Introducing the New Maps Widget in Flutter
The use of the Flutter platform grows day by day and so the need for sophisticated widgets does, too. Syncfusion understands the needs of developers and offers solutions to their requirements.
If you are a Flutter developer, you may already know about the beautiful set of feature-rich UI widgets we are currently providing in our Flutter package. We are excited to extend our contribution to the Flutter developer community with a new Maps widget in our 2020 Volume 2 release.
The Syncfusion Flutter Maps widget is a data-visualization library written natively in Dart that displays a geographical area from GeoJSON data. It has highly interactive and customizable features that enrich the end-user experience by presenting the data of regions in more intuitive ways.
In this blog post, we will discuss the features of the Maps widget one by one and I will guide you through how to add this widget to a Flutter application.

Flutter Maps Widget
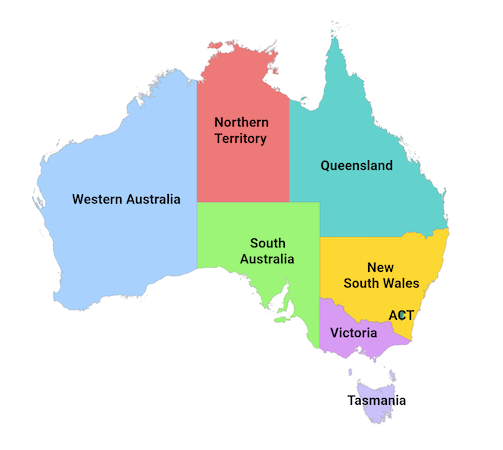
Data labels
Data labels provide basic information about shapes or regions by displaying their names or any custom text. If required, you can trim or hide the labels when they exceed their region bounds. You can also customize the text style.

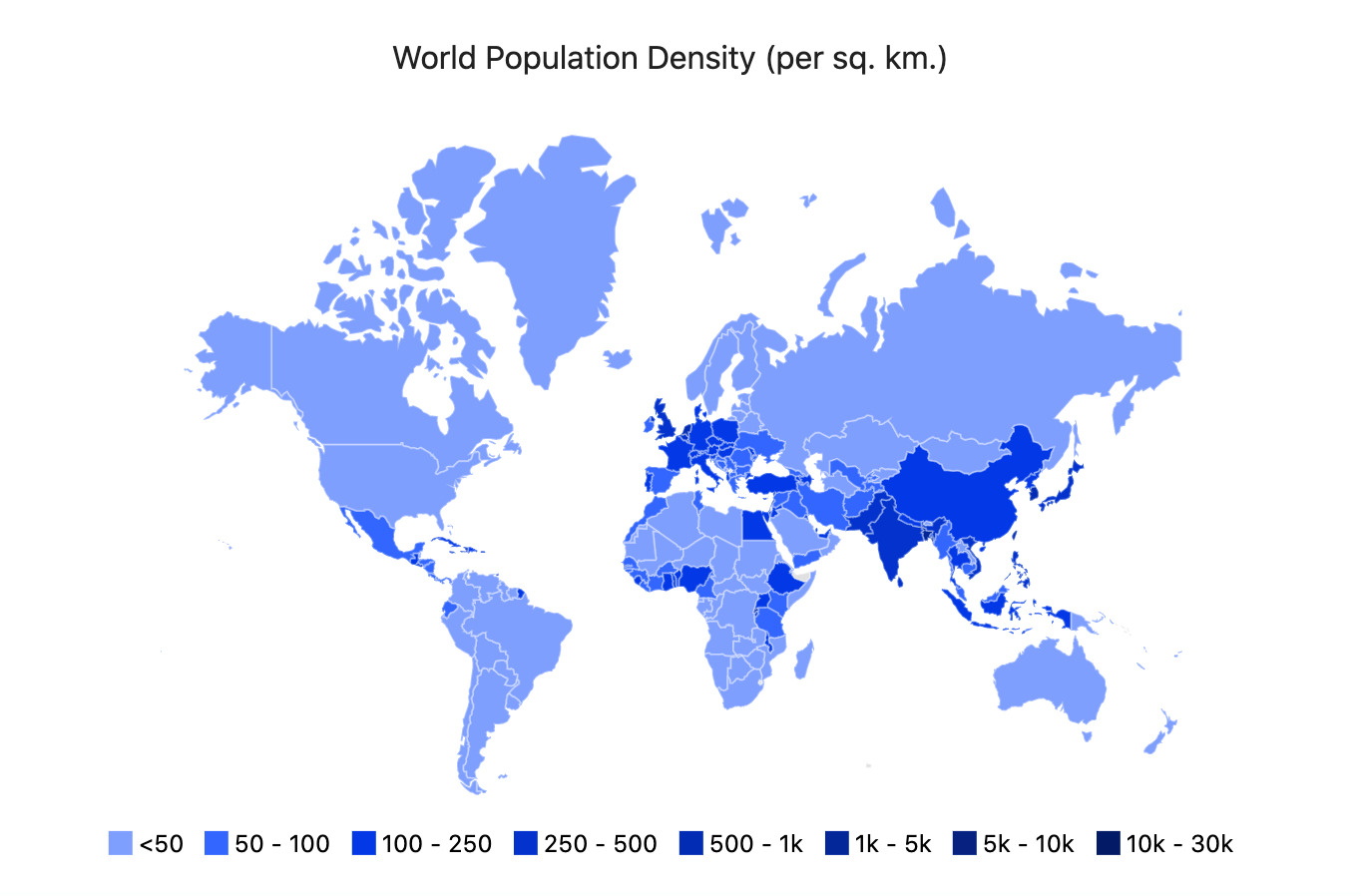
Shape and region colors
You can categorize a shape or region on a map by customizing its color based on its underlying data. Flutter Maps supports two types of color mapping:
- Equal color mapping.
- Range color mapping.
#flutter #mobile #web #android #ios #maps