Vue gradient picker component
vue-gpickr
Vue gradient picker component. Inspired by gpickr and vue-color
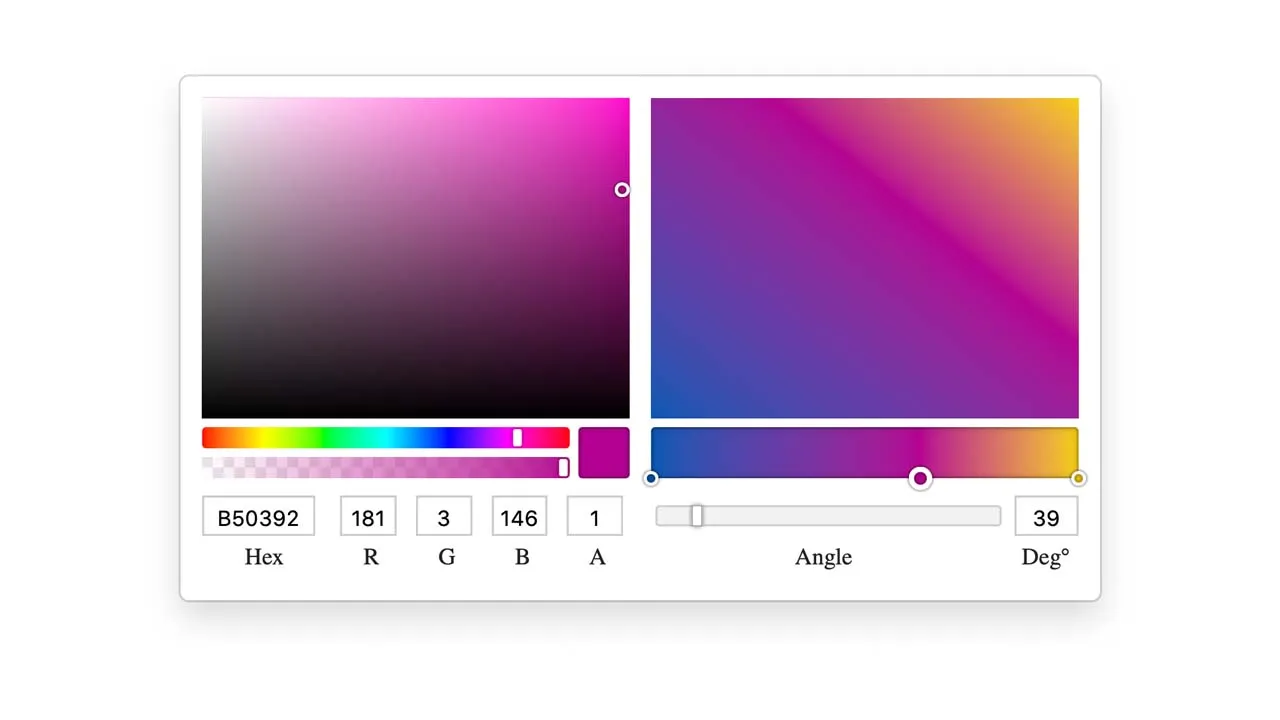
Demo
Usage
npm i vue-gpickr
<template>
<vue-gpickr v-model="gradient" />
</template>
<script>
import { VueGpickr, LinearGradient } from 'vue-gpickr';
const gradient = new LinearGradient({
angle: 0,
stops: [
['#0359b5', 0],
['#f6ce01', 1]
]
});
export default {
components: {
VueGpickr
},
data() {
return {
gradient
}
}
};
</script>
Download Details:
Author: insky
Demo: https://insky.github.io/vue-gpickr/
Source Code: https://github.com/insky/vue-gpickr
#vuejs #vue #javascript

2.70 GEEK
