7+ Responsive React Landing Pages Templates in Tailwind CSS [2020]
Lately, I discover Tailwind CSS for styling my landing pages that are made with React framework. Definitively, Tailwind has brought a new fresh air to web development and change the way we style our applications and websites.
You can check out our list of React Landing Pages Templates.
Using React for Landing Pages
IN the beginning, React was used in web application for making interface more interactive and rich. It wasn’t dedicated to build landing pages because React was JavaScript framework and it was difficult for crawlers to parse the websites. With SSR (server-side rendering), it makes React and SEO compatible. It totally removes the barrier. So, frontend developers started to use React for Landing Pages and Marketing website.
Tailwind CSS and React
Some developers complain about Tailwind CSS by making your HTML file unreadable because you need to apply a long list of CSS classes. That means you sometimes need to copy-pasting your style. With React framework help, we can overcome it by implementing reusable components and UI blocks.
In this article, I want to share a list of React Landing Pages styled in Tailwind CSS that you can use for your projects, services, Saas landing page, etc.
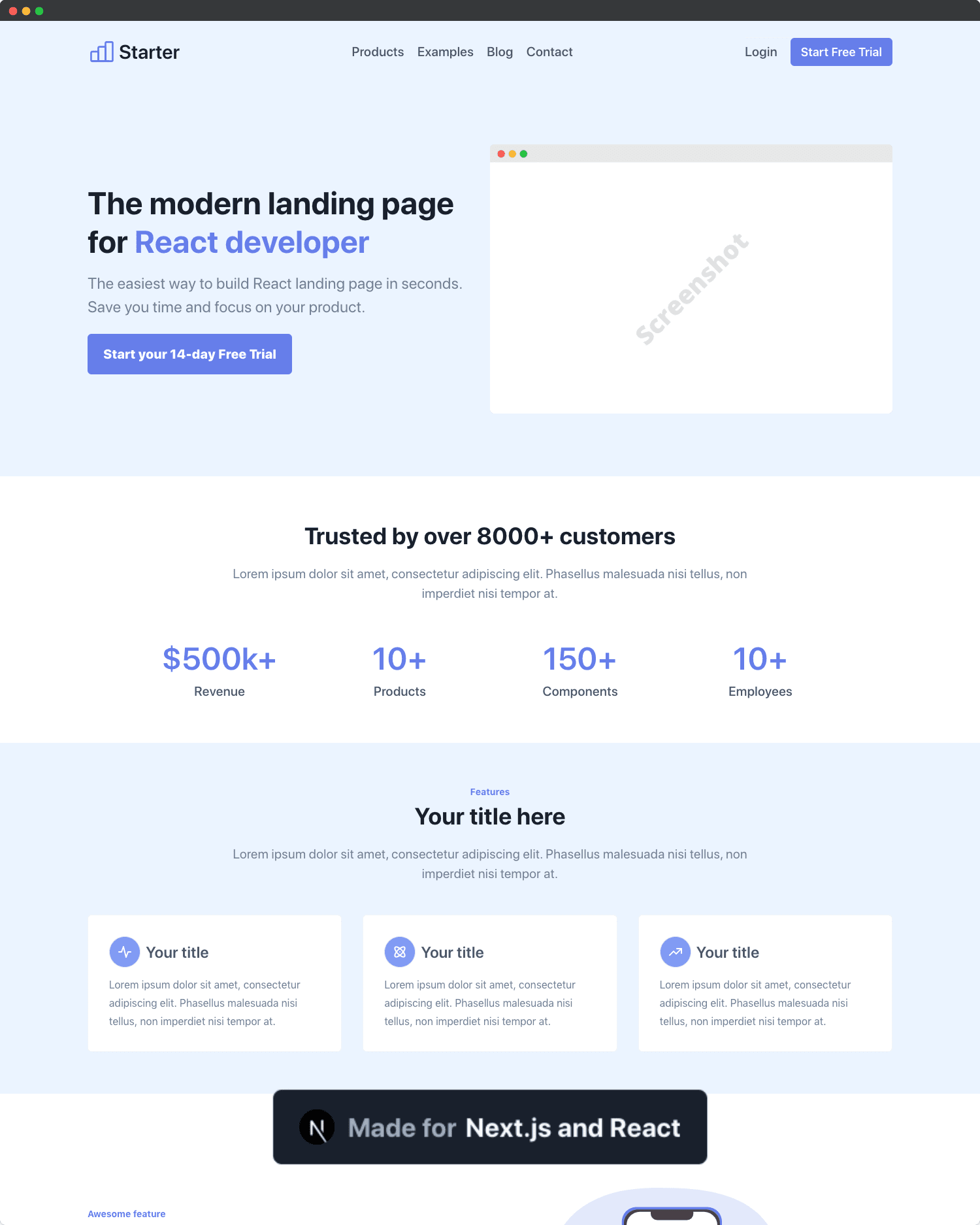
Indigo Modern Tailwind Theme
Indigo Modern Tailwind CSS Theme - More info
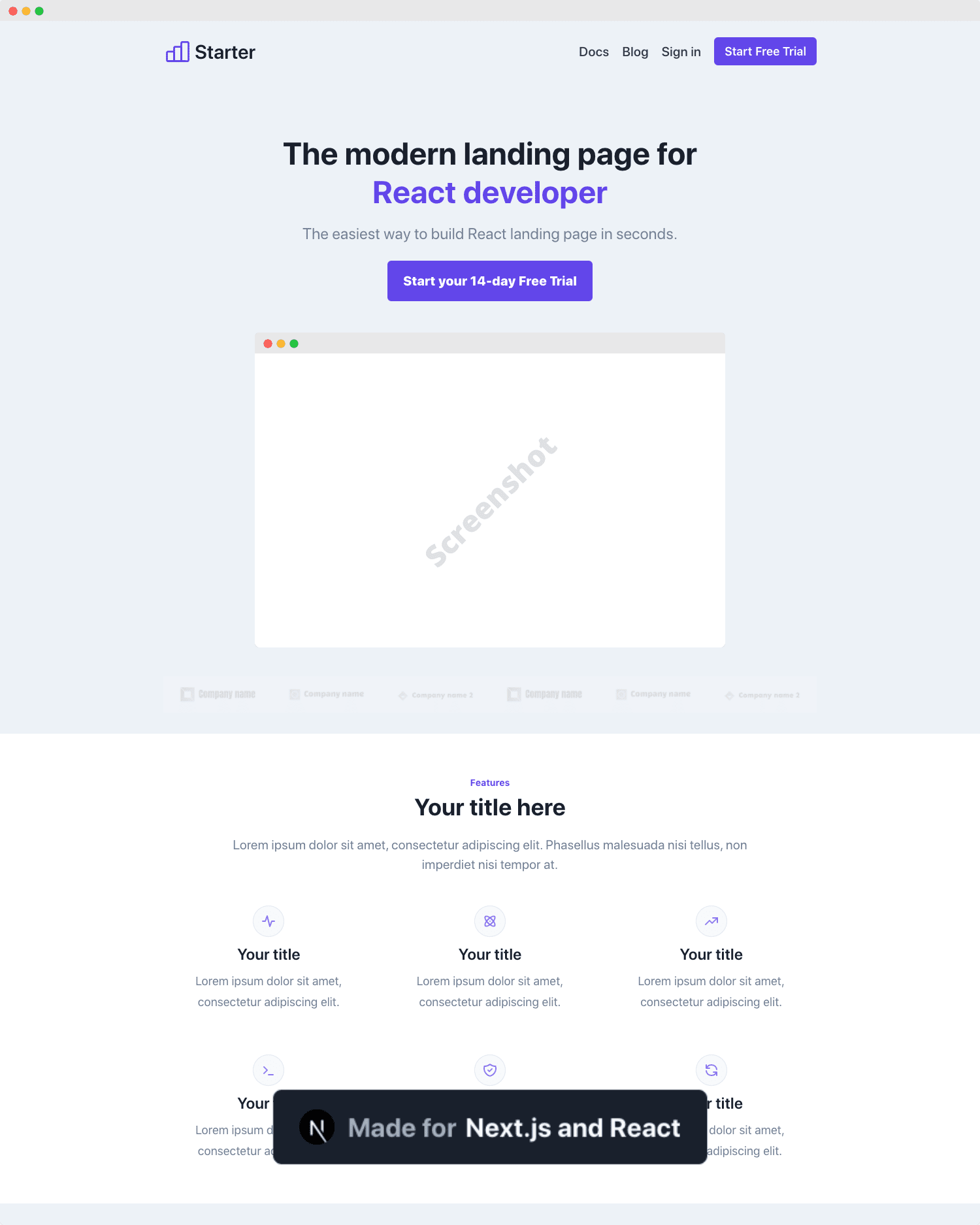
Landing Purple Modern Tailwind Theme
