Let’s learn about the new system for creating two-dimensional layouts in CSS called CSS Grid, compare it to Flexbox and learn how to customize awesome layouts.
In this article, we’re going to learn more about a powerful layout system for creating amazing and beautiful layouts on the web—we’re going to learn about CSS Grid. We’re going to understand why this technology was created and what exactly it is, what problems it helps us to solve, its similarities to Flexbox, and how it works in modern browsers to allow us to create powerful layouts without having to add a lot of extra CSS code.
If you’re not new to web development, maybe you remember a time when we didn’t have a lot of technology or tools to create layouts in CSS and HTML, when clients were asking us for some advanced things and we weren’t able to do them. Sometimes it wasn’t such an advanced feature, but the web and the technologies that it was providing for us at the time were not the best and, for sure, were not the right technologies for the job.
Most of the time when we were trying to create advanced layouts using CSS, we ended up with some dark and giant code in our application, with a whole bunch of divs, spans, classes, etc. Back at that time, we didn’t have Flexbox to help us position elements on the page like we wanted to, and we didn’t have many of the semantic elements that HTML5 provides us today, like aside, header, nav, etc.
The web was in a huge, notable, and awesome evolution throughout those years, getting more support for technologies, and browsers have also evolved to keep up with the numerous web APIs that we have nowadays. It’s been making the life of all internet users easier—every user today is capable of navigating in any website on any device, without getting any kind of problems. Today, we’re capable of creating some awesome layouts and websites, capable of creating amazing things that weren’t even imaginable those years ago.
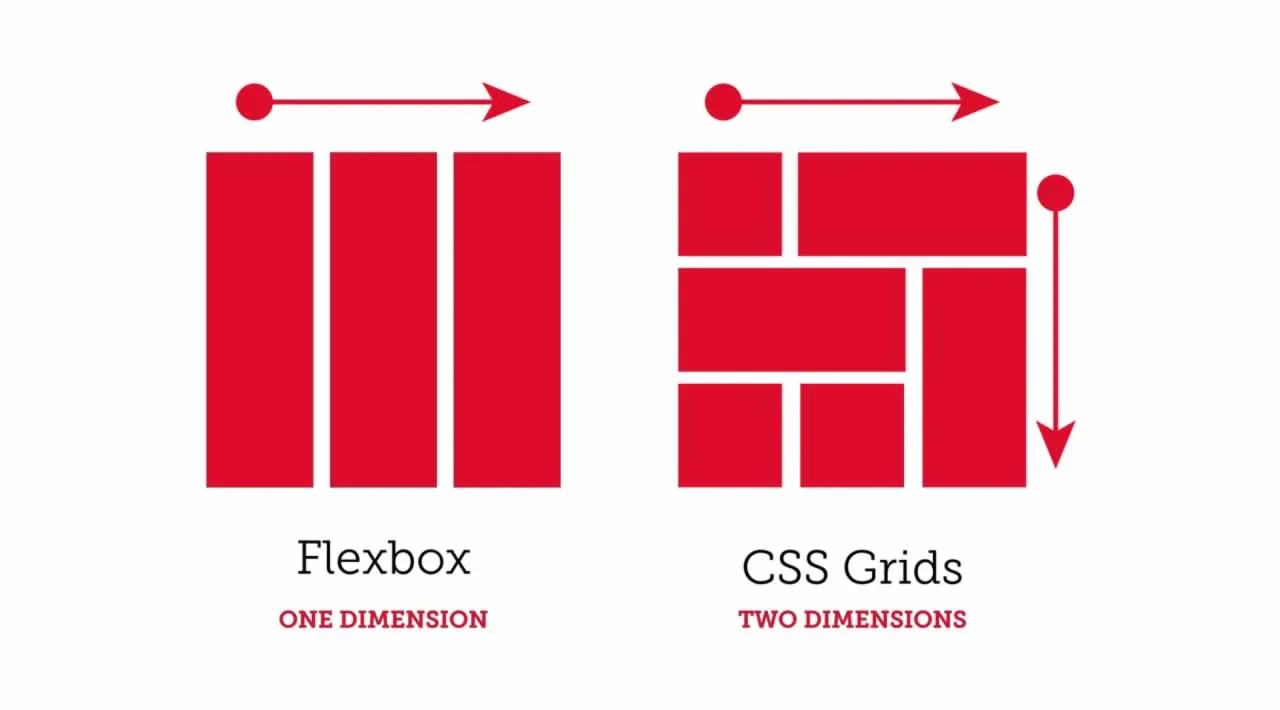
In this article, we’re going to learn more about the most exciting and powerful layout system that we have today to create layouts on the web using CSS: CSS Grid. First, let’s get into and recap a little bit of Flexbox, which will give us a foundation for layouts on the web. Then we’re going to learn why CSS Grid is such a powerful technology and how we can start to use it today to create the most advanced layouts in the world.
#css #css grid