In this tutorial I will show you:
- How to render and update custom input blocks with a simple set of input instructions
- How to call animations based on keyboard show / hide state.
- How to create smooth-looking custom animated input components
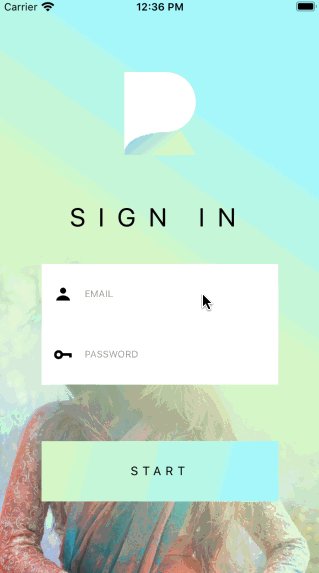
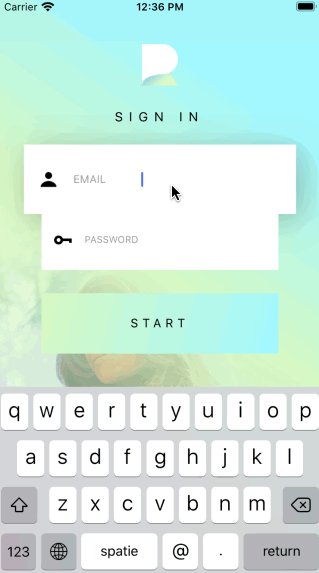
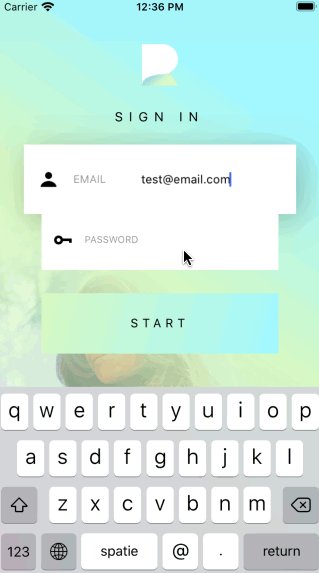
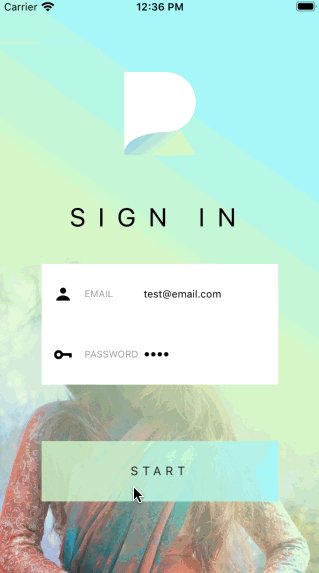
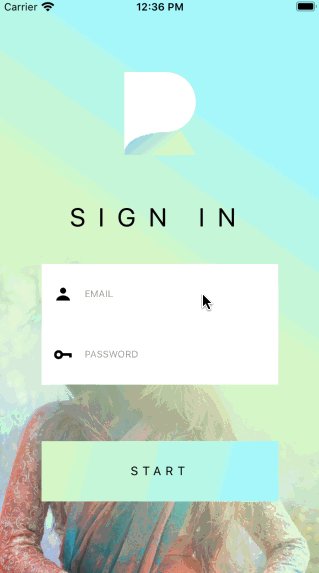
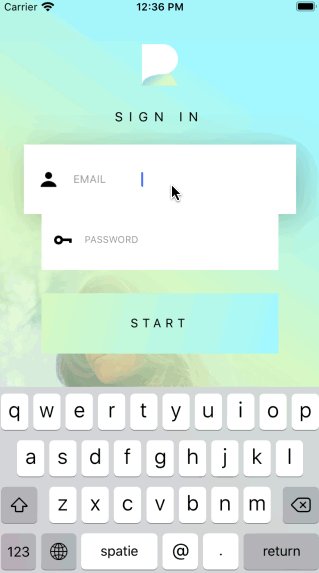
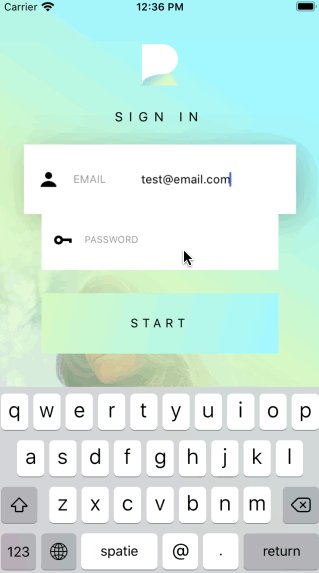
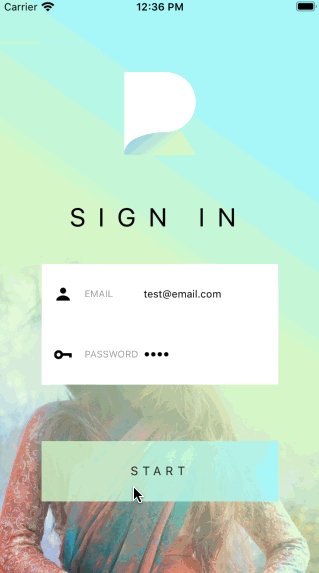
Below is to give you an idea of what the final result looks like.

React Native Starter Kit: This login screen is a sample taken from the React Native Share Starter Kit, which is available for purchase here.
React Native Resources: Want us to send you the latest React Native stories, tutorials, resources and more from around the web to help you build better apps. Signup here.
Git repo: I posted a public repo with the source code for this project here.
Building the LogoView animation effect
The Login screen consists of three separate views, for which I created three different components: the LogoView, the InputView and a BlockButton.
Let’s begin with the first: the animated LogoView, for which I had to solve two challenges:
- How to keep track of the keyboard’s show / hide state?
- How to make the logo animation appear smooth rather than jumpy?
#javascript #mobile-app-development #react-native #programming #design #react