Firebase User Authentication in Flutter
Hello everyone, imagine that you have developed an enterprise-level Flutter application(client app) using firebase as the backend, and you are responsible for adding, updating and deleting users.
You will quickly realized that doing these from the client app has its limitations.
- Each time you add a new user as the admin, you’re logged out and the new user is logged in. You’ll then need to logout as the newly created user and re-login using your admin credentials; repeating this process to add a new user gets frustrating pretty quickly.
- Also, there is no way to update the user’s password on the client
In this post, I will present to you with my solution for fixing these issue using the Firebase Admin SDK.
We’ll be writing some JavaScript, well Typescript, and deploying to Firebase. Don’t worry if you don’t know JavaScript/Typescript it’s quite similar to Dart and I will explain the code as we go along.
Firebase Config:
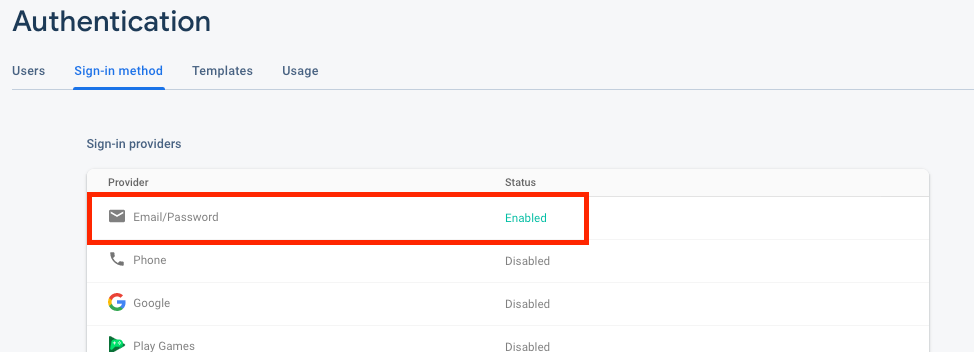
Ensure Email/Password Sign in is enabled in Firebase

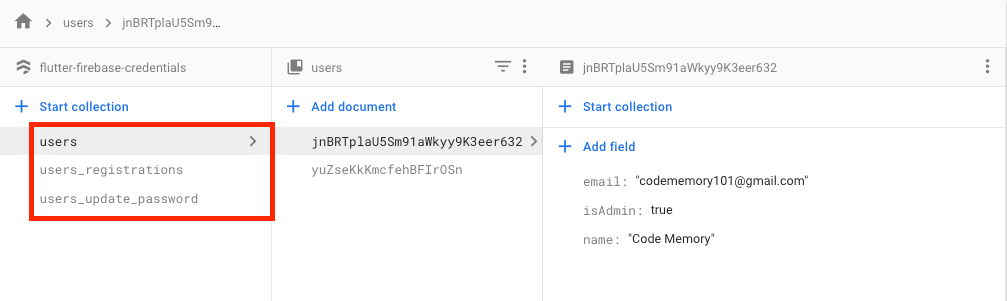
Set Up a database structure like below

- users: Once the user is registered they will show in this collection
- users_registrations: when adding new users we submit to this collection if the user is successfully registered a document will be created in the “users” collection
- user_update_password: whenever a document is added here it will trigger a cloud function to update the user’s password
Code Time Flutter
This project uses firebase streams and the provider package to manage state; the moment a document is updated in Firestore it will be reflected on the client/Flutter app once the user has internet connection.
Also, the app has options for dark and light themes; 😀 see the post Flutter Light and Dark Theme to implement in your app.
