Preparing for tech interviews can be stressful, especially for new developers (and during a pandemic no less!). Luckily, there seems to be a repeating number of key concept questions that can be studied and committed to memory like we used to do with index cards in school as kids. To get you started, here are 8 common questions for JavaScript tech interviews that you can learn and start practicing today.
What is the difference between var, const and let?
Var, const and let are reserved words in JavaScript that allow you to declare and name variables. Before ES6, var was the only option to do this, with const and let being introduced in 2015.
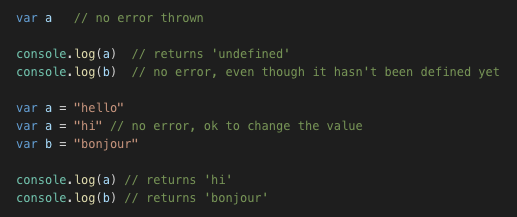
Var allows you to declare a variable in any scope (global, function or block), is hoisted (explained more below) and initialized with an ‘undefined’ value, allowing that variable to be accessed without throwing an error at any point in the code. For this reason, you could also declare a variable with no value at all, and this would still be ok. With var, you can also reassign or redeclare the value of that variable.

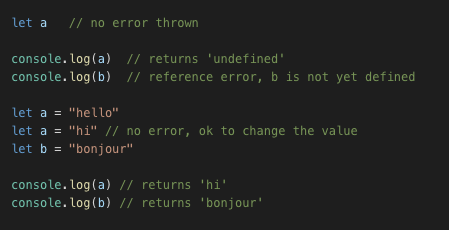
Let is very similar to var, in the sense that it also allows you to reassign or redeclare the value at any point, and you can name a variable without a value. Unlike var, with let the variable is evaluated only at the time of execution, so we will get an error if the variable is referenced before it is written in the code. You also can’t declare a global variable using let.

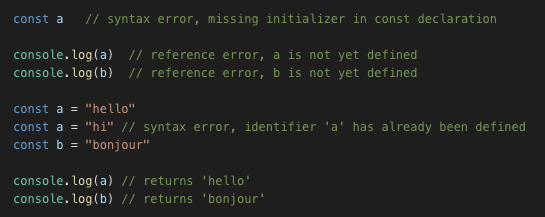
With const, a variable must always be initialized with a value, and that value can never change or be redeclared. If you try to do either, an error will immediately be thrown. Const can be used to declare a variable in any scope (including global), similar to var.

#javascript #code-newbie #interview-questions #tech-interview #cheatsheet #programming
