A quick tutorial on how to build products on top of the popular content
Once you’ve read it, you can also check out our free course on the Dropbox API if you’re interested in learning more. In that course, you’ll learn how to build an expense organizer app using modern JavaScript.

Click on the image to get to our Dropbox course.
This article uses JavaScript for its examples, however, the SDKs are very similar across languages, so even if you’re for example a Python developer, it should still be relevant.
The setup
In order to build on top of Dropbox, you first need a Dropbox account. After you’ve registered, head over to the developer section. Choose **My apps **on the lefthand side of the dashboard and click Create app.
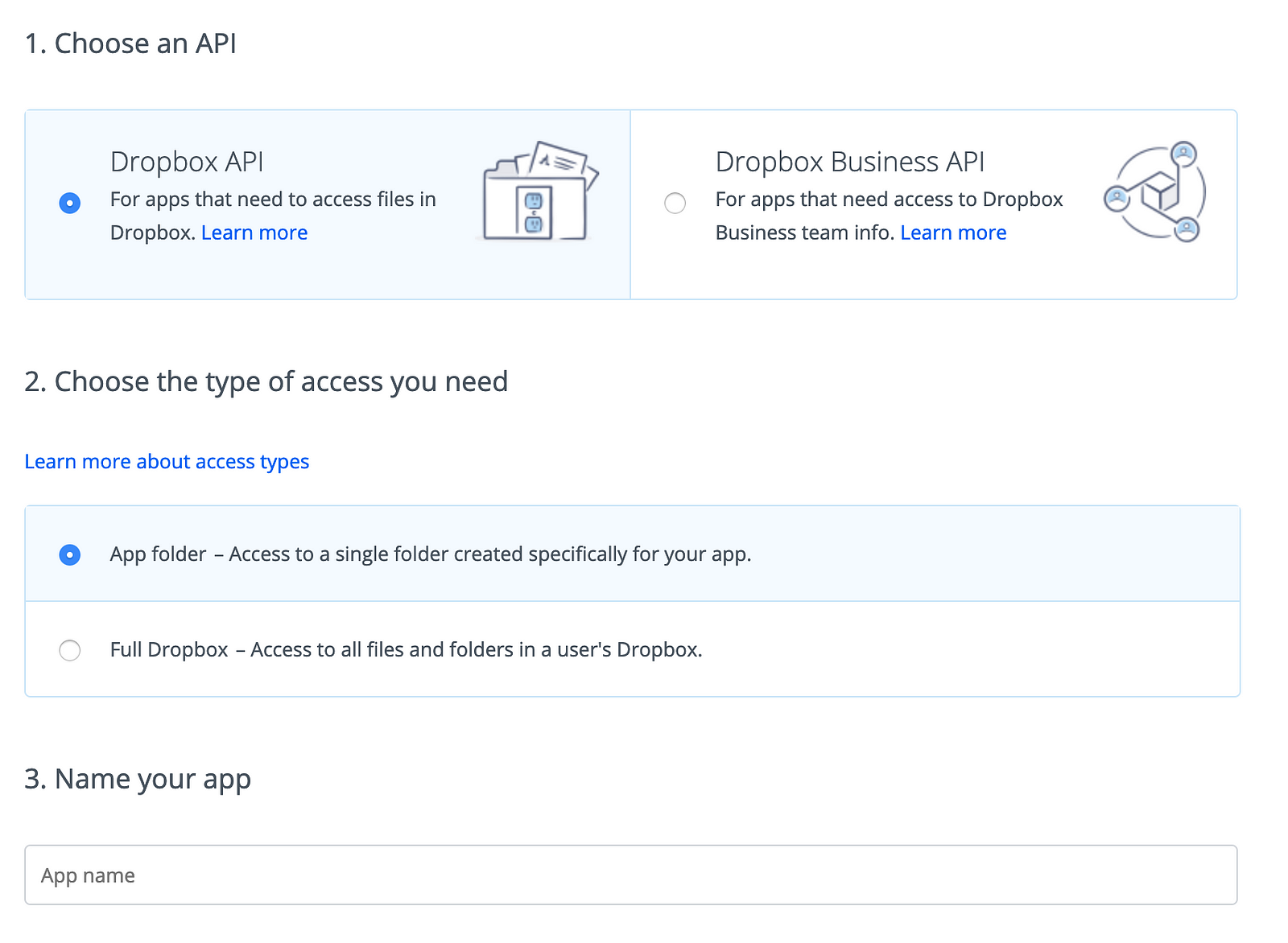
Choose the following settings, and give your app a unique name.

