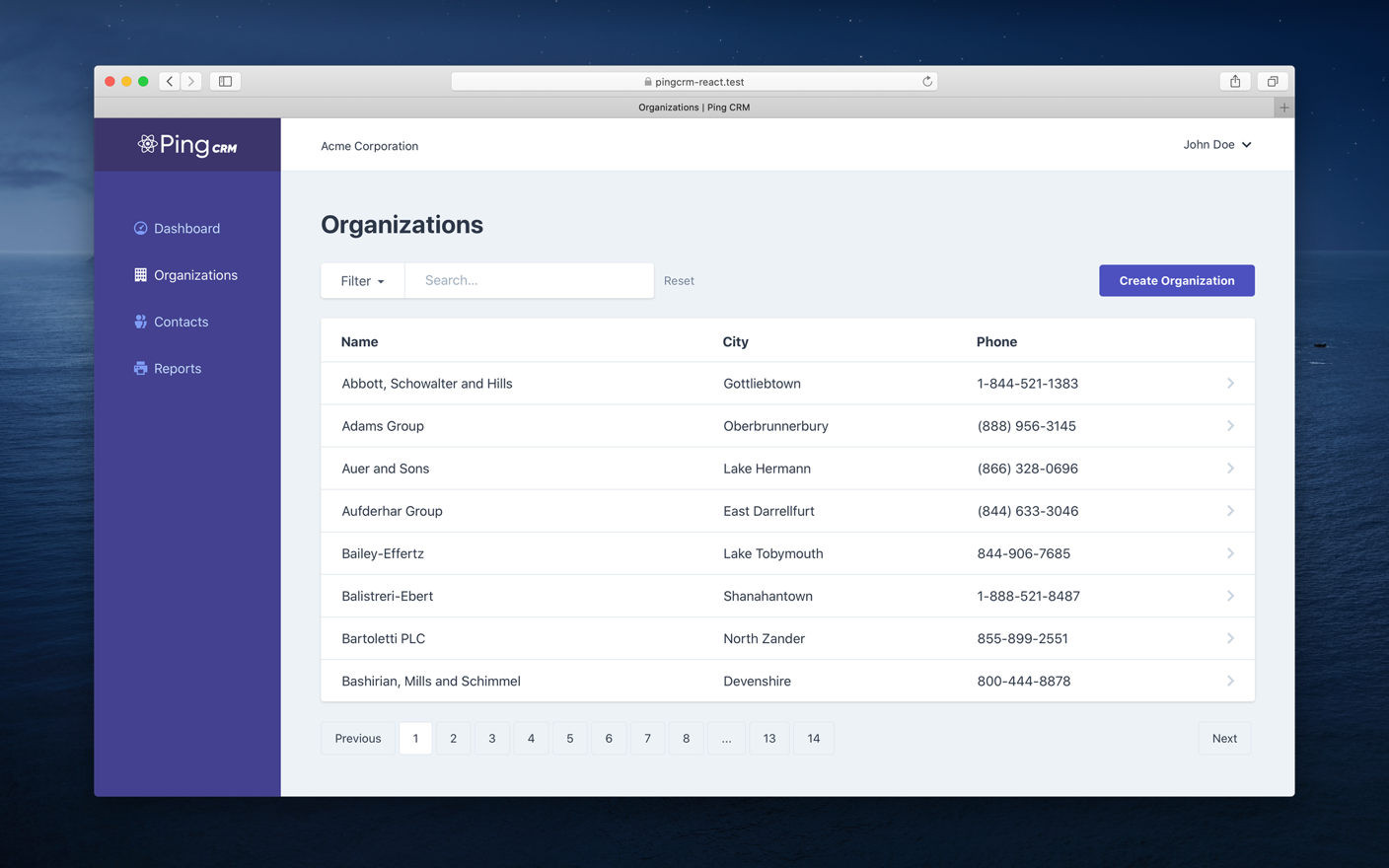
A demo application to illustrate how Inertia.js works with Laravel and React
Ping CRM React
A demo application to illustrate how Inertia.js works with Laravel and React.
This is a port of the original Ping CRM written in Laravel and Vue.
Installation
Clone the repo locally:
git clone https://github.com/landish/pingcrm-react.git
cd pingcrm-react
Install PHP dependencies:
composer install
Install NPM dependencies:
npm install
Build assets:
npm run dev
Setup configuration:
cp .env.example .env
Generate application key:
php artisan key:generate
Create an SQLite database. You can also use another database (MySQL, Postgres), simply update your configuration accordingly.
touch database/database.sqlite
Run database migrations:
php artisan migrate
Run database seeder:
php artisan db:seed
Run artisan server:
php artisan serve
You’re ready to go! Visit Ping CRM in your browser, and login with:
- Username: johndoe@example.com
- Password: secret
Running tests
To run the Ping CRM tests, run:
phpunit
Credits
- Original work by Jonathan Reinink (@reinink) and contributors
- Port to Ruby on Rails by Georg Ledermann (@ledermann)
- Port to React by Lado Lomidze (@landish)
Download Details:
Author: Landish
Demo: https://pingcrm-react.herokuapp.com/login
Source Code: https://github.com/Landish/pingcrm-react
#react #reactjs #laravel #javascript

50.75 GEEK