How to Use the Web Share API
Google and the Chromium team are advancing the web with new exciting features that bring native-like experiences to the online world.
Recently, they released a new API that enables us to share data from our web app the same way we do from our iOS and Android apps. The Web Share API is a game-changer.
The Web Share API makes it possible for web apps to share links, text, and files to other apps installed on the device in the same way as native apps.
Using the Web API
The Web Share API is available in the navigator object, as navigator.share(...) method.
navigator.share({
title,
text,
url
})
.then(() => )
.catch((error) => )
The object’s properties are optional. Their usage depends on the context or app target you want to share it to.
Let’s see a simple example:
<html>
<title>
Web Share API
</title>
<body>
<div>
<input type="text" placeholder="Enter text you wanna share" id="title" />
<input type="text" placeholder="Enter the text you want to share here" id="text" />
<input type="text" placeholder="Enter the URL" id="url" />
<input type="file" id="file" />
<button onclick="share">Share</button>
</div>
</body>
<script>
function share() {
if (navigator.share) {
navigator.share({
title: title.value,
text: text.value,
url: url.value,
})
.then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
} else {
console.log("Web Share API is not supported in your browser.")
}
}
</script>
</html>
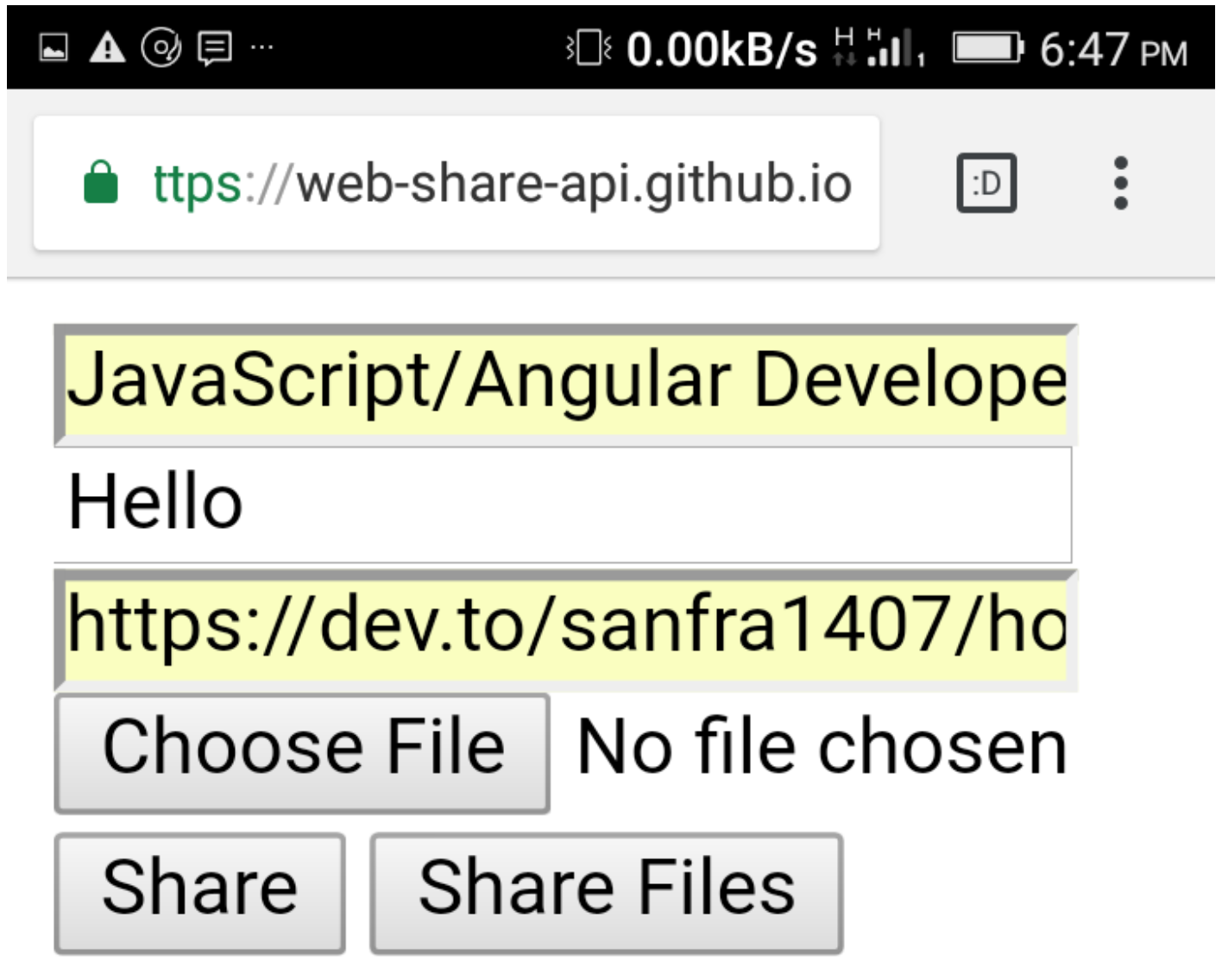
We have a simple app with inputs and a button. The inputs represent title, text, and url of the data we want to share. Then, we set up a share function, that calls the navigator.share with the appropriate object. We first checked for the share method availability in the navigator object. If it is not there we inform the user, that his browser doesn’t support the Web Share API.


