Simple Alert for vue.js ,Popup Box Component on SweetAlert2
Description:
Simple alert(), confirm(), prompt() for Vue.js, using sweetalert2.
Features
- Provides simple alert(), confirm(), prompt() like DOM Window methods.
- Based on sweetalert2.
- Installed as a Vue.js plugin.
- Promise based API.
- Support typescript.
Install:
npm i vue-simple-alert
How to use it:
install plugin
// main.js
import Vue from "vue";
import VueSimpleAlert from "vue-simple-alert";
Vue.use(VueSimpleAlert);
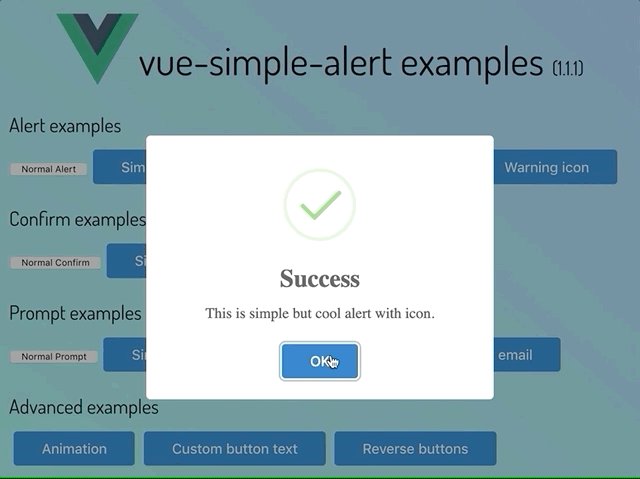
- Create an alert dialog and return a promise which will be resolved when the OK button clicked. Possible parameters:
- message: alert message
- title: alert title
- type: ‘success’, ‘error’, ‘warning’, ‘info’, ‘question’
// alert(message, title, type)
this.$alert("Alert Message.");

- Create a confirm dialog and return a promise which will be resolved when the OK button clicked. Possible parameters:
- message: confirm message
- title: confirm title
- type: ‘success’, ‘error’, ‘warning’, ‘info’, ‘question’
- reverseButton: set to true if you want to invert default buttons positions
// confirm(message, title, type, reverseButton)
this.$confirm("Are you sure?").then(() => {
//do something...
});

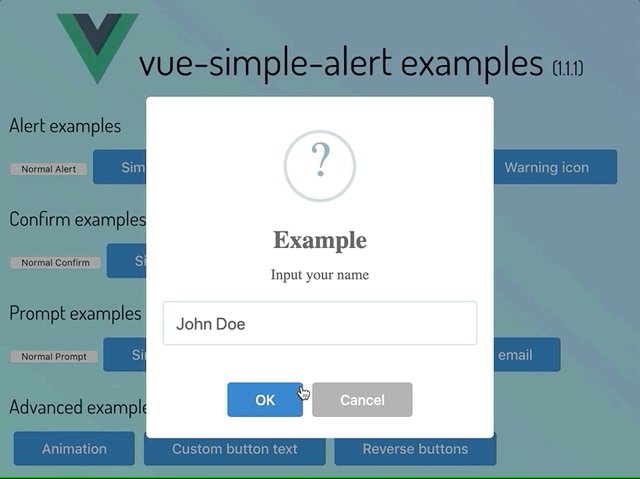
- Create a prompt dialog and return a promise which will be resolved when the OK button clicked. Possible parameters:
- message: confirm message
- defaultText: placeholder text
- title: confirm title
- type: ‘success’, ‘error’, ‘warning’, ‘info’, ‘question’
- reverseButton: set to true if you want to invert default buttons positions
// prompt(message, defaultText, title, type, reverseButton)
this.$prompt("Input your name").then((text) => {
// do somthing with text
});
- You can also create a custom dialog box using the $fire method just like the SweetAlert2 fire function.
this.$fire({
type: 'error',
title: 'Oops...',
text: 'Something went wrong!',
footer: '<a href>Why do I have this issue?</a>'
}).then(r => {
console.log(r.value);
});
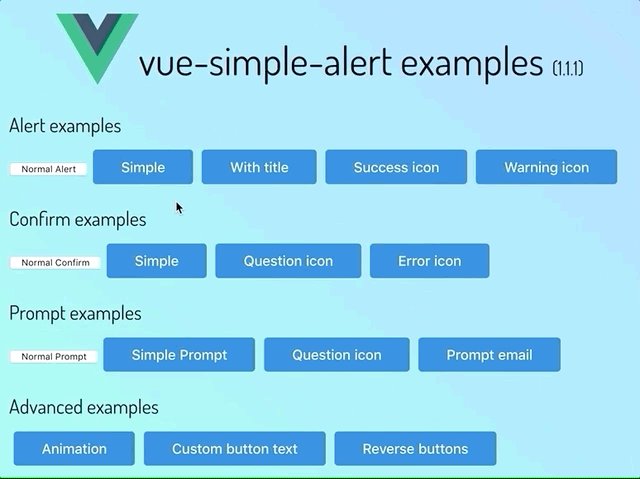
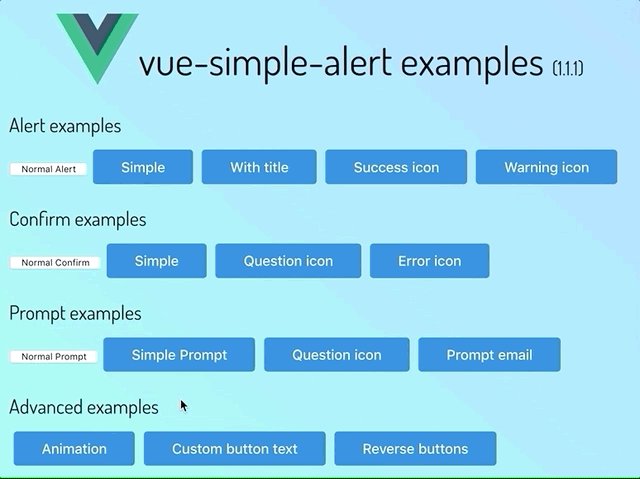
Previews:

Download Details:
Author: constkhi
Live Demo:https://constkhi.github.io/vue-simple-alert/
Download Link: https://github.com/constkhi/vue-simple-alert/archive/master.zip
Official Website: https://github.com/constkhi/vue-simple-alert
#vuejs #javascript #vue-js

223.95 GEEK