JavaScript Substring Methods Tutorial with Example
In daily programming, we need to work with strings a lot. Fortunately, there are many built-in methods in JavaScript that help us while working with arrays, strings and other data types. We can use these methods for some operations like searching, replacing, concatenating strings and so on.
Getting a substring from a string is one of the most common operations in JavaScript. In this article, you’re going to learn how to get a substring by using 3 different built-in methods. But first, let me explain shortly what a substring is.
What is a Substring?
A substring is a subset of another string. It is a contiguous sequence of characters within a string.
"I am learning JavaScript and it is cool!" --> Original String
"I am learning JavaScript" --> Substring
"JavaScript is cool!" --> Another Substring
JavaScript Substring
The substring() is an inbuilt function in JavaScript which returns a part of the given string from start index to end index. The indexing starts from zero. It is used to return a portion of the string, starting at the specified index and extending for a given number of characters afterward.
Syntax:
string.substring(indexA, [indexB])
where,
- indexA(Starting Index) − Integer between 0 and one less than the length of the string.
- indexB(Ending Index) − Integer between 0 and the length of the string. It is optional.
This substring method returns the new sub-string based on given parameters.
Let’s take an example and see how the substring() function works.
Input:
<html>
<head>
<title>JavaScript String substring() Method</title>
</head>
<body>
<script type = "text/javascript">
var str = "Welcome to Edureka JavaScript Training";
document.write("(3,7): " + str.substring(3,7));
document.write("(0,10): " + str.substring(0,10));
document.write("(11): " + str.substring(11));
</script>
</body>
</html>
Output:
(3,7): come
(0,10): Welcome to
(11): Edureka JavaScript Training
Using Substring with length Property
The length property is used to get the length of a string. The substring() method and length property are used together to extract the last characters of a particular string. This method is easier to remember as you don’t need to know the starting and ending indices.
Example:
var anyString = 'Morioh';
var anyString1 = anyString.substring(anyString.length - 5); //Displays last 5 characters
console.log(anyString1);
Output:
Morioh
Substring() vs Substr() vs Slice()
These methods are used to extract parts of a string and return the extracted parts in a new string. All of these do not change the original string.

**Substring() **Syntax:
string.substring(startIndex[, endIndex])
Example:
var string = "Morioh JavaScript";
var substring = string.substring(0,7);
console.log(substring);
Output:
Morioh
Substr() Syntax:
string.substr(startIndex[, length])
Example:
var string = "Morioh JavaScript";
var substr = string.substr(8,10);
console.log(substr);
Output:
JavaScript
Slice() Syntax:
string.slice(startIndex[, endIndex])
Example:
var string = "Morioh JavaScript";
var substr = string.slice(8,12);
console.log(substr);
Output:
Java
Like in the example above, in some cases we need to get one or more substrings from a complete sentence or a paragraph. Now let’s see how to do that in JavaScript in 3 different ways.
1. The substring( ) Method
Let’s start with the substring( ) method. This method basically gets a part of the original string and returns it as a new string. The substring method expects two parameters as:
string.substring(startIndex, endIndex);
- startIndex: represents the starting point of the substring
- endIndex: represents the ending point of the substring (optional)
Let’s see the usage in an example. Suppose that we have the example string below:
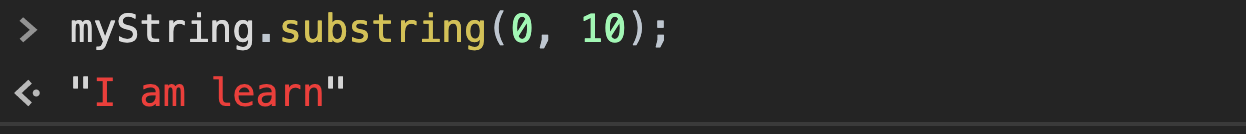
const myString = "I am learning JavaScript and it is cool!";
Now if we set the startIndex as 0 and the endIndex as 10, then we will get the first 10 characters of the original string:

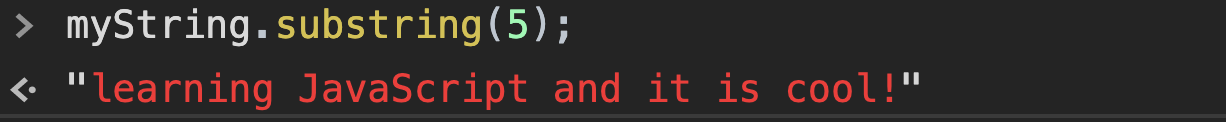
However, if we set only a starting index and no ending index for this example:

