Top 11+ CSS Wave Animation to Create Stunning and Immersive Visuals
This article showcases 11+ of the best CSS wave animation examples that you can use to create stunning and immersive visuals for your website.
CSS wave animations are a powerful tool for adding visual interest and immersion to your website. These 11+ stunning and immersive examples show how you can use CSS to create wave animations that will captivate your audience and make your website stand out from the crowd.
1. CSS Wave Animation – CSS

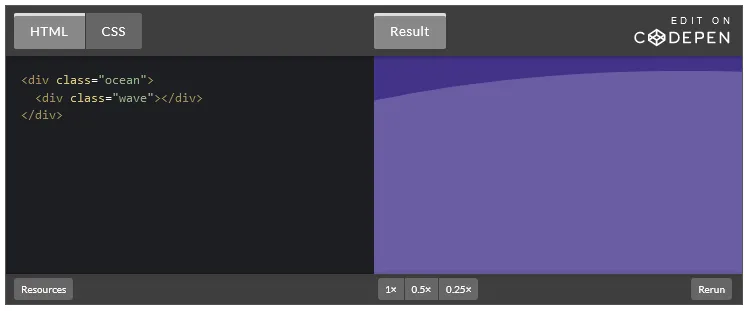
The CSS wave animation has two beautiful colors, light, and dark purple, that blend perfectly. Since they are distinct, it becomes easy to notice the wave animation. As far as the animation is concerned, the waves are life-like, making it quite obvious. The author is none other than Cassie Evans. The code is written using HTML and CSS.
2. CSS Wave Animation with a .png

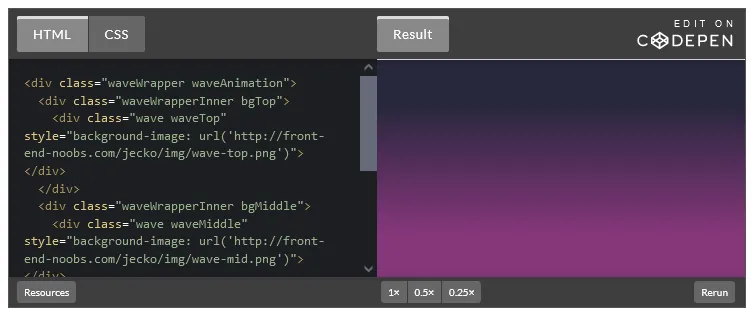
This CSS wave animation example has up to 3 different colors. They include black, purple and white. The wave animation is usually evident on the bottom side of the frame. Two sets of layers add beauty to the animation effect, thus making it ideal for any website. Its author is Ziggy, whereas it uses HTML and CSS.
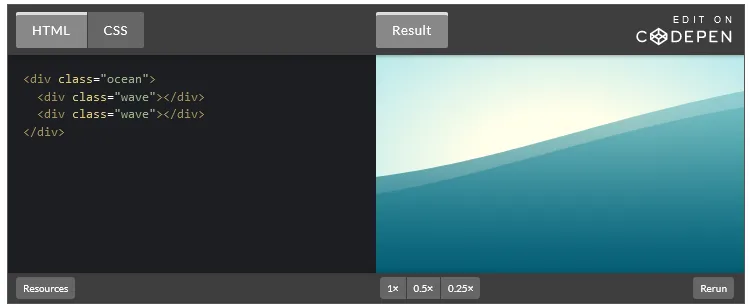
3. Waves – Best CSS Wave Animation Examples

