One of the best features of VS Code is its large marketplace of extensions. With nearly 10,000 extensions now available, VS Code can be tweaked and customized to supercharge your workflow.
I’m always keeping an eye out for new and underrated extensions. So, if you’re looking for a few more tools to add to your code editor, I’ve compiled a list of VS Code extensions.
Create impressive images of your source code
Carbon-Now-Sh uses the site carbon.now.sh to create sleek screenshots of your code. If you want to use code snippets on blog posts or in presentations, Carbon is a fantastic tool.

To use Carbon-Now-Sh, highlight a snippet of code in VS Code that you’d like to convert to an image and type Alt-Cmd-A or open the command palette to access the Carbon commands. The extension opens a browser window on the carbon site with your highlighted code properly formatted and ready to be exported as an image.
Control your music
If you enjoy listening to music while you code, vscode-spotify lets you control Spotify from within VS Code.
The status bar shows you the song that is currently playing and allows you to play, pause, and change songs. The extension even has a button to find the lyrics of the song you’re listening to and display them in a new tab.

In addition to the status bar controls, a variety of commands make controlling Spotify from your editor a seamless experience.

Send a message
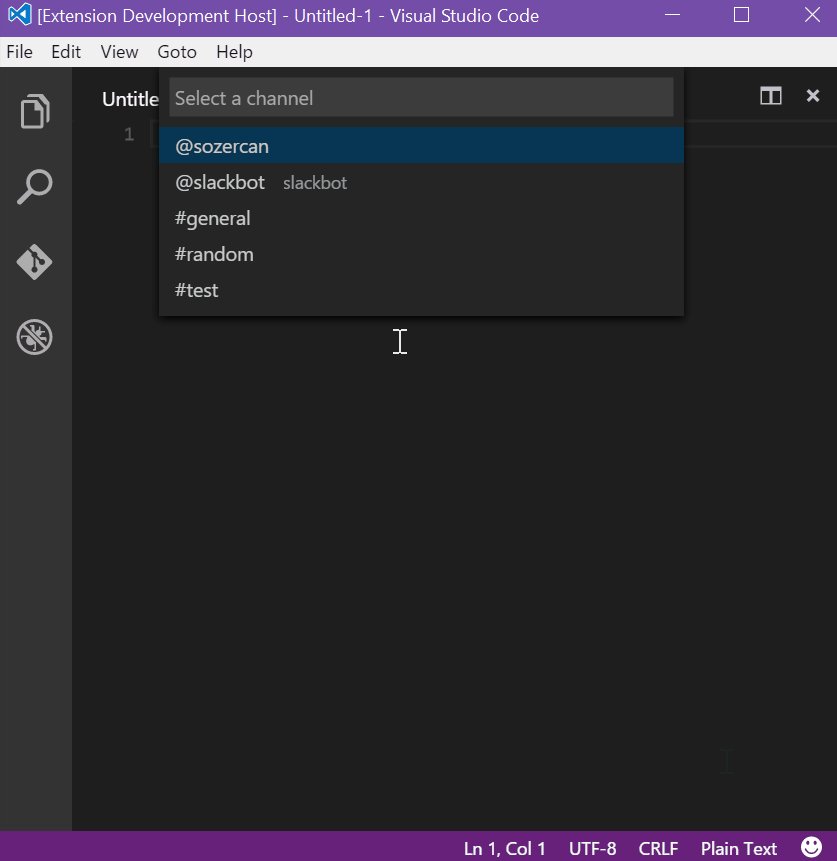
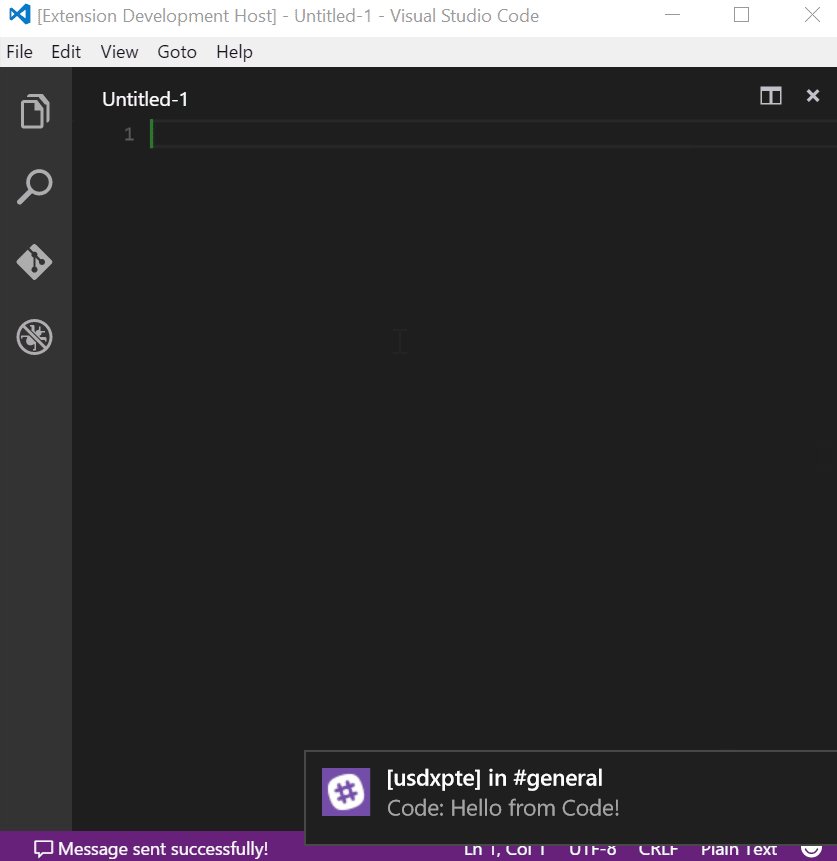
Slack (not directly affiliated with the company Slack) helps you quickly send messages to your colleagues through your Slack workspace. By using the command palette to type your messages and choose your recipients, Slack makes sending quick messages easy.