Purple Modern Tailwind CSS Theme - More info
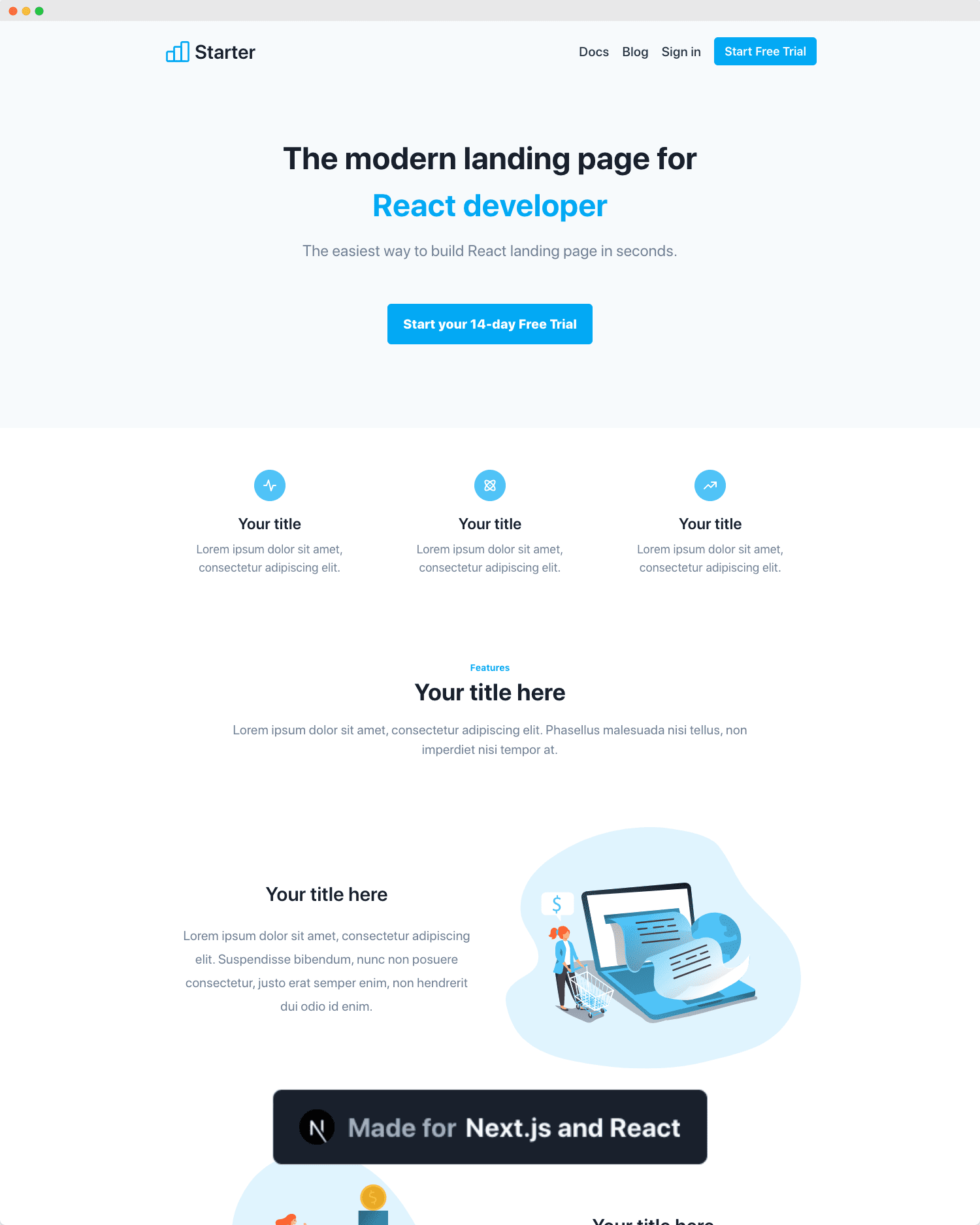
Landing Blue Modern Tailwind Theme
Landing Blue Modern Tailwind Theme - More info
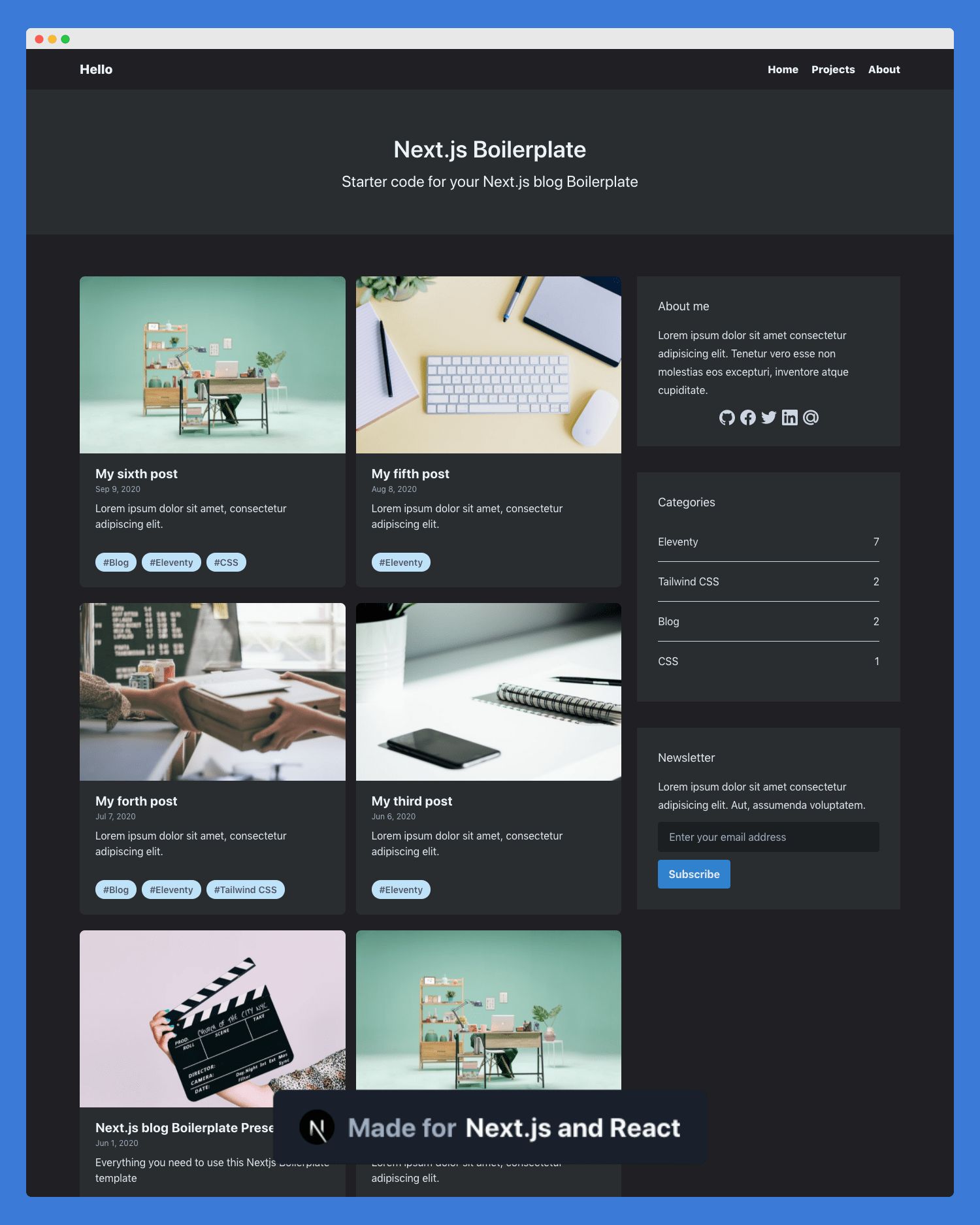
Blue Dark Tailwind CSS Theme
Blue Dark Tailwind CSS Theme - More info
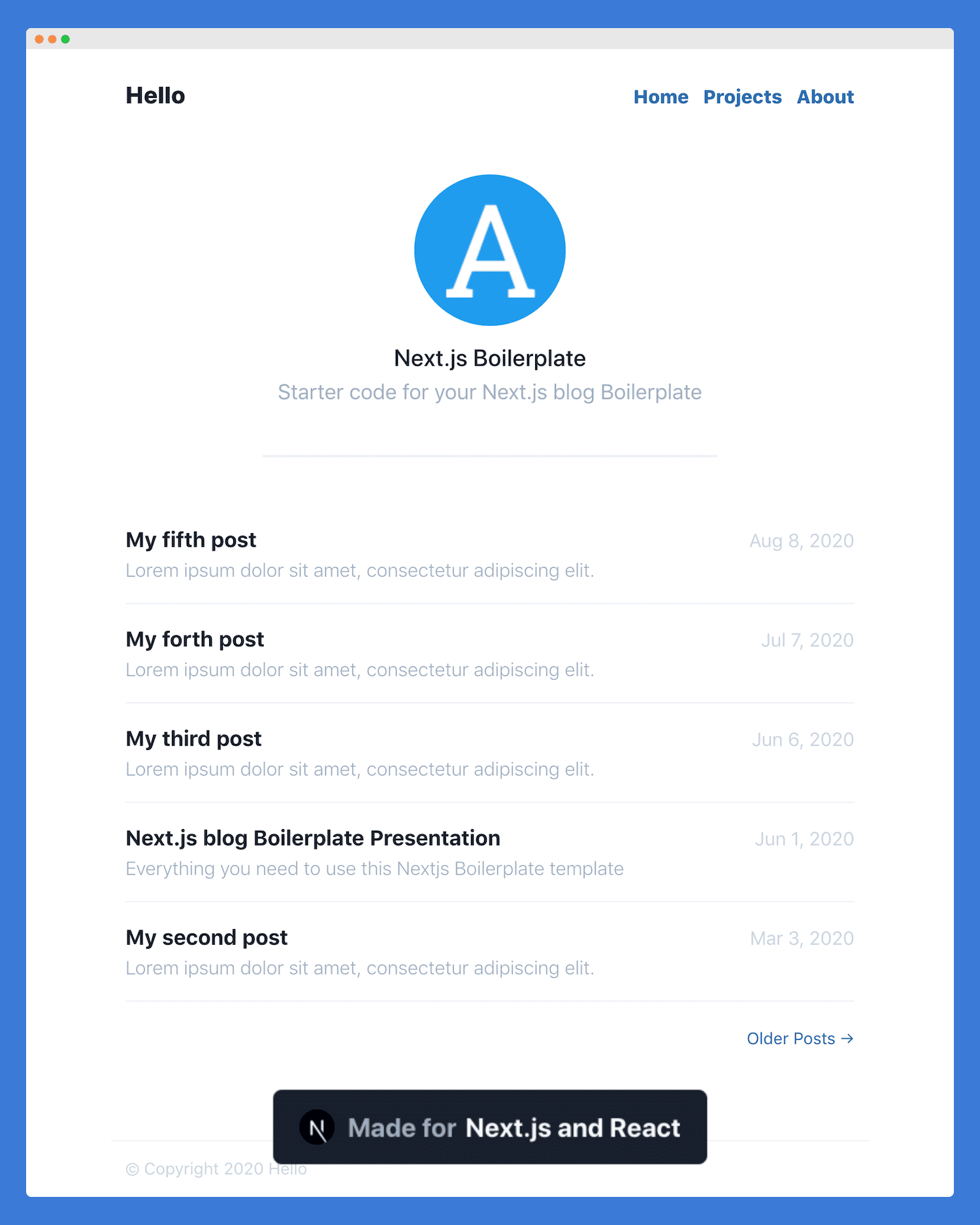
Blue Eclatant Tailwind Theme