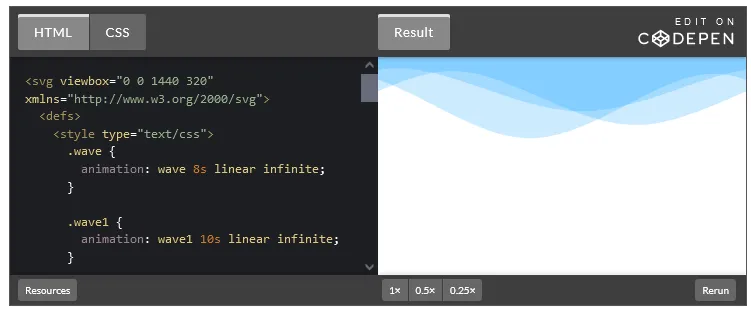
One must admit that this is a unique CSS wave animation example since the waves look inverted. That and the light blue color makes the waves not only beautiful but also easily noticeable. There is also the combination of blue and white, thus making it a great addition to any webpage. The creator of the code is Pushkar Anand, whereas it uses HTML and CSS.
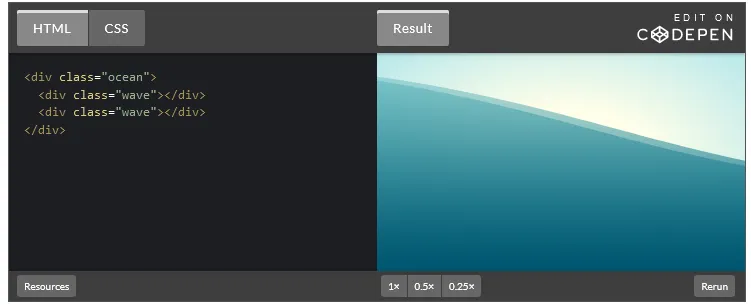
4. CSS Wave Animation

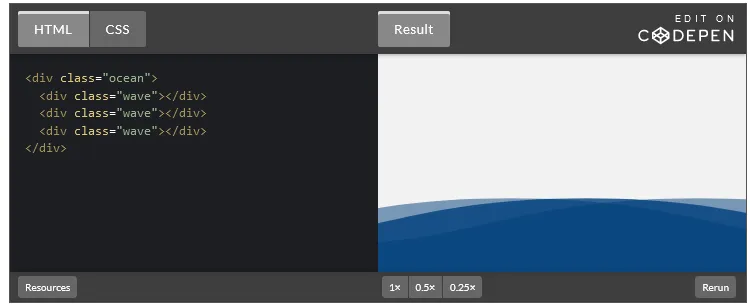
Next on our list of the 14 best CSS wave animation examples is a code created by P. Rachel. It combines several colors, including white and three shades of blue. The white color will ensure that you don’t miss the blue waves. On the other hand, the three shades of blue explain the different shades of blue explain various instances of one, two, and three sets of waves. Last but not least, the code uses HTML and CSS.
5. CSS Wave Animation

This particular animation is a combination of beautiful colors and rising as well as falling waves. The animation and transitions are visually appealing and easily noticeable. Expect two sets of waves that are made distinct by their difference in color. The code is written by K. C. Ashish Kumar using HTML and CSS.
6. CSS Wave Animation

There is a striking resemblance between this CSS wave animation example and the one discussed above. For instance, they use the same colors, and the output is identical. Equally important, this code is also written using HTML and CSS. Its author is Daag.
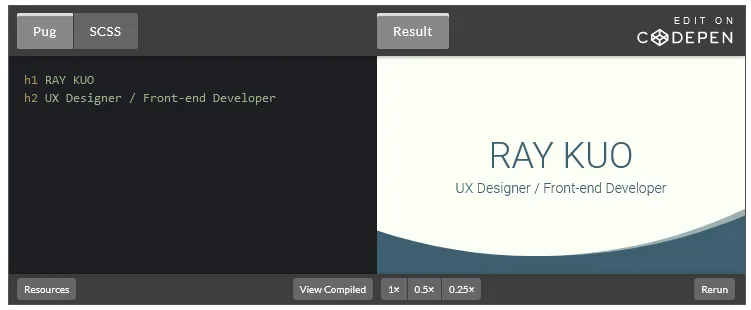
7. Pure CSS Wave Animation