If you need more robust messaging functionality, CodeStream allows you to attach messages and comments to specific blocks of code. Team members can discuss and annotate their code at the source.

CodeStream is free to use, but will eventually roll out a paid tier as well.
Color your windows
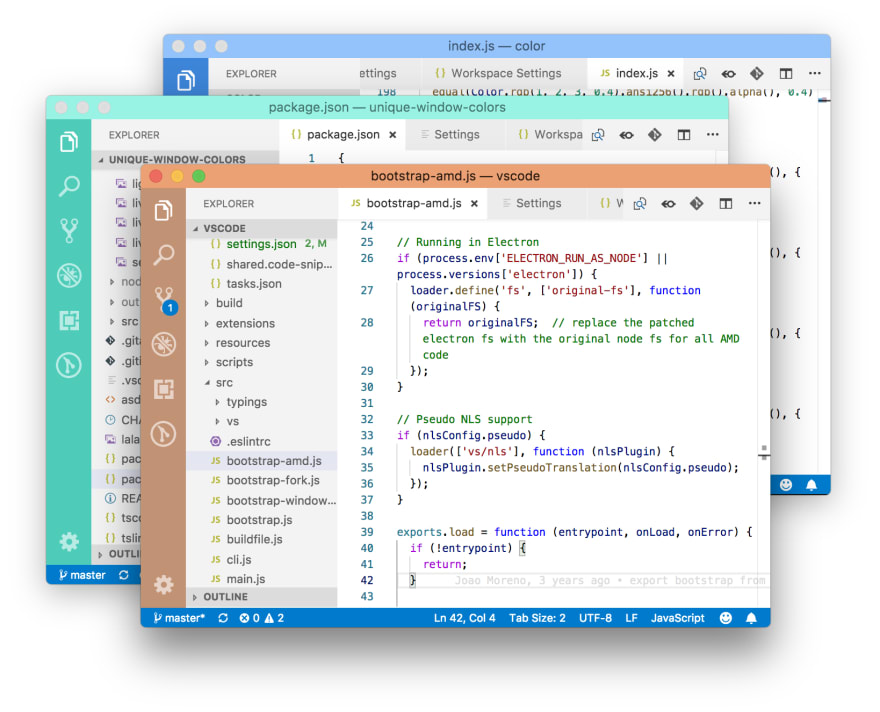
Window Colors gives each new VS Code window a unique color based on a hash of the root directory name.