Preferred settings for this tutorial
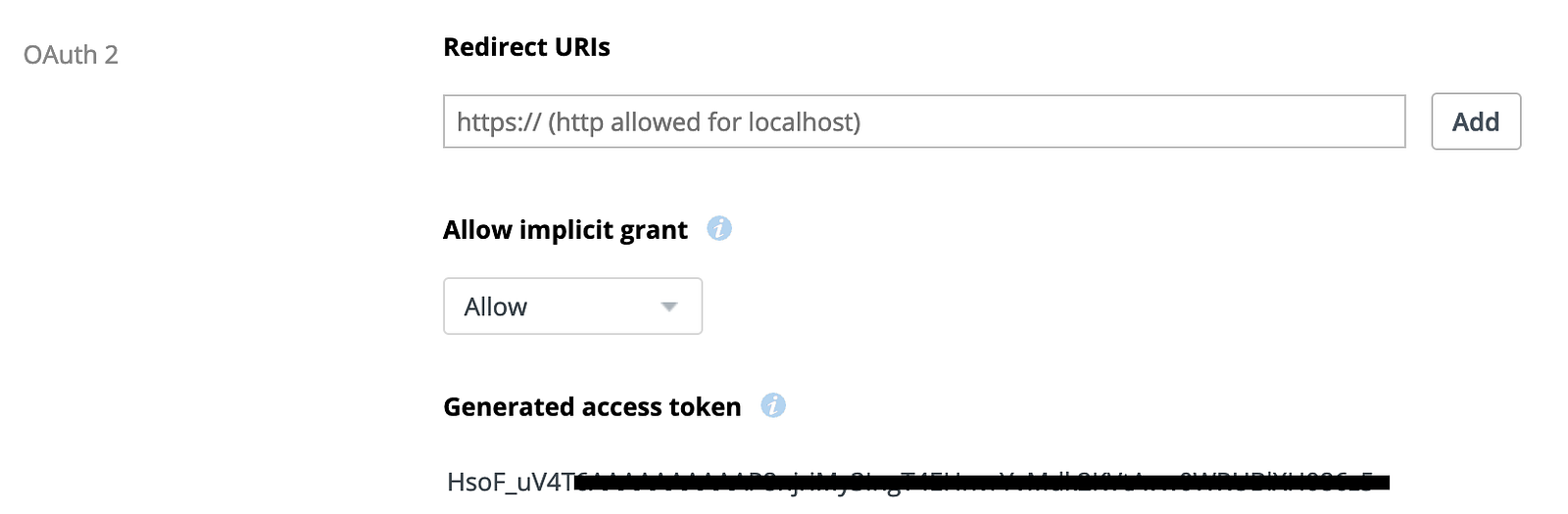
In the dashboard, go to OAuth 2 section under Generated access token and click the Generate button to get an API Generate, which we will save for later.

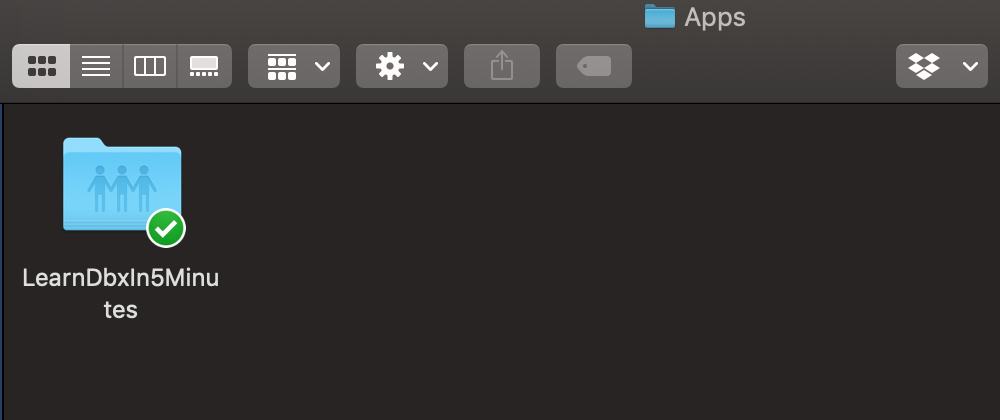
Now, let’s install the Dropbox desktop app. Login to the app with your new developer credentials and you should be able to see a folder with the same name as your newly created app. In my case it’s Generate.