Ray Kuo has also designed a CSS wave animation example that you can use on your website. It is unique since it looks like an inverted wave compared to most similar waves. The animation is quite good, thus making this example look life-like. Equally important, there are two different colors, and that adds beauty to this wave animation. The code is written using CSS and HTML.
8. CSS Wave Animation

At a glance, you can tell that the wave animation example is beautiful and hard to miss. The author, who is none other than Josh Bader, combines several beautiful colors and the animation effect to give the waves life. The color combination keeps changing, and that’s just amazing. The code is written using HTML and CSS.
9. CSS Wave Animation with a .png

Besides Ziggy, there is yet another author who has designed such a CSS wave animation example. As a matter of fact, the two examples are identical, which explains why they also share the same name. The colors include different shades of purple and white. In addition to that, it has up to 3 sets of waves with an animation effect. Due to the different wavelengths, one must admit that the waves look good.
10. Wave Animation Effects with HTML & CSS

Thanks to this CSS wave animation example, you need not design that effect from scratch. The code is well written, and all you have to do is copy it where you want the wave animation to appear on your webpage. One can notice up to 5 different colors, and that’s a combination that adds beauty to its design. The animation leads to a different number of waves ranging from one to three waves at any particular time. When the waves are two or three, each wave is different due to the various colors. The colors are dark blue, light blue, and white. The author uses HTML and CSS only.
11. CSS Wave Animation by Firefudh

This example contains several floating waves that are in motion. The colors used are beautiful and eye-catching hence easy to notice. Once in a while, the waves merge, forming one long wave that’s also beautiful. In most cases, expect three sets of waves with different colors and wavelengths, making them distinct.
12. CSS Wave Animation by Sara GQ

It is yet another example containing beautiful big waves. They exist in four different colors, including white and three shades of blue. Therefore, it becomes easy for the viewer to notice all four waves per set. Sarah GQ used HTML and CSS to write the code.
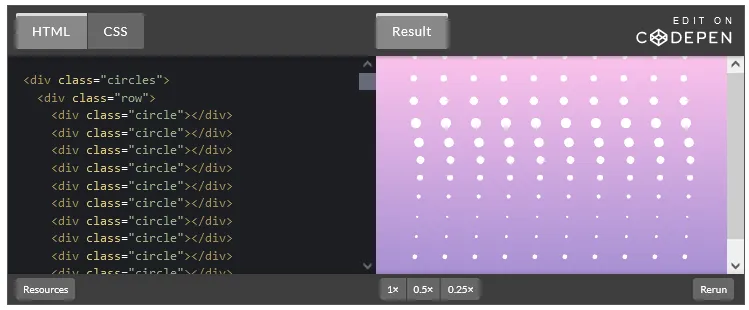
13. CSS Wave Animation by momo

The uniqueness of this CSS wave animation is striking. From a glance, you will see many dots dancing vigorously, and the scene is fantastic. Due to the animation, the dots form waves, and one must admit that they look great. The author, momo, uses HTML and CSS to achieve this CSS wave animation.
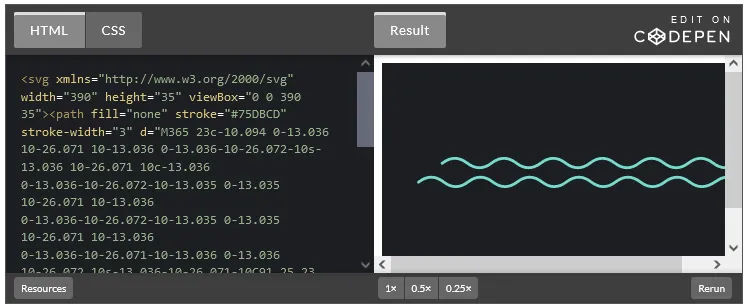
14. CSS Wave Animation by Violet

Last but not least, on our list of the 14 best CSS Wave Animation examples is a piece of code created by Violet. It has two waves that emanate from the right side. They will then disappear from the left towards the right only to reappear again. The creator used HTML and CSS to create the code.
#css