Window Colors adds a little color to your workspace and can help you keep track of different windows and projects.
Color your code
Color Highlight is a small extension that highlights hex codes and RGB values with their corresponding color.
Seeing colors displayed within your code is incredibly helpful when making design decisions.
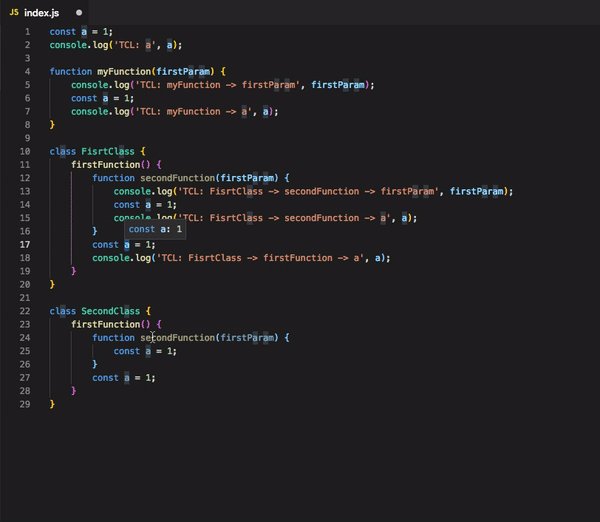
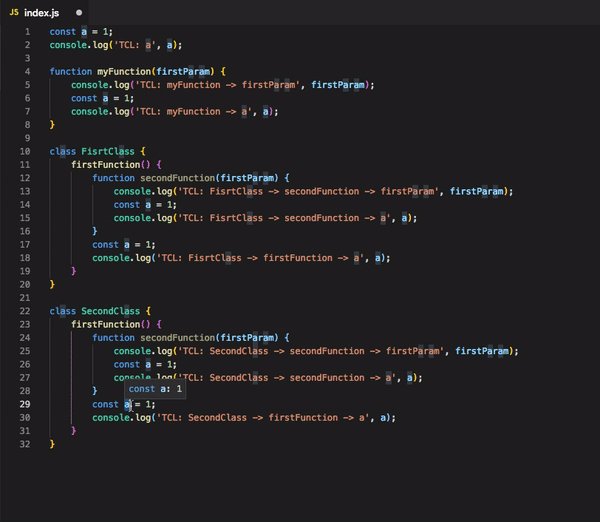
Stop typing console.log
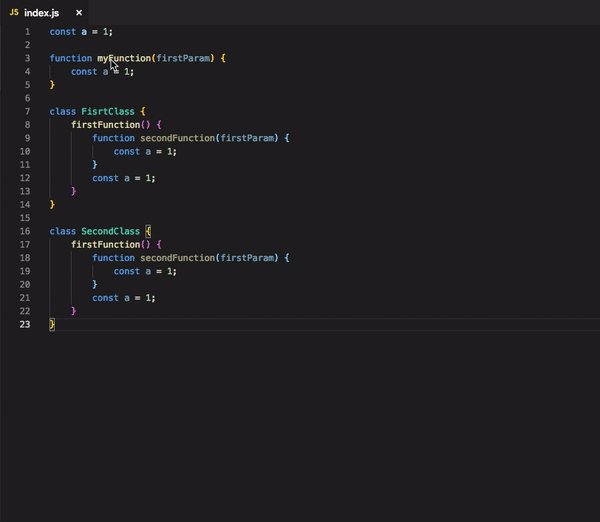
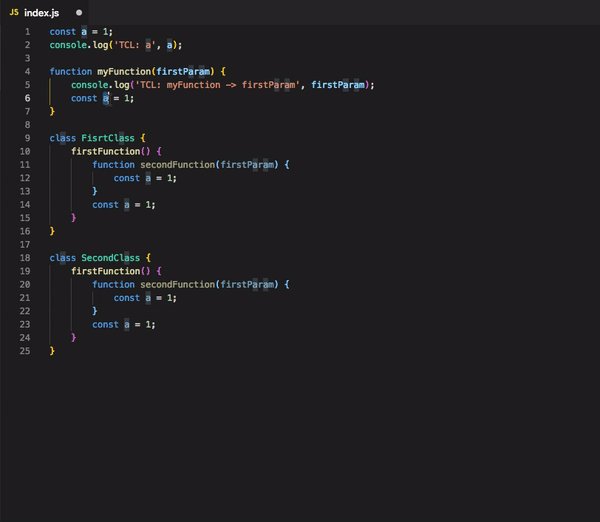
Turbo Console Log inserts console.log snippets quickly into your code. Select a variable you would like to debug, type ctrl + alt + l, and the extension will automatically insert a line to log the variable.

You can also comment out all log messages inserted by the extension by using the shortcut alt + shift + c.
Take a break
Visual Snake Code lets you fire up a quick game of snake in VS Code if you need a quick distraction.

Just be sure to open up the game in an empty tab, or else it might overwrite your existing work.
That’s my list! Are there any other extensions that you think are underrated?
#web-development #visual-studio