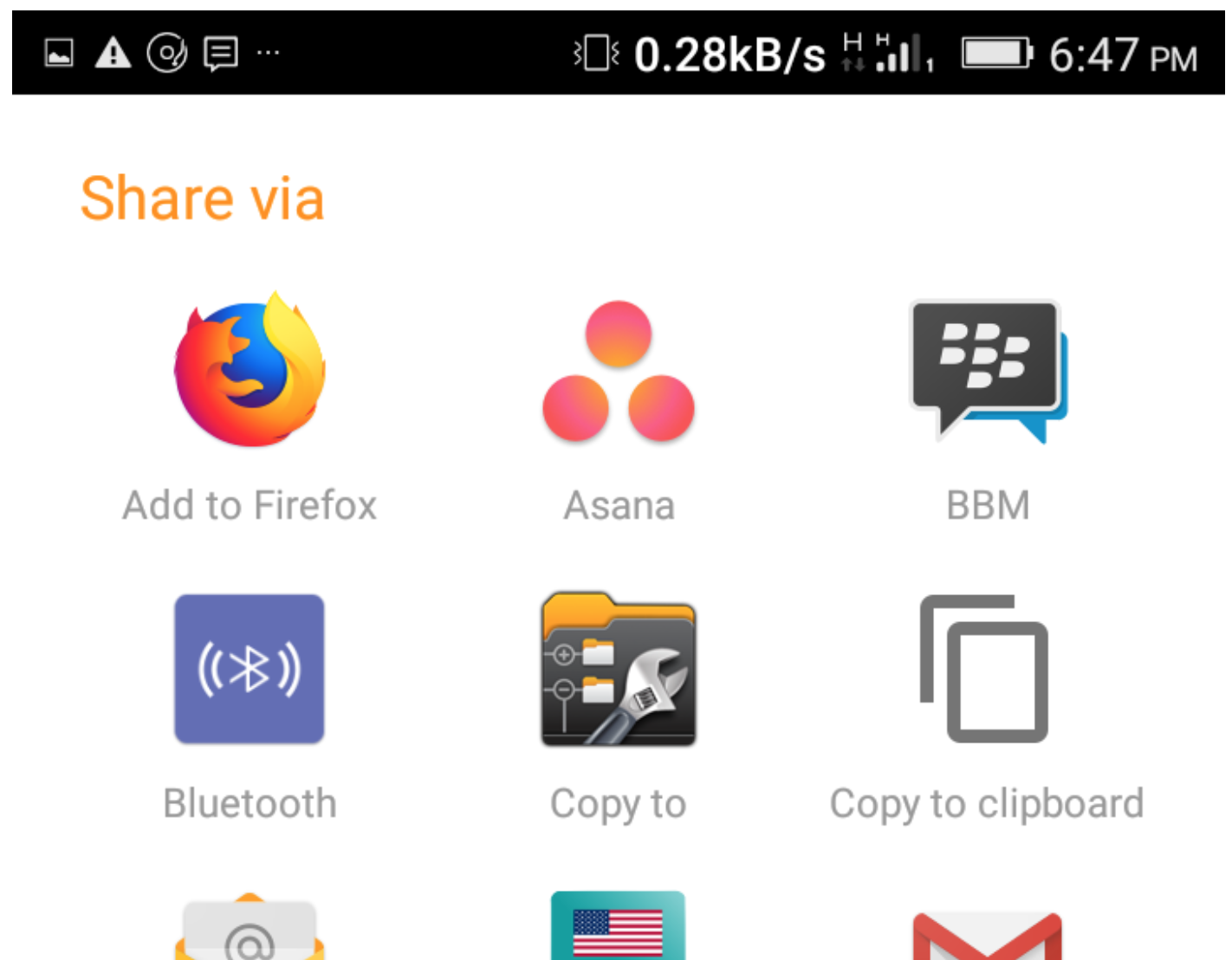
If we click on Whatsapp, for example, it will open up with your friends/group list to select one. If you click on one,
Whatsapp will send the data passed in the navigator.share(…) method to the selected friend.
Android developers will see that this Web Share API is the same as the Intent.ACTION_SEND in Android.
Sharing files (like media files)
We can share files like photos, audio, video, documents (pdf, doc, ppt, etc) using the Web Share API.
To share files, we pass a file property to the navigator.share input object:
navigator.share({
file: [...]
})
...
The file property will hold the files blob in an array.
Let’s see an example:
<html>
<title>
Web Share API
</title>
<body>
<div>
<div>
<input type="text" placeholder="Enter title..." id="title" />
</div>
<div>
<input type="text" placeholder="Enter the text..." id="text" />
</div>
<div>
<input type="file" id="file" />
</div>
<div>
<button onclick="shareFiles" id="shareFilesButton">Share Files</button>
</div>
</div>
</body>
<script>
shareFilesButton.addEventListener("click", () => shareFiles())
function shareFiles() {
const files = [file]
if (navigator.canShare && navigator.canShare({
files: files
})) {
navigator.share({
title: title.value,
text: text.value,
file: files,
})
.then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
} else {
console.log("Web Share API is not supported in your browser.")
}
}
</script>
</html>
We are using the canShare method to check for Web Share availability and also we use the canShare to check for a file type support:
if (navigator.canShare && navigator.canShare({
files: files
})) {
...
}
...
We passed in the file blobs in the file property, this checks if we can share the particular file we selected from the input#file.
Not all file types are shareable using the navigator.share(…) API.
Back to our example, we passed the selected file from the input#file to an array. We constructed a literal object with properties we want to share, the file property was added here. This file property tells the Web Share that we are sharing file(s).
Finally, we call the navigator.share method with the object.
Now, when we select an app target (let’s say Whatsapp), the files in the files array will be sent to the friend we selected.
Check out my demo of the Web Share API
Browsers compatibility
This Web Share is not supported in all browsers.
Chrome browser from version 6.1+ supports only sharing text and links.
Chrome browser from 7.~ supports both sharing files, links, and text.
Conclusion
Native capabilities are increasingly being brought to our browsers. What native-like experience do you wish to see replicated in a web app? Drop your comments.
#webdev #api