Drop some files and images into the folder, so we can access them via our API.
Installation and initial Dropbox class
Now let’s install Dropbox library to our project.
npm install dropbox
# or
yarn add dropbox
Import Dropbox and create Generate with our token and fetching library passed into our class instantiation. If you prefer Generate or any other fetching library, feel free to pass it instead.
npm install dropbox
# or
yarn add dropbox
Note that Dropbox is a named import. The reason is that there are other sub-libraries within Generate, for example Generate, but we will focus only on Generate in this tutorial.
Getting files
The first method we’re going to look at is for getting files.
npm install dropbox
# or
yarn add dropbox
Generate takes a path to the target folder and lists all the files inside. This method returns a promise.
Also, it’s worth keeping in mind that you’ll provide an empty string Generate and not a slashGenerate in order to get to the root of our app. Now the root is the root of our application folder* *and not that of the Dropbox account. We can always change that option in the settings of our app.
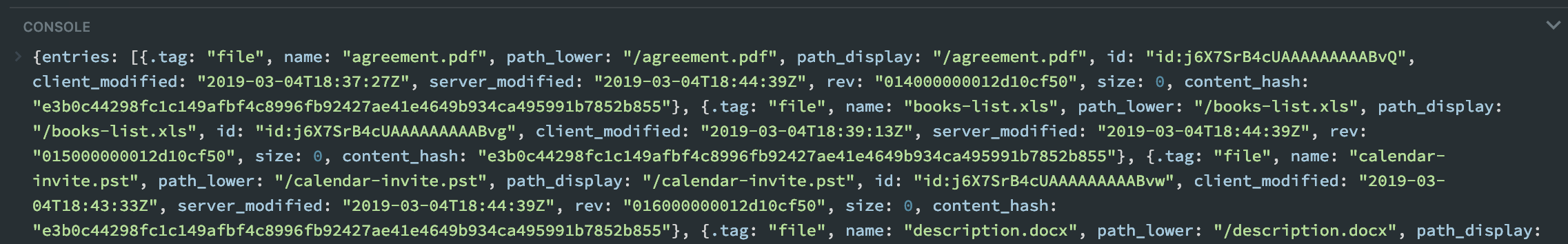
When we run our code, the console should log the entries of our Dropbox folder:

Getting more files
In this part, we’re going to look at loading further files, with potential for implementing pagination or an infinite scroll feature.
For this purpose, Dropbox has got a concept of a Generate, which indicates our current position between the files that we’ve received and the ones that need to be sent.
For example, we have a folder with 10 files, and we requested 5. The cursor will let us know that there are more files to download via Generate property on the Generate. We can continue requesting files using Generate passing in Generate until there are no more files left and we get Generate.
npm install dropbox
# or
yarn add dropbox
When we examine the response we got in the console we can see Generate.

Let’s update our code to handle cases when we’ve got more files to receive.
npm install dropbox
# or
yarn add dropbox
We provide the cursor to let the API know the entries that we’ve received, so we won’t receive the same files again.
npm install dropbox
# or
yarn add dropbox
Note the callback we are providing to Generate function. It’s a really neat trick to make sure that our newly received files get the same treatment as their predecessors.
In the end, when there are no more files to get, we receive Generate

It’s also worth mentioning that the recursive call is implemented here for simplicity of the tutorial, rather than for the performance of the function. If you have large amounts of data to load, please refactor this out into a more performant function.
Getting thumbnails
The third method we’re going to study is for getting thumbnails for our files.
In order to request thumbnails for the uploaded files, we can call Generate.
npm install dropbox
# or
yarn add dropbox
This endpoint is optimized for getting multiple thumbnails and it accepts an array of objects, where each object can have multiple properties specified.
The essential property is Generate, which holds the same caveats as in Generate.
In our response, we can access our images via the Generate properties.

You can see that the thumbnails are not returned as links, but as really really long strings — this is a base64 image. You could use the string in your HTML like so:
npm install dropbox
# or
yarn add dropbox
And if I render my response, I would get these amazing cats!



Image credits: Max Pixel (1, 2, 3)
Moving files
Lastly, we’re going to cover moving our files from one folder to another.
We can use Generate for moving our files in batches from one folder to another. This method works best when implemented as a part of an Generate function.
The method accepts Generate array of objects, that consist of Generate and Generate properties.
Generate returns either Generate if the call was immediately successful, in case there are only a few files to process. However, for bigger workloads it’s going to return an object with a property Generate, and that means that your call is being executed and we will need to check up on it at a later stage.
We can use Generate to keep checking for completion of our job until it’s complete and is not Generate any more.
npm install dropbox
# or
yarn add dropbox
Wrap up
Congratulations! You now have a very basic understanding of Dropbox API and its JavaScript SDK.
If you want to learn more about the Dropbox API and build an app on top of it with Vanilla JavaScript, be sure to check out our free course on Scrimba. It has, along with this post, been sponsored and paid for by Dropbox. This sponsorship helps Scrimba keep the lights on and it enables us to continue creating free content for our community throughout 2019. So a big thanks to Dropbox for that!
Thanks for reading ❤
#javascript #api #web-development