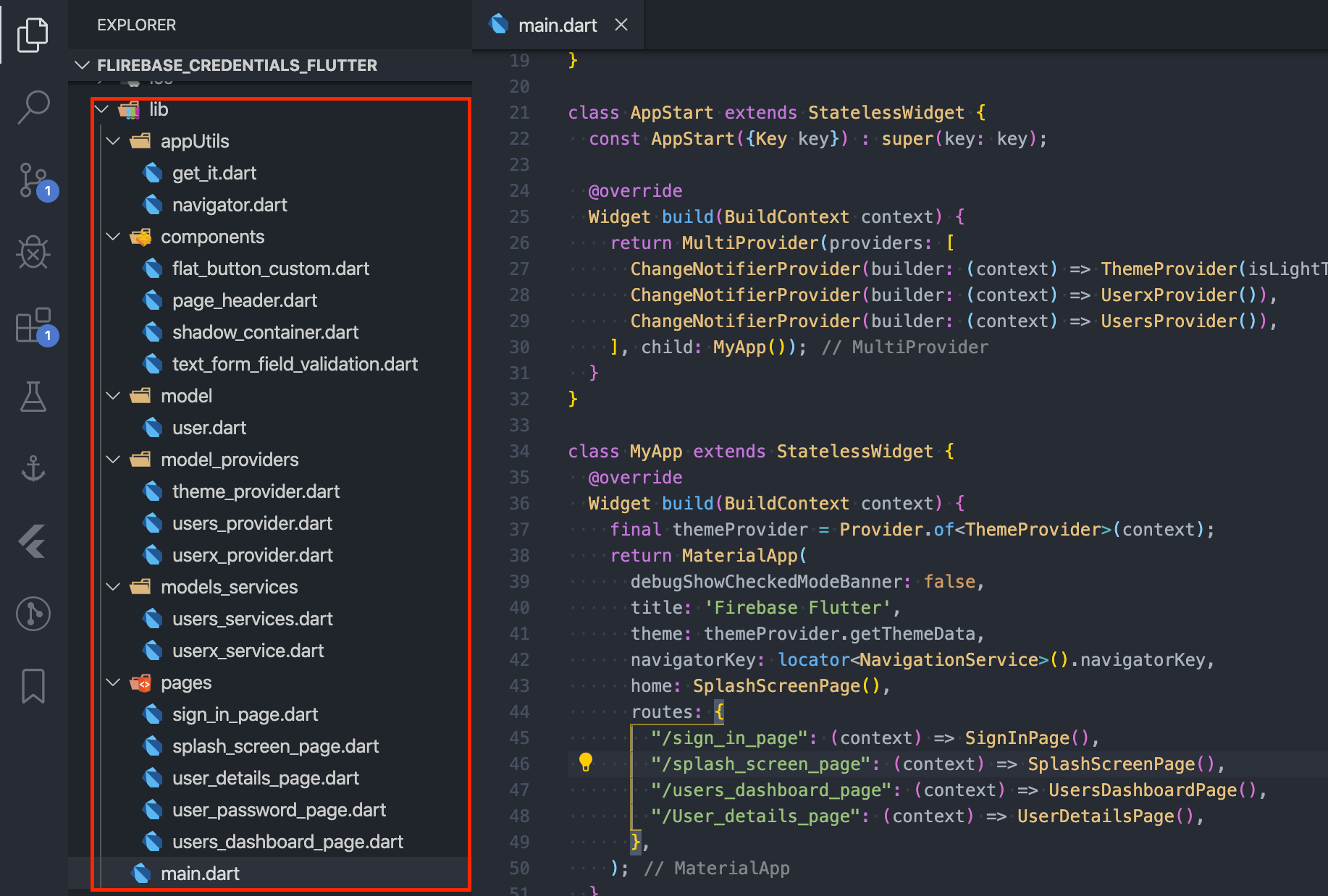
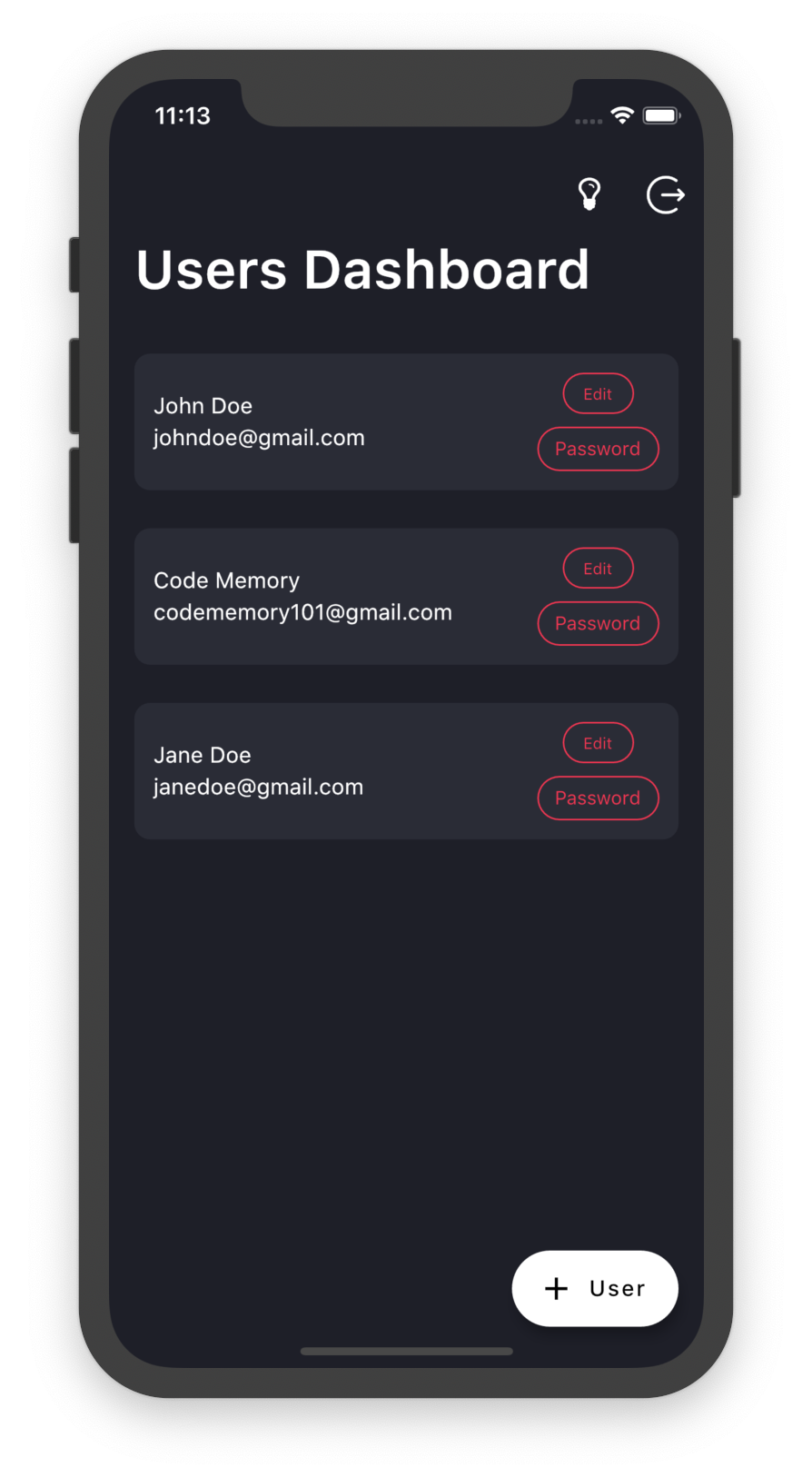
We won’t dive into the Flutter/Dart code in-depth because the focus is the firebase aspect, however, below are images of the folder structure and the final UI. You can get the full source code at Github Link
- Folder Structure

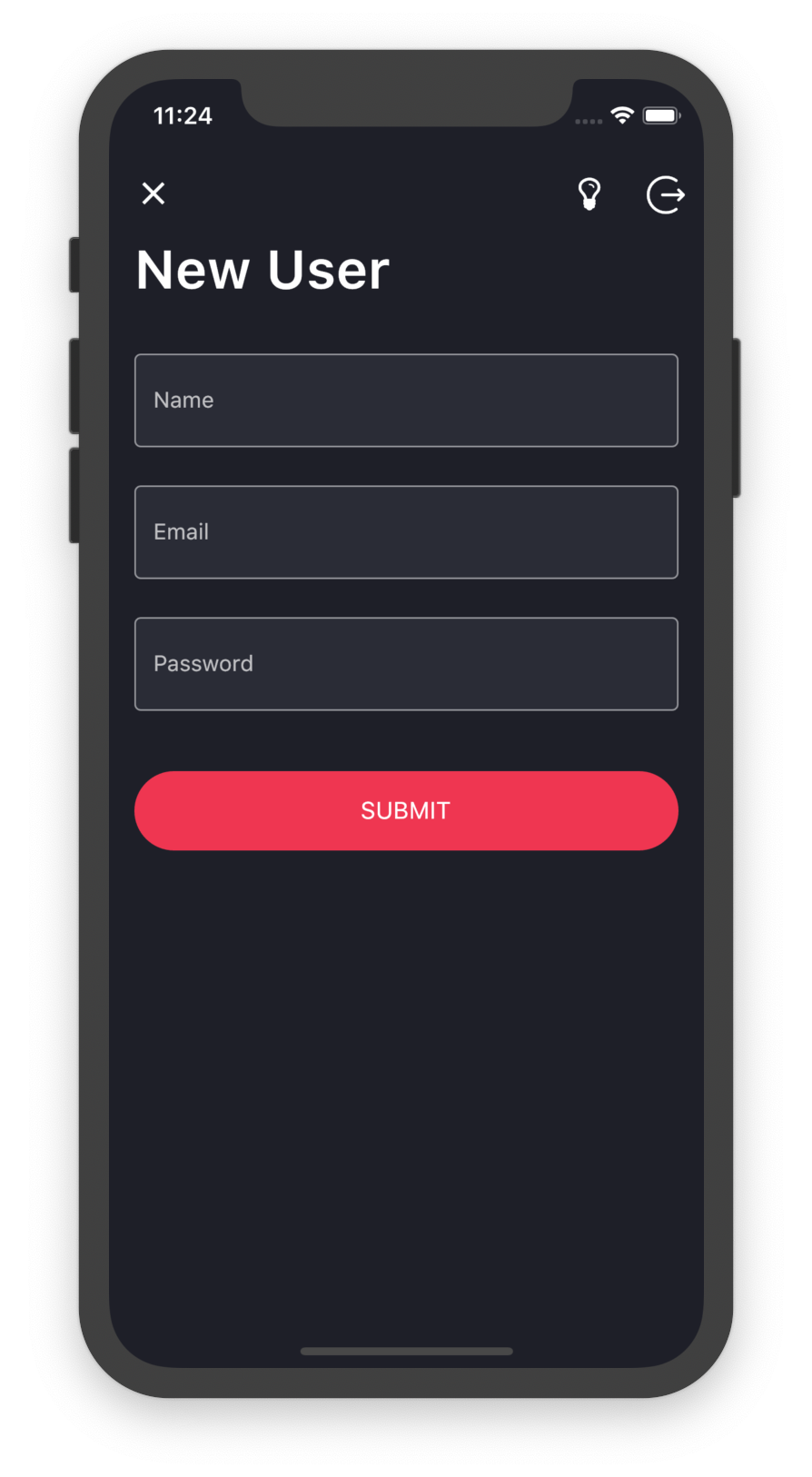
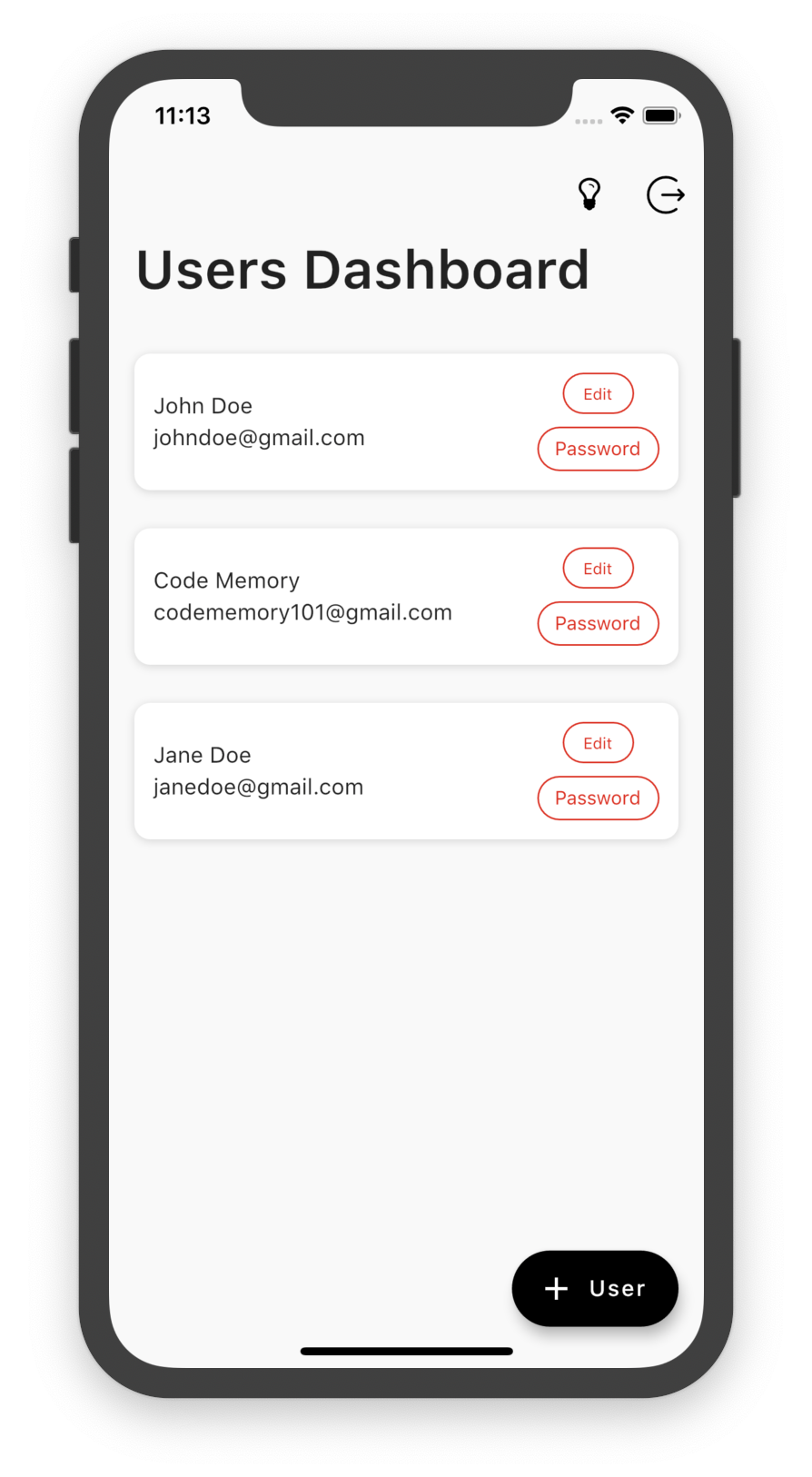
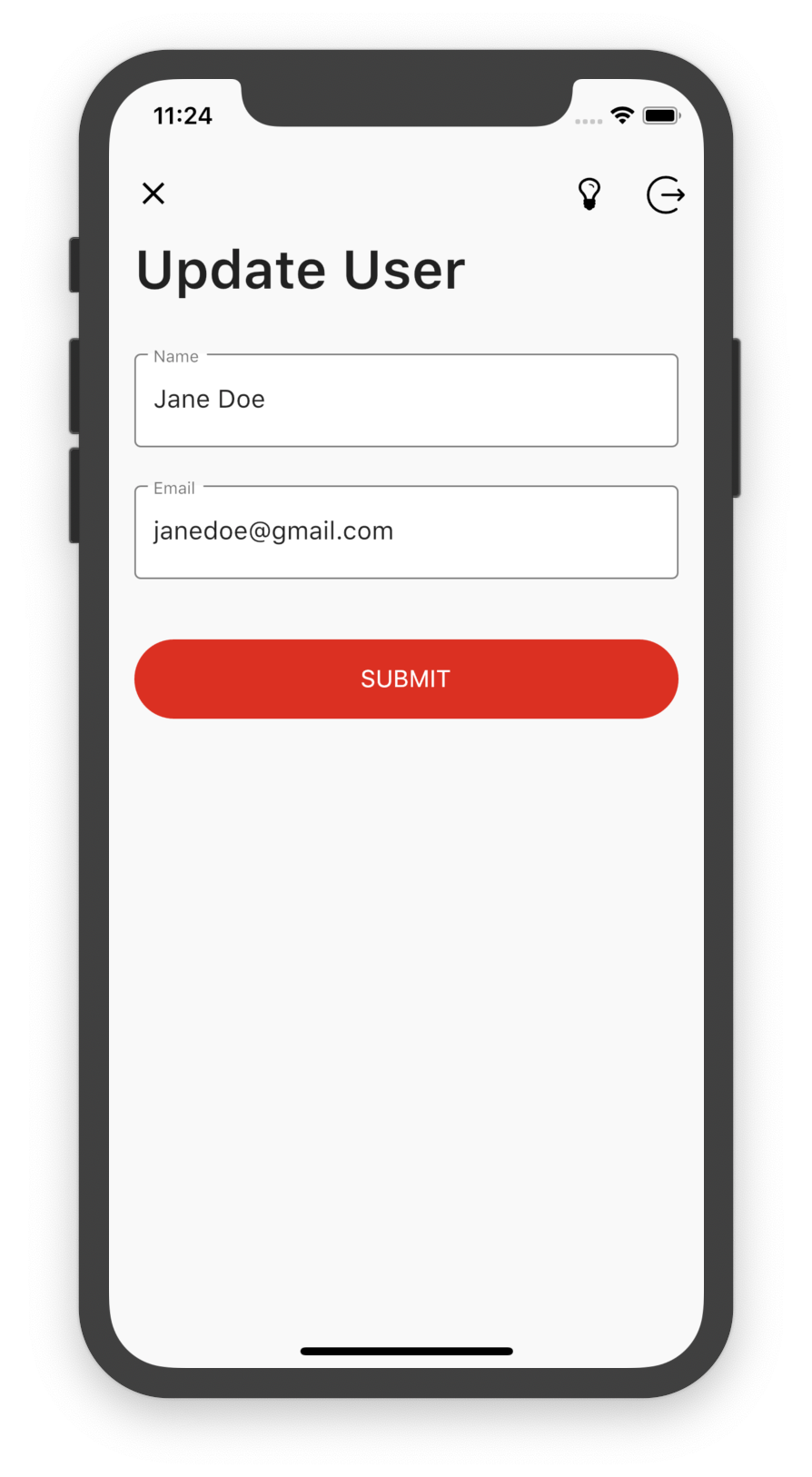
Dark Theme


Light Theme


Code Time JavaScript/TypeScript
Ensure you have Node.js installed. Login to firebase using your credentials with the commands below:
npm install -g firebase-tools
npm install -g firebase-tools
firebase login
- Create a new folder “firebase_credentials_cloud_functions”
Run the command, firebase init from that folder select functions at the prompt then select the corresponding project. Lastly, choose TypeScript as the language.
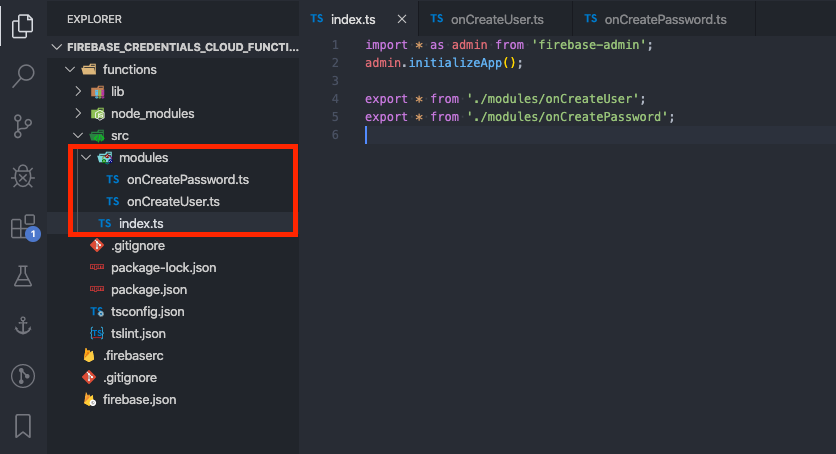
- Create the folder structure below with the corresponding files.

