In this video you’ll learn how to create Tabs with Indicator using only HTML & CSS.
A tabbed interface or simply a tab is a graphical control element one can use to contain multiple panels or documents onto a single window for users to access. CSS tabs are the easiest way to attract more to your users.
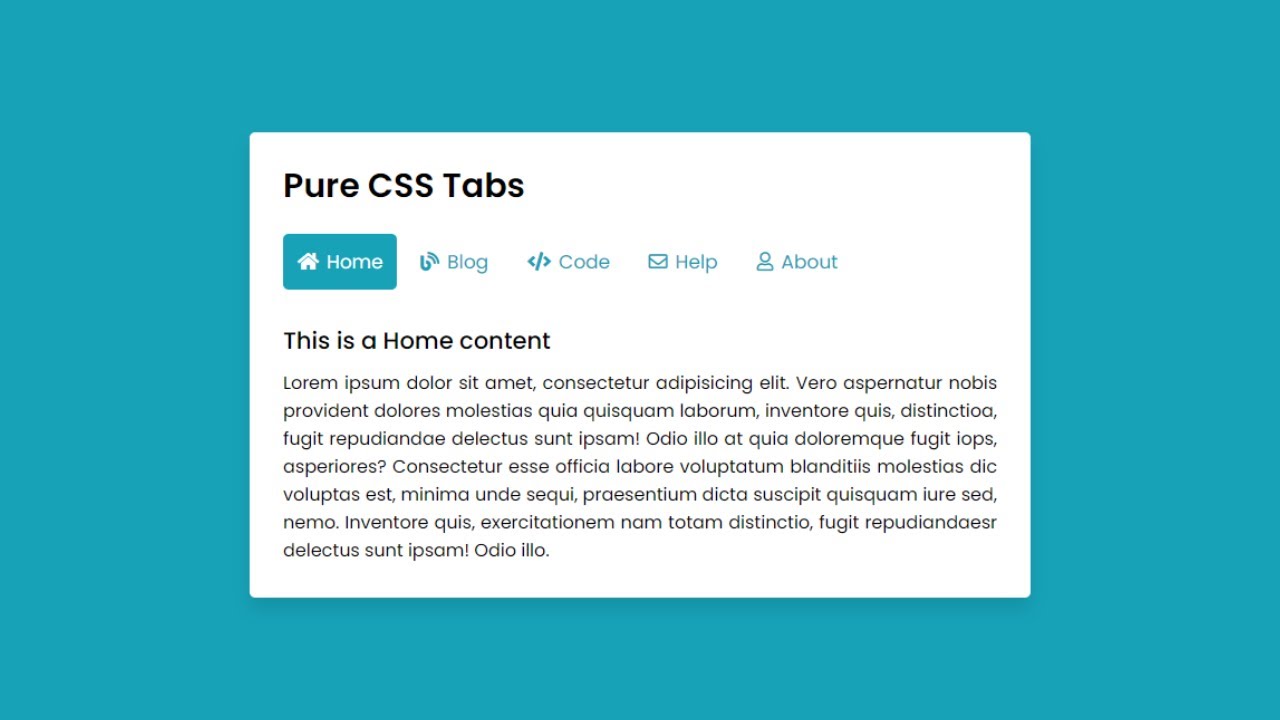
In this program [Pure CSS Tabs with Slide Indicator], on the webpage, there is the content box with tabs and each tab have there own content. These tabs have click events or actions that means when you click on the particular tab then there is shown the content of your current or active tab. If you’re feeling difficult to understand what I am saying. You can watch a full video tutorial on this program [Tabs using only HTML & CSS].
Code: https://bit.ly/3ox6s1k
Subscribe : https://www.youtube.com/channel/UCk7xIEmd3MeyhIu2StLX5yA
#html #css