Then we get a substring starting from the 6th character till the end of the original string.
Some additional points:
- If startIndex = endIndex, the substring method returns an empty string
- If startIndex and endIndex are both greater than the length of the string, it returns an empty string
- If startIndex > endIndex, then the substring method swaps the arguments and returns a substring, assuming as the endIndex > startIndex
2. The slice( ) Method
The slice( ) method is similar to the substring( ) method and it also returns a substring of the original string. The slice method also expects the same two parameters as:
string.slice(startIndex, endIndex);
- startIndex: represents the starting point of the substring
- endIndex: represents the ending point of the substring (optional)
The common points of substring( ) and slice( ) methods :
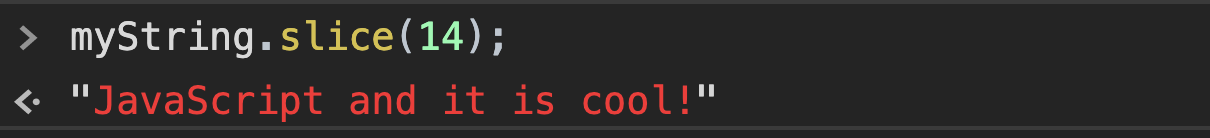
- If we don’t set an ending index, then we get a substring starting from the given index number till the end of the original string:

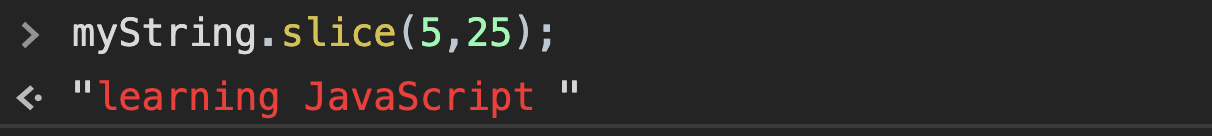
- If we set both the startIndex and the endIndex, then we will get the characters between the given index numbers of the original string:

- If startIndex & endIndex are greater than the length of the string, it returns an empty string
Differences of the slice( ) method:
- If startIndex > endIndex, the slice( ) method returns an empty string
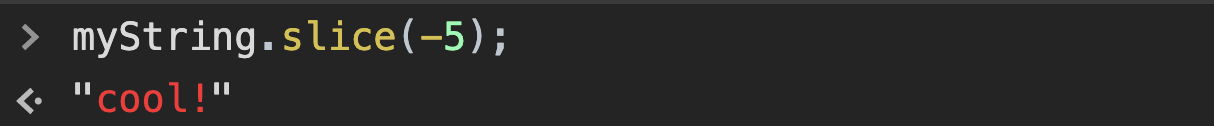
- If startIndex is a negative number, then the first character begins from the end of the string (reverse):

3. The substr( ) Method
According to the Mozilla documents, the substr( ) method is considered a legacy function and the usage should be avoided. But I will still shortly explain what it does because you might see it in older projects.
The substr( ) method also returns a substring of the original string and expects two parameters as:
string.substring(startIndex, length);
- startIndex: represents the starting point of the substring
- length: number of characters to be included (optional)
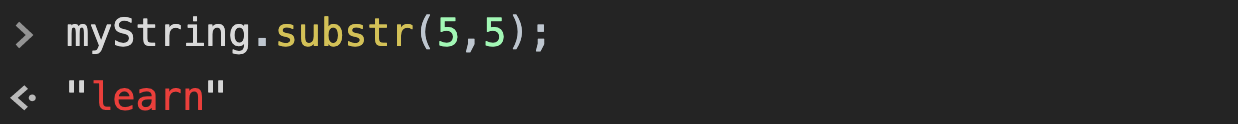
As you can see the difference, the substr( ) method expects the second parameter as a length instead of an endIndex:

In this example, it basically counts 5 characters starting with the given startIndex and returns them as a substring.
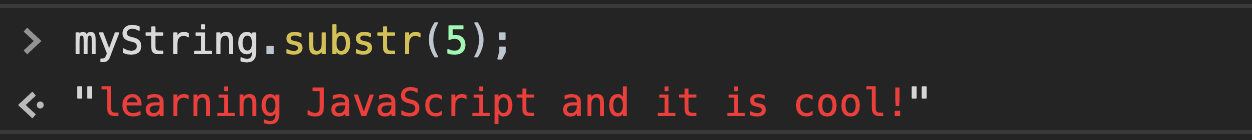
However, if we don’t define the second parameter, it returns till the end of the original string: (like the previous two methods do)

Note: All 3 methods return the substring as a new string and they don’t change the original string.
Wrap up
So these are the 3 different methods to get a substring in JavaScript. There are many other built-in methods in JS which really helps us a lot while dealing with various things in programming. If you find this post helpful, please share it on social media.
Thank you for reading!
#javascript #webdev