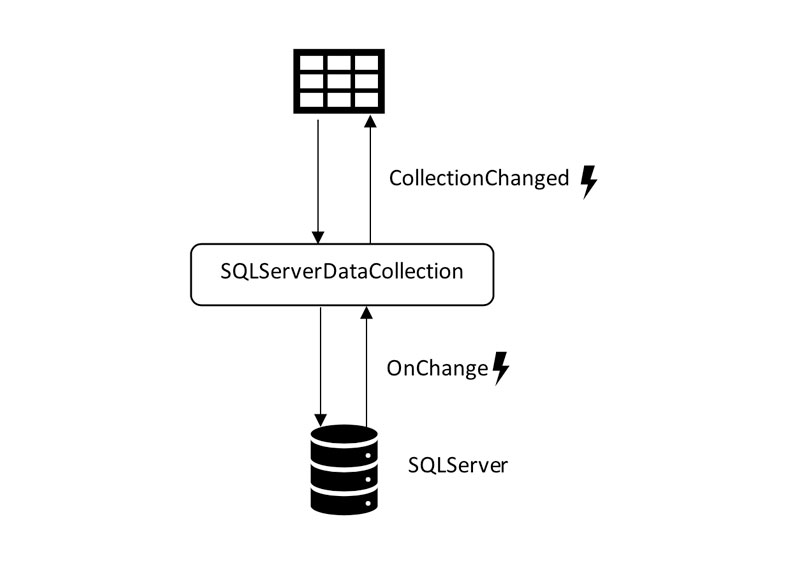
The FlexGrid control and the powerful C1DataCollection library make it easy to data bind and show real-time updates from SQL Server in your Blazor web apps. FlexGrid is a fast Blazor datagrid control that supports displaying and editing data, and C1DataCollection helps manage the collection between the UI and the database.
In this post, we will show you how to display a SQL Server table in a Blazor application using FlexGrid. And with the help of C1DataCollection, the records will be updated automatically as they are modified in the database.
In order to implement this sample, I will show the following steps:
- Setup the SQLServer data base
- Create a Blazor application
- Create a SQL Server DataCollection
- Bind FlexGrid to the SQL Server DataCollection
Setup the SQL Server Database
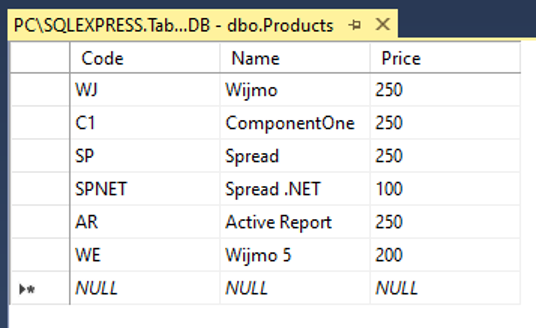
For this sample, I will use a database named “TableDependencyDB” hosted in a SqlExpress instance, with a table named “Products”. The table was created using the following SQL statement:
CREATE TABLE [dbo].[Products](
[Code] [nvarchar](50) NULL,
[Name] [nvarchar](50) NULL,
[Price] [decimal](18, 0) NULL
) ON [PRIMARY]
I’ve added some records for demonstration purposes:
Create a Blazor Application
The next step is to create a server-side Blazor application and add the NuGet packages C1.Blazor.Grid, C1.DataCollection.AdoNet and SqlTableDependency, which we will use later.
On the Index.razor page define a FlexGrid with two columns as below:
<FlexGrid ItemsSource="Items" AutoGenerateColumns="false" Style="@("width:100%;")">
<FlexGridColumns>
<GridColumn Binding="Name" Width="GridLength.Star"></GridColumn>
<GridColumn Binding="Price"></GridColumn>
</FlexGridColumns>
</FlexGrid>
The grid is bound to a collection of Products, which we’ll populate later from SQL Server. For now I’ve also defined the Product class as below:
public class Product
{
public string Code { get; set; }
public string Name { get; set; }
public decimal Price { get; set; }
}
For more details about how to create the server Blazor application and bind FlexGrid you can read my previous article, upgrading a Blazor HTML table with FlexGrid.
#.net #desktop #blazor