Blue Eclatant Tailwind Theme - More info
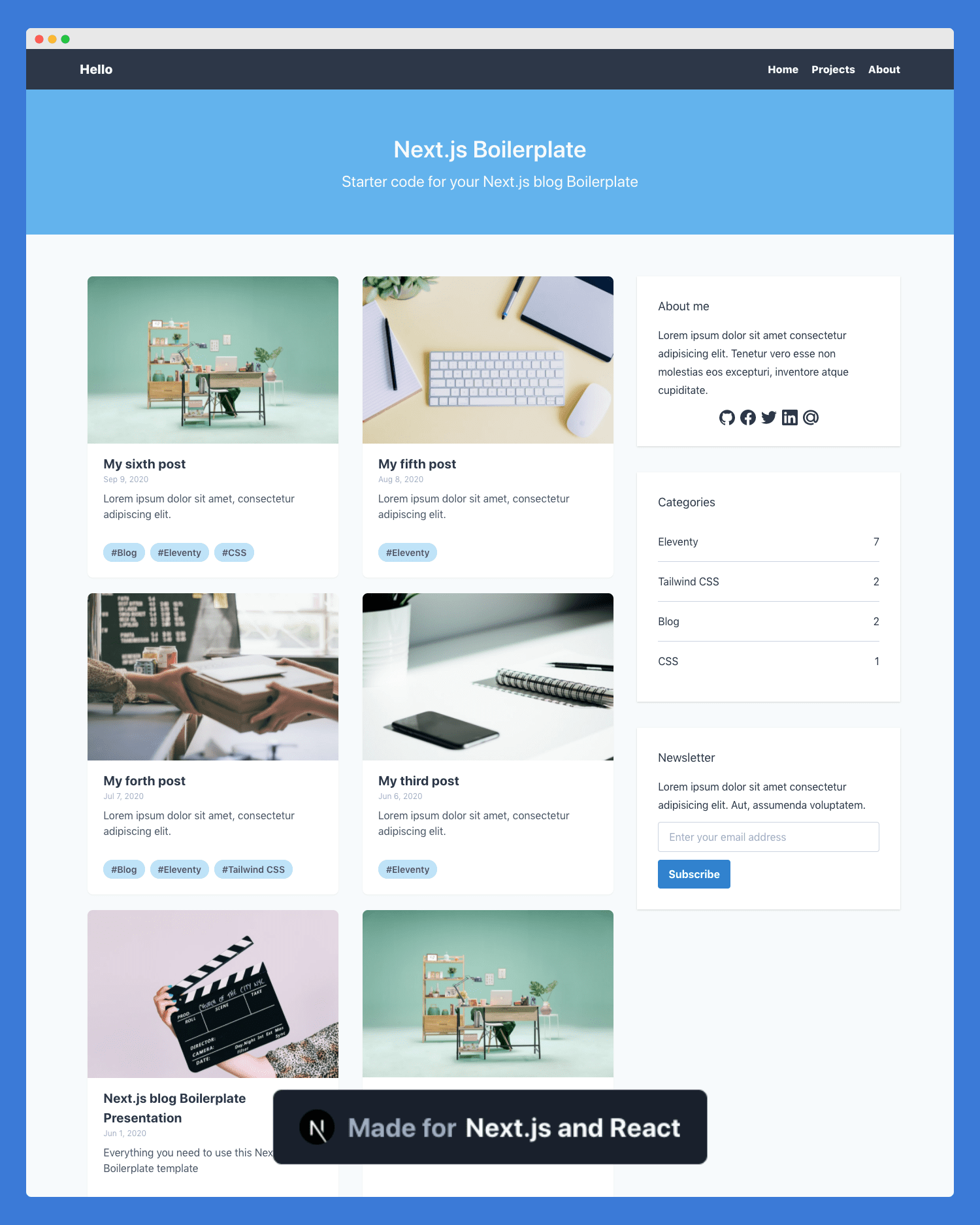
Blue Modern Tailwind Theme
Blue Modern Tailwind Theme - More info
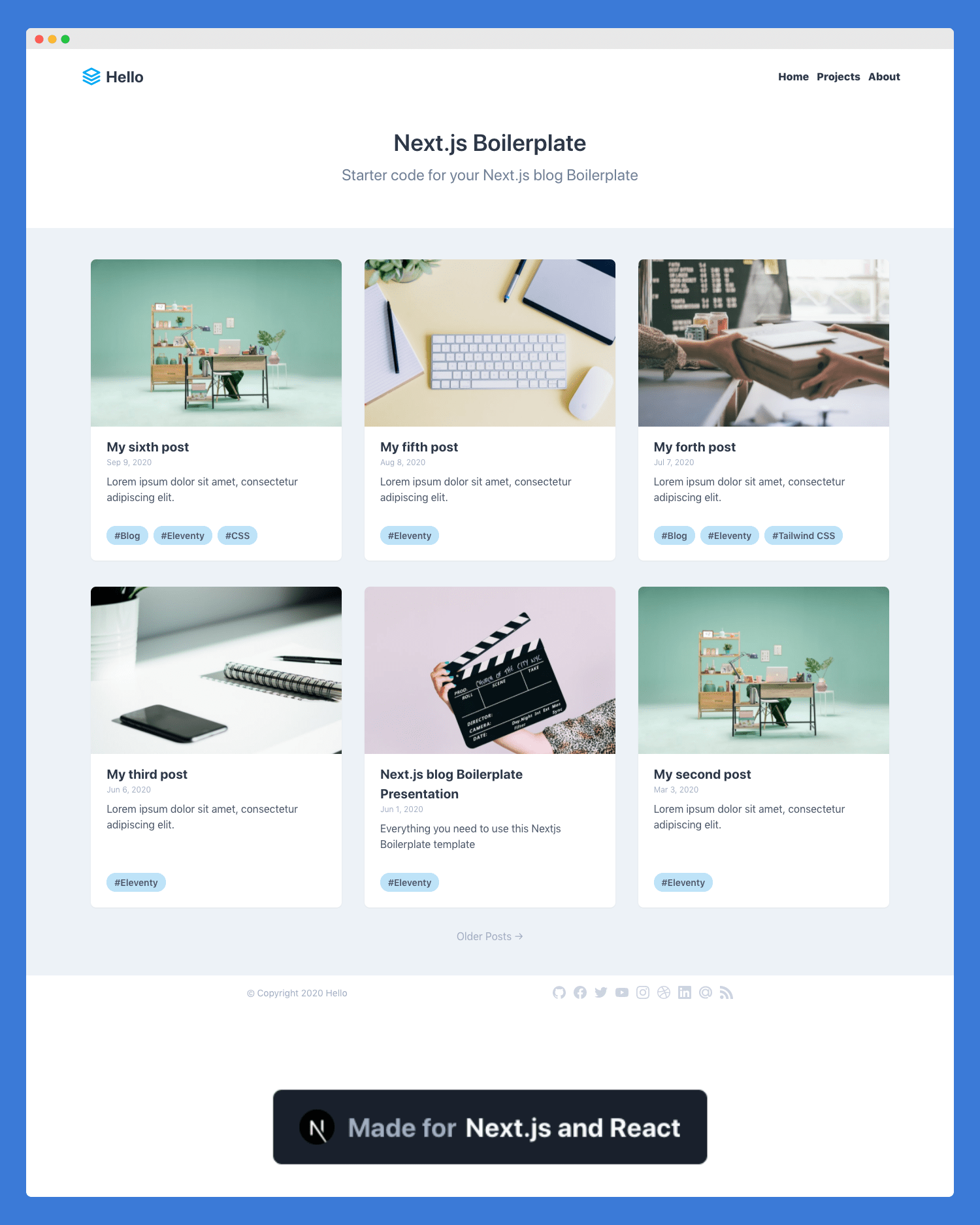
Blue Minimalist Tailwind Theme
Blue Minimalist Tailwind Theme - More info
In conclusion
You can visit Creative Designs Guru - Premium Templates to see more templates that you can use for your project like portfolio, websites, etc. In my next article, I’ll share my experience with building landing pages: a complete tutorial on how to create a navigation bar or on how to create a pricing card.
#react #tailwind #templates #themes
![7+ Responsive React Landing Pages Templates in Tailwind CSS [2020]](https://i.morioh.com/201105/0189bac6.webp)