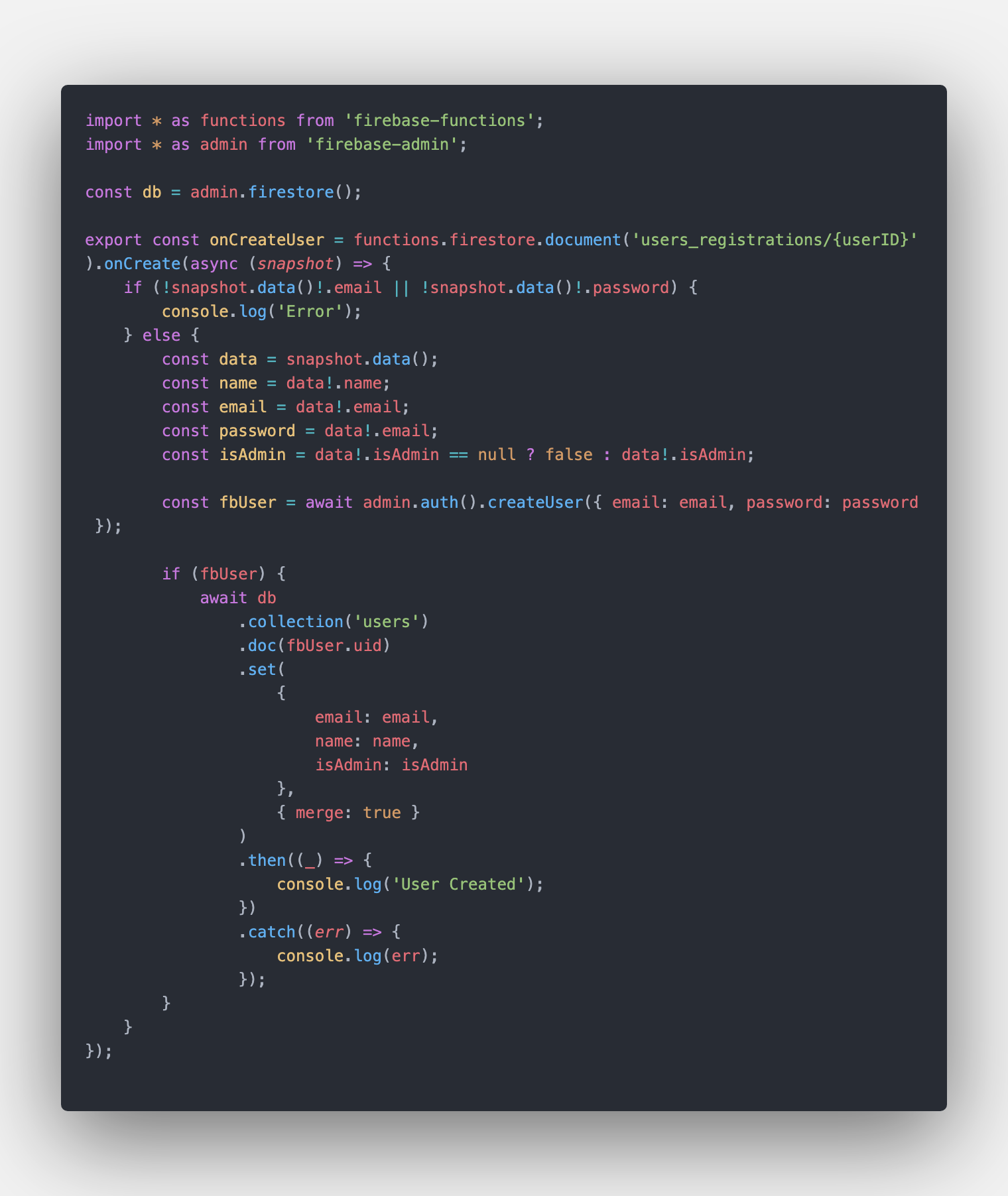
- onCreateUser.ts: whenever we add a users using our Flutter app to the collection “users_registrations” this function will fire and create the user using auth and add the document to ‘users’

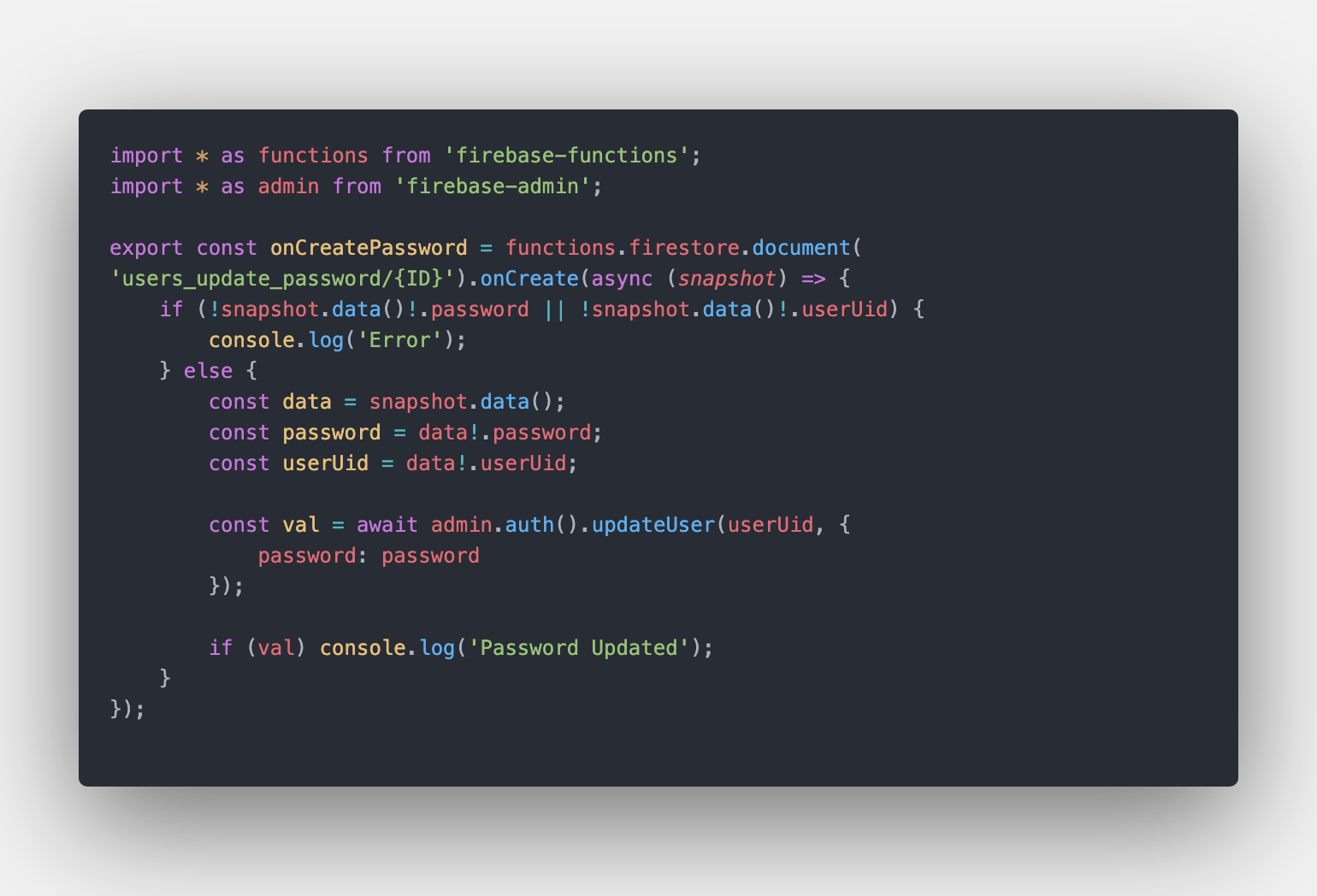
- onCreatePassword.ts: whenever we update a user’s password using our flutter app, a document will be written to the collection “users_update_password” this function will fire and update the user’s password.

- Time to deploy our code: from the console/terminal run firebase deploy — only functions
We’re done!

Conclusion
Flutter and Firebase are the perfect duo for rapid mobile development; using both helps you the bring more value to your users while reducing lengthy configurations.
JavaScript/TypeScript is easy to learn/understand if you already know Dart.
Maybe in the future, Google will give us the ability to write cloud functions using dart. 😀
If this helped: please give me a clap, and star the GitHub repo, it keeps me motivated 😀
⭐ Source Code Flutter: GitHub Link
⭐ Source Code Firebase/JavaScript: GitHub Link
#Flutter #